Schwebende Objekte mit CSS Keyframe-Animationen
In diesem Beitrag findet ihr den CSS-Code um ein Objekt animiert schweben zu lassen.

Mit CSS-Animationen lassen sich viele Effekte unkompliziert und performant umsetzen. In diesem Beitrag möchte ich den CSS-Code für einen Schwebe-Effekt archivieren. Mit Hilfe einer Keyframe-Animation wird das Objekt dazu lediglich auf der Y-Achse auf- und ab bewegt.
CSS-Klassen für Schwebezustand
Ich habe die Animation in eine eigene CSS-Klasse (.hovering) verpackt um sie anschließend auf verschiedene Objekte anwenden zu können.
Mit animation-name legen wir einen Namen für unsere Animation fest. animation-duration: 3s bestimmt wie viel Zeit der Animation für einen Durchlauf zur Verfügung steht (3 Sekunden) und animation-iteration-count: infinite lässt die Animation in Endlosschleife laufen. Es fehlt noch die Animationskurve, also die Beschleunigung der Bewegung. Mit animation-timing-function: ease-in-out wird die Animation am Anfang und am Ende leicht abgebremst. Das sorgt für einen natürlicheren Effekt.
.hovering {
animation-name: hovering;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
}Keyframe-Animation
Die Animation haben wir mit einem Namen bereits angesprochen und ihr mitgeteilt wie lange und auf welche Art sie sich zu bewegen hat. Es fehlt allerdings noch die Bewegung selbst.
Mit den 2D-Tranformations-Effekten von CSS bewegen wir das Objekt auf der Y-Achse auf und ab. Bei 0% der Animation befindet es sich ganz unten, nach 50% der Zeit wurde es um 25px nach oben verschoben, am Ende der Animation (100% Zeit) befindet es sich wieder an der Startposition. Das war schon alles.
@keyframes hovering {
from {transform:translate(0, 0px);}
50% {transform:translate(0, -25px);}
to {transform: translate(0, -0px);}
}Das funktionierende Beispiel inkl. Vendor-Präfixe könnt ihr euch hier anschauen.
Vollständiger CSS-Code
Der komplette CSS-Code des Beispiels sieht so aus:
.hovering {
animation-name: hovering;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
}
@keyframes hovering {
from {transform:translate(0, 0px);}
50% {transform:translate(0, -25px);}
to {transform: translate(0, -0px);}
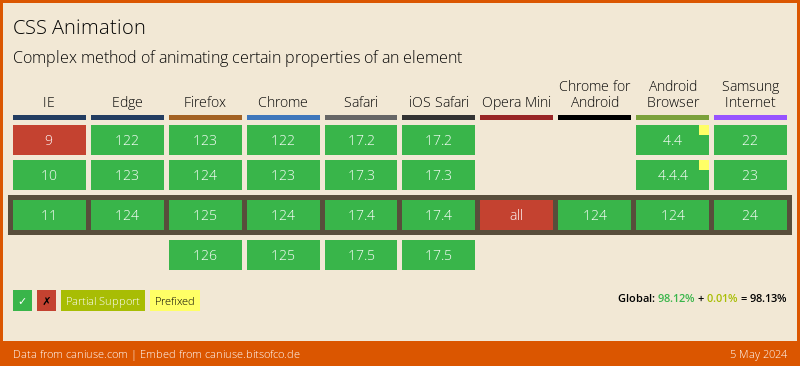
}Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Inspirierendes Tutorial. Hab auch noch etwas mit Schatten ohne zusätzliches Bild experimentiert.
http://codepen.io/macgamper/pen/cjHyL
Cool wäre es ja den Schatten mit box-shadow zu lösen, dann könnte man auch noch die Weichzeichnung des Schattens je nach Distanz zum Objekt animieren (näher = schärfer, weiter weg = unschärfer). Leider scheint sich box-shadow aber nicht flüssig animieren zu lassen :( http://codepen.io/macgamper/pen/AzDkn
Aber vielleicht hat da noch jemand eine bessere Lösung?
evtl. mit zwei Schatten arbeiten (harter+weicher) und über tranzparenz umblenden?
Richtig nett. Super Beispiel
Habe mal einen Versuch gestartet, den Schatten auf die Schnelle auch zu animieren:
http://codepen.io/webwelten/pen/upzIv
Sehr schön! Vielen Dank! :)
Im Firefox scheint die Animation nicht so weich wie im Chrome und Internet Explorer. Kann das daran liegen, dass die Grafikposition beim Firefox auf genaue Pixelmaße einrastet und nicht zwischen den Pixeln überblendet?
Oder habe ich nur was mit den Augen?
Kann ich auch nachvollziehen. Allerdings auch beim Internet Explorer. Speziell an den Punkten, wo die Animation langsamer wird und sich dann wieder umkehrt. Da erweckt es durchaus den Eindruck, als würde es „auf Pixelmaße einrasten“.
Hey,
Der Vollständigkeit halber: Animiere doch den Schatten auf die selbe Art und Weise! Wenn das Icon oben ist, sollte der Schatten unten kleiner sein.
Sieht sonst sehr gut aus. ;)
Ich habe noch überlegt etwas zu dem Schatten zu schreiben ;) Um das Beispiel simpel zu halten habe ich nur ein Objekt animiert.
Ich denke, wenn der Icon oben ist, sollte der Schatten größer sein.
Die Lichtquelle ist über dem Element, also vergrößert sich der Schattenwinkel.
Aber das Beispiel ist gut, ich beschäftige mich gerade mit keyframes.