Responsive Masonry Layouts mit CSS erstellen
Wir zeigen verschiedene Lösungen um Masonry-Layouts mit und ohne JavaScript zu realisieren.

Mit dem sog. Masonry-Layout können Inhalte wie Bilder oder Card-Elemente ansprechend und platzsparend auf einer Website angezeigt werden. Im Gegensatz zu »klassischen Rastern« zeichnet es sich durch eine versetzte Kachel-Optik aus – daher auch der Name (Masonry = Mauerwerk). Aus technischer Sicht ist das echte Masonry-Layout nicht einfach umsetzbar – zumindest nicht ohne JavaScript und wenn es responsive sein soll. Wir stellen die verschiedenen Lösungen vor; u. a. auch eine sich abzeichnende native CSS-Lösung mittels CSS Grid.
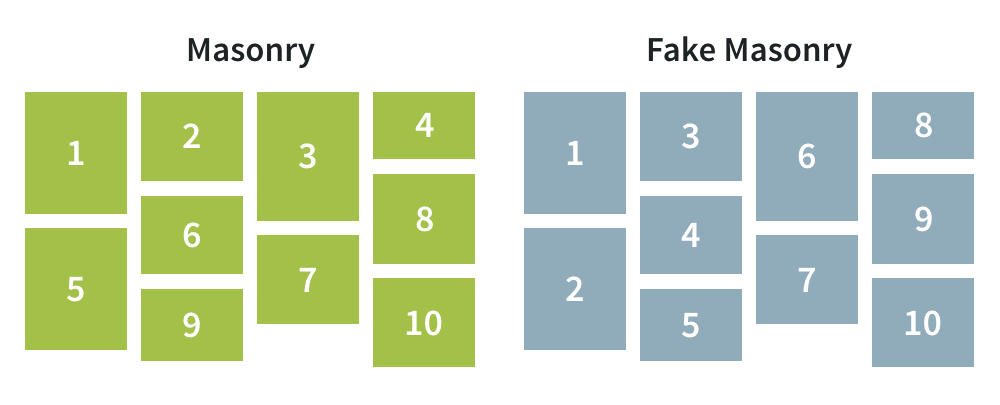
Was ist das »echte« Masonry?
Das echte Masonry-Layout unterscheidet sich von den nicht echten Beispielen durch die Reihenfolge der Boxen. Die Leserichtung sollte von links nach rechts erfolgen, nicht in Form von Spalten. Insbesondere bei langen Listen und in responsiven Layouts spielt das echte Masonry seine Stärken aus.

Native CSS Masonry Layouts mit CSS Grid
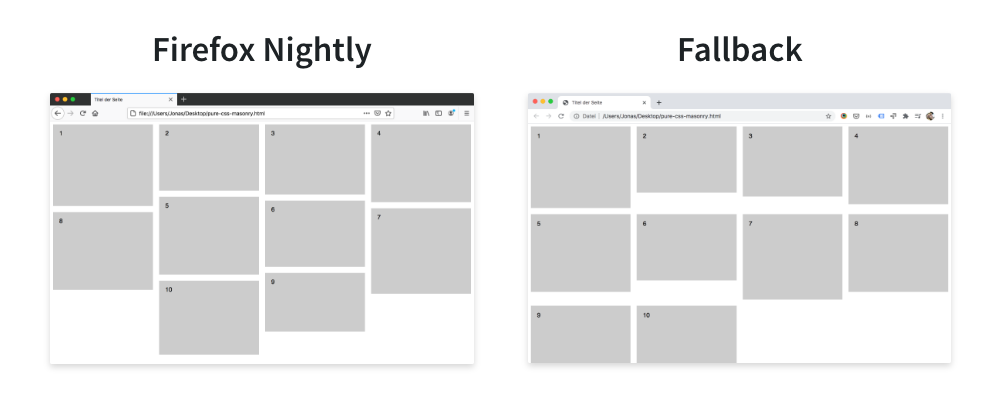
Für CSS Grid existiert eine CSS-Technik im Entwurfsstadium, mit der ein Masonry-Layout über einen einzelnen Befehl hergestellt werden kann. Aktuell hat Firefox Nightly (Entwicklerversion von Firefox) das Feature »under the flag« implementiert. Um den Effekt zu sehen, müsst ihr daher folgende Schritte durchführen:
- Firefox Nightly öffnen
about:configin der Adresszeile eingeben (es öffnen sich die Einstellungen für experimentelle Web-Funktionen)- Die Einstellung
layout.css.grid-template-masonry-value.enabledsuchen und auftruesetzen.
Anschließend funktioniert z.B. folgender CSS-Code. Neu ist nur die letzte Zeile. Den Befehl für grid-template-rows haben wir hier erklärt.
.masonry {display: grid;gap: 1em;grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));grid-template-rows: masonry;}

Workarounds mit CSS
Bis zur nativen CSS-Lösung müssen wir wohl noch etwas warten. Daher existieren aktuell zahlreiche Lösungen, um falsche Masonry-Layouts mit purem CSS zu erzeugen.
CSS Columns
Mit Hilfe von CSS-Columns (Multiple Columns) ist es möglich, das Layout zu konstruieren. Die Anzahl der Spalten wird intrinsisch geändert. Der Nachteil dieser Lösung besteht in der falschen Reihenfolge der Boxen. In einigen Browser kann es zu falschen Umbrüchen kommen – das lässt sich allerdings mit einigen Tricks lösen.
.fake-masonry {
column-width: 300px;
column-gap: 1em;
}Flexbox und order
Auf Basis von Flexbox kann ebenfalls ein Masonry erstellt werden. Die Lösungen funktionieren zwar – sind aber möglicherweise unter dem Strich auch nicht besser als die Zuhilfenahme von JavaScript. Es ist sehr viel CSS-Code notwendig und die Lösung »knirscht« bei flexiblen-Container-Höhen und responsiven Layouts.
.fake-masonry {
display: flex;
flex-flow: column wrap;
align-content: space-between;
height: 665px;
}
.fake-masonry::before,
.fake-masonry::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
.item { box-sizing: border-box;
width: 32%;
margin-bottom: 2%;
padding: 1em;
}
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }Lösungen mit JavaScript
Neben dem originalen Script existieren zahlreiche JavaScript-basierte Lösungen, um Layouts im Masonry-Style umzusetzen.


[…] Theme gegen den Strom schwimme. Eine Webseite muss heute unbedingt eine Startseite im Grid- oder Masonry-Layout besitzen. Der eigentliche Blog sollte zwei Spalten bestehen. Das alles ist hier nicht zu […]
Danke für die Hilfe. Dein Artikel hat mich auf die Lösung gebracht, wie der ungewollte Umbruch verhindert werden kann. Hat wirklich sehr geholfen.
Ich lasse jetzt die Ergebnisse einer Suche nach Kochrezepten ganz elegant über eine Liste in 3 Spalten reinfließen. Vorlage war natürlich Pinterest.
[…] Beitrag mit Beispielen und Code zum Thema Pinterest Style mit CSS3 hat Jonas Hellwig auf seinem Blog Kulturbanause veröffentlicht. Mit Hilfe von CSS-Columns […]
[…] Pinterest style layout https://blog.kulturbanause.de/2014/03/responsive-pinterest-style-layout-mit-css3/ […]
Wer sich die grauen Haare sparen will, kann übrigens Isotope einsetzen:
http://isotope.metafizzy.co/
Das ist zwar für den kommerziellen Einsatz kostenpflichtig ($ 25 Entwickler, $ 90 Team), aber die einmal zu bezahlende (!) Lizenz lohnt sich. Wir haben Stunden bei dem Versuch verbraten, etwas ähnliches zu machen, und es nie annähernd hinbekommen.
Viele kommerzielle Templates setzen auf Isotope, man sieht das oft erst, wenn man genau in den Code schaut.
Funktioniert das Ganze Internet Explorer 9 und 8?
Nein, halte ich in diesem Zusammenhang allerdings nicht für schlimm. Inkompatible Browser erhalten eine einspaltige Darstellung als Fallback. Es ist halt immer die Frage wie es eingesetzt wird. In meinem Fall war es absolut okay, übrigens auch was die Reihenfolge angeht. Siehe auch: http://html5please.com/#multicolumn
Vielen Dank für deine ausführliche Antwort!
Leider ist die Lösung auch nicht optimal, da die Boxen nun vertikal statt horizontal angeordnet werden (erste Reihe liest sich 1,4,8,11…).
Das gleiche Problem hatten wir auch, wollte aber auf eine Script-Lösung verzichten.. Leider scheint es keine saubere, CSS reine Lösung zu geben :/
Mittels display:flex, order und einer Serverseitigen Ausgabelogik könntest du das Problem ohne weiteres in den Griff kriegen =)
Habe selber auch Ewigkeiten an einer Lösung ohne JS getüfftelt, doch zu meinem Vorteil verwende ich Google AMP auf meiner Seite, da bleiben mir, was eigenes JS angeht, die Hände gebunden.
Das Problem bei der Multiple Columns Lösung ist m.E. die Reihenfolge. In den meisten Fällen möchte man seine neuesten „Pins“ ja oben auf der Seite haben und nicht in der ersten Spalte, es sei denn man scrollt seitwärts.