CSS ::selection – Textmarkierungen im Browser anpassen
Das CSS-Pseudoelement ::selection ermöglicht es, die Standard-Textmarkierung des Browsers anzusprechen und gestalterisch zu verändern. Farbige Textmarkierungen im Design eurer Website sind unkompliziert hergestellt.

Mit dem CSS-Pseudoelement ::selection habt ihr die Möglichkeit Textmarkierungen im Browser zu gestalten. Insbesondere wenn ihr davon ausgeht, dass Seitenbesucher auf eurer Website häufig Text markieren und kopieren werden – beispielsweise weil ihr regelmäßig Code-Snippets zur Verfügung stellt – lohnt es sich die Markierungen individuell hervorzuheben. Und natürlich lässt sich so auch das allgemeine Design einer Website positiv beeinflussen.
Der folgende CSS-Code wird benötigt um die Textmarkierung zu gestalten. Erwähnenswert ist hier vor allem die Eigenschaft text-shadow: none;. Solltet ihr in euer Website nämlich bereits Schatten mit CSS umgesetzt haben, so könnte dieser Effekt bei einer Textmarkierung zu Fehldarstellungen führen. Um das zu vermeiden wird der text-shadow innerhalb der Markierung deaktiviert.
::selection {
color: #000;
background: #ff9600;
text-shadow: none;
}Browser Support
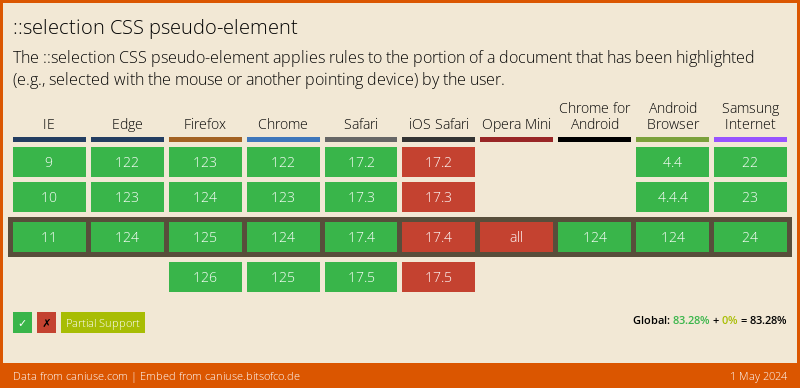
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Kann ich das auch für eine bestimmte Klasse machen?
Ja –
.class::selection { … }warum geht das in Chrome nicht :/
Bei uns funktioniert es.
Danke für den Hinweis mit text-shadow: none.