Komfortable Form-Validierung ohne Änderungen am HTML-Code: jQuery Walidate
Um Website-Formulare auf Fehleingaben zu prüfen existieren unzählige Validierungs-Plugins und Tools. Leider sind viele dieser Tools kompliziert zu implementieren und erfordern zudem Anpassungen am HTML-Quellcode des Formulars.
Wenn das Formular allerdings dynamisch generiert wird oder über ein Plugin erstellt wurde, ist es häufig nicht möglich den HTML-Code anzupassen. Hier eilt das jQuery-Plugin „jQuery Walidate“ zur Hilfe und ermöglicht die Validierung bestehender HTML-Formulare ohne Änderungen am Quellcode vornehmen zu müssen. Neben einer einfachen Integration des Plugins in die Website stehen umfangreiche Funktionen wie individuelle Fehlermeldungen etc. zur Verfügung.

Wie funktioniert jQuery Walidate?
jQuery Walidate lässt sich sehr einfach in jede Website implementieren. Zunächst werden jQuery und das Plugin aufgerufen und ihr müsst festlegen welcher Selektor (hier: das form-Element) als Container für die Validierung dienen soll. Im zweiten Schritt definiert ihr alle Eingabefelder über ihren jeweiligen Selektor. Das war auch schon die unbedingt notwendige Basis-Konfiguration. Wird das Formular nun abgeschickt, prüft das Plugin die festgelegten Felder auf Fehleingaben.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="path/to/jquery.walidate.compressed.js"></script>
<script type="text/javascript">
$(window).load(function(){
$('form').walidate(); // Initalize the form
$(selector).walidate('validate'); // Make this element required
});
</script>
Umfangreiche Anpassungsmöglichkeiten
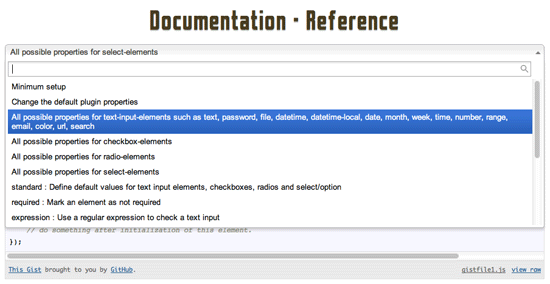
Das oben gezeigte Beispiel nutzt die Standard-Konfiguration zur Validierung des Formulars. Ihr könnt das Plugin sehr detailliert an eure Bedürfnisse anpassen und beispielsweise eigene Fehlermeldungen ausgeben, Eingaben per Regular Expressions auf Gültigkeit prüfen oder einen Dateianhang zur Bedingung für den Versand des Formulars machen.

Auf der Website des Plugins findet ihr dazu eine umfangreiche und leicht verständliche Dokumentation, sowie eine Live-Demo auf jsFiddle.


Ich weiß jetzt, dass es etwas gibt. Als ich das Skript in die Seite eingebaut habe, tat sich nichts. Die Seite hilft mir auch nicht weiter. Wenn ich grundsätzlich innerhalb von einer halben Stunde keine Reaktion mit einem System erzeugen kann, dann ist die Erklärung oder das System schlecht.
Coole Sache! Werde ich mal bei Zeiten testen :)