CSS accent-color – HTML input-Elemente nativ stylen
Die CSS-Eigenschaft »accent-color« legt die Akzentfarbe für einige Formular-Elemente wie Checkboxen oder Fortschrittsbalken fest.

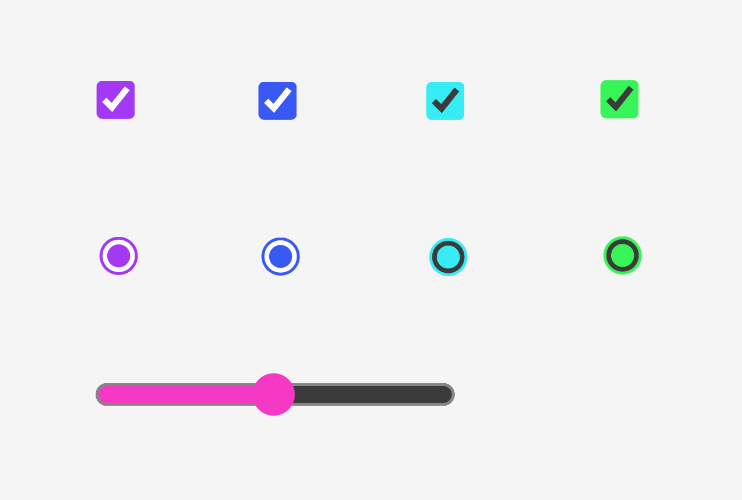
Mit der CSS-Eigenschaft accent-color können wir auf die Akzentfarbe von Formular-Elementen wie Checkboxen oder Radio-Buttons zugreifen. Diese bestimmt die farbliche Gestaltung von voreingestellten oder unterschiedlichen Zuständen wie bspw. einer Auswahl. Bisher wird diese Gestaltung durch die Browser-Voreinstellungen vorgegeben.
Was verbessert der Einsatz von accent-color?
Abgesehen von einer unterschiedlichen Darstellung in unterschiedlichen Browsern fügen sich die Browser-Voreinstellungen oft nicht in das gewünschte Design. Die Gestaltung von Formularelementen ist bisher nur mit einigem Aufwand möglich: Die nativen Elemente werden vorzugsweise mittels CSS versteckt und an deren Stelle werden mit CSS erzeugte Elemente oder auch Grafiken eingefügt.
Wir können die Akzentfarbe setzen, jedoch behält der Browser die Entscheidung in Hinsicht auf weitere Darstellungsoptionen. Wenn der Kontrast nach den Kriterien des Browsers zu gering ausfällt, ändert er bspw. die Umrandungslinie eines Radio-Buttons oder den Hintergrund eines Range-Bereichs.

Anwendung und Browser-Support
Der initiale Wert für die Eigenschaft ist auto. Gibt man eine Farbe an, ist die Notation in HTML-Farbnamen, Hex-, RGB- und HSL-Werten möglich.
.accented {
accent-color: lime;
}
.accented {
accent-color: #ff0000;
}
.accented {
accent-color: rgb(249, 249, 10);
}
.accented {
accent-color: hsl(21°, 86%, 65%);
}Bisher unterstützt die CSS-Eigenschaft accent-color diese vier Elemente:
- Checkboxen
- Radio-Buttons
- Range-Slider
- Fortschrittsbalken
accent-color wird von Edge, Firefox, Chrome sowie den Android-Browsern unterstützt. Bei »Can I use« findet ihr den aktuellen Stand der Unterstützung.
Fazit
Es wäre sicherlich vorteilhaft, wenn mit dem Bearbeiten der Akzentfarbe über CSS auch andere input-Elemente oder Zustände angepasst werden könnten. Ansonsten kann ein einheitliches und vollständig umgesetztes Design von Formularen unverändert nur mit den erwähnten Aufwänden erreicht werden.

