Eigene Patterns für den WordPress Block-Editor (Gutenberg) erstellen
Block Patterns sind aus einzelnen WordPress-Blöcken zusammengestellte und als Vorlage gespeicherte Layouts für den Inhaltsbereich einer Website. Sie können per Klick eingefügt und dann angepasst werden.

Jede Website besteht aus wiederkehrenden Strukturen – auch Patterns genannt. Die sog. »Block Patterns« von WordPress 5.5+ sind vordefinierte Kombinationen verschiedener WordPress-Blöcke, die sehr einfach eingefügt und dann angepasst werden können. Mit dem Block-Editor könnt ihr eigene Patterns für häufig benötige Strukturen entwickeln und somit die redaktionellen Möglichkeiten des CMS voll ausnutzen.
Block Patterns im WP-Editor
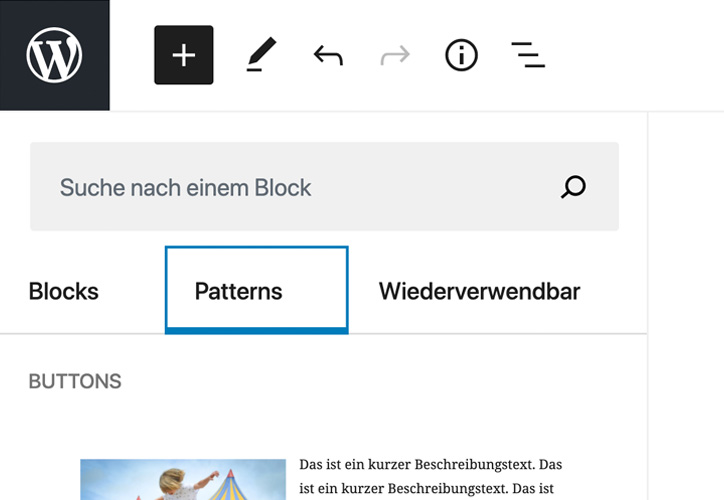
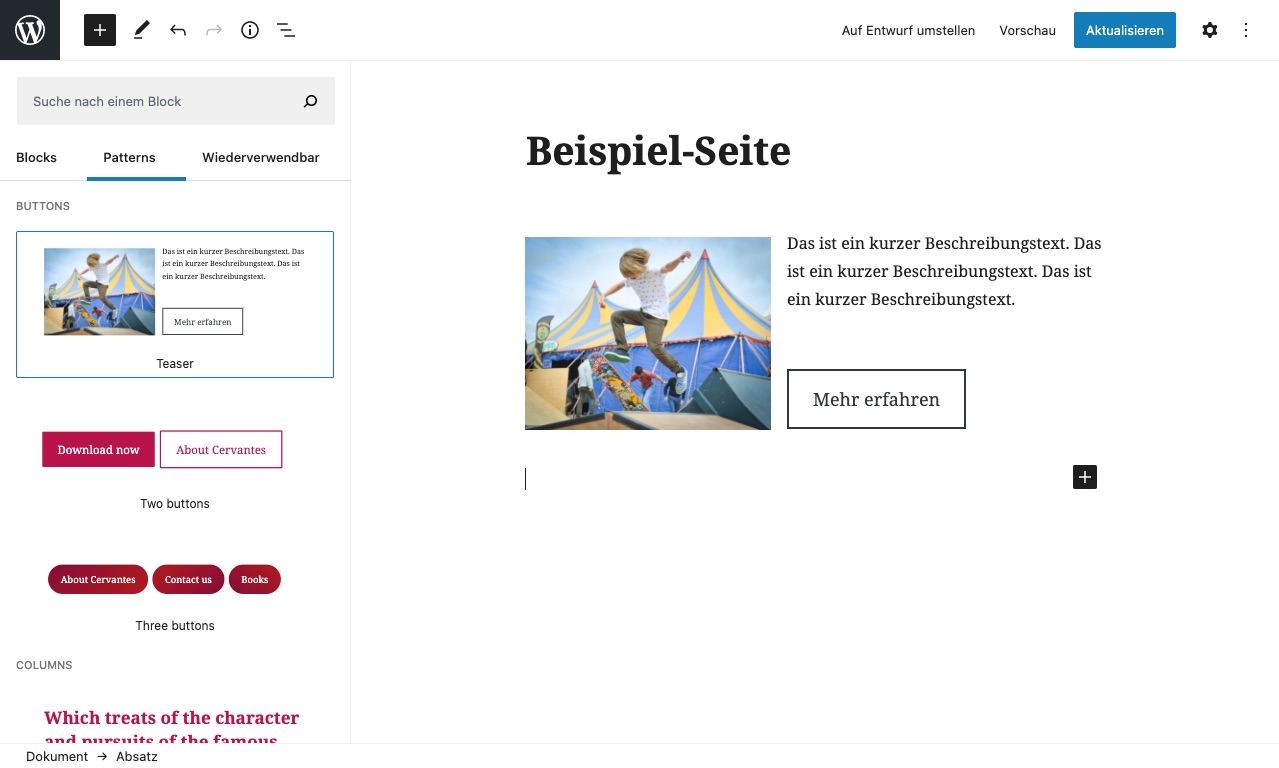
Seit WordPress 5.5 gibt es neben den »Wiederverwendbaren Blöcken« auch eine Kategorie namens »Patterns«. Die Patterns erscheinen nach einem Klick auf das Plus-Icon als eigener Tab in der linken Seitenleiste. Darunter findet sich eine Liste aller Patterns inklusive Vorschau.

Unterschiede zwischen »Patterns« und »Wiederverwendbaren Blöcken«
Die als Pattern eingefügten Blöcke sind nach dem Einfügen nicht mehr mit ihrer Vorlage verknüpft. Der Vorteil ist, dass sie verändert werden können. Sollte sich das Pattern ändern, bleiben die bereits eingefügten Blöcke unverändert.
Pattern werden via PHP z. B. in der functions.php eures Themes registriert oder in einen /patterns-Ordner im Theme abgelegt.
Ein Wiederverwendbarer Block kann an globaler Stelle angepasst werden und ändert sich auf allen Unterseiten, auf denen der Wiederverwendbare Block eingefügt wurde und die Verknüpfung noch besteht.
Wiederverwendbare Blöcke können im JSON-Format über das Backend importiert werden.
Patterns aus Blöcken zusammenstellen
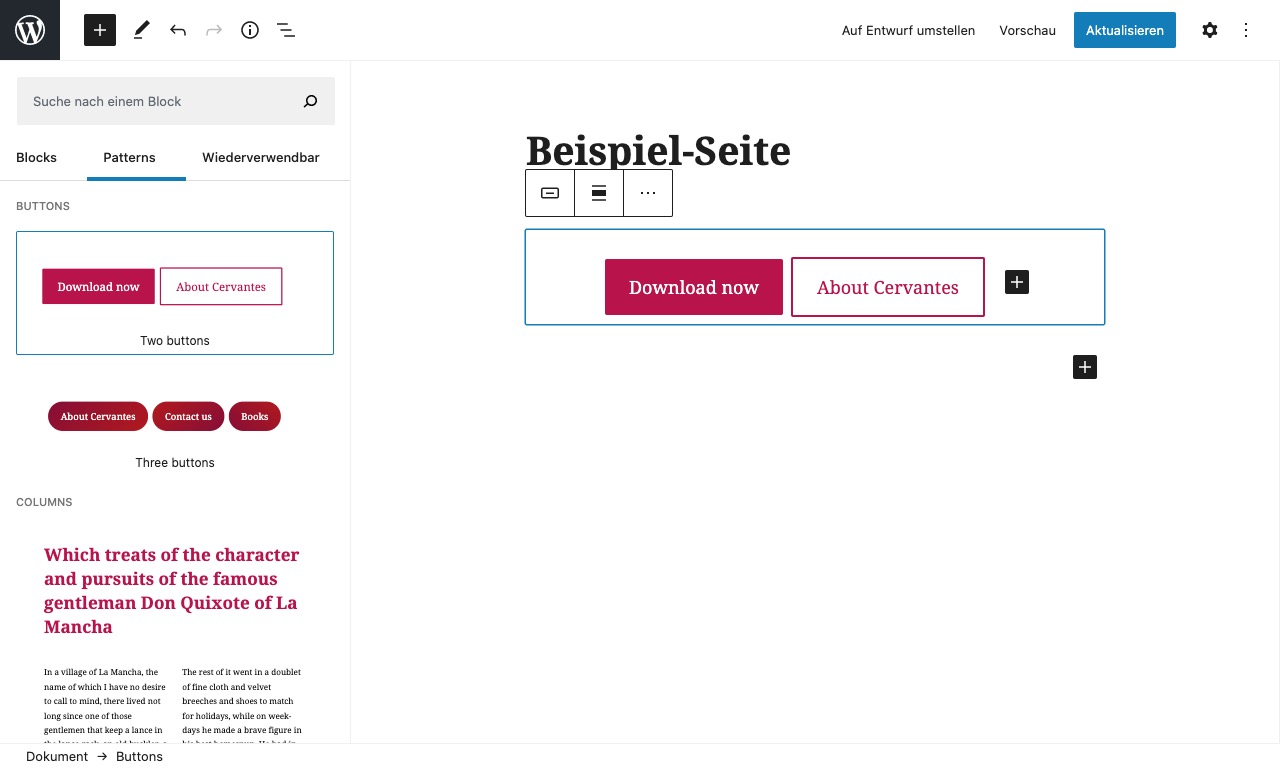
Als Erstes bauen wir uns das gewünschte Pattern im Block-Editor, um später den im Hintergrund erzeugten Code in unsere Registrierungs-Funktion oder in unsere Pattern-Datei zu kopieren.
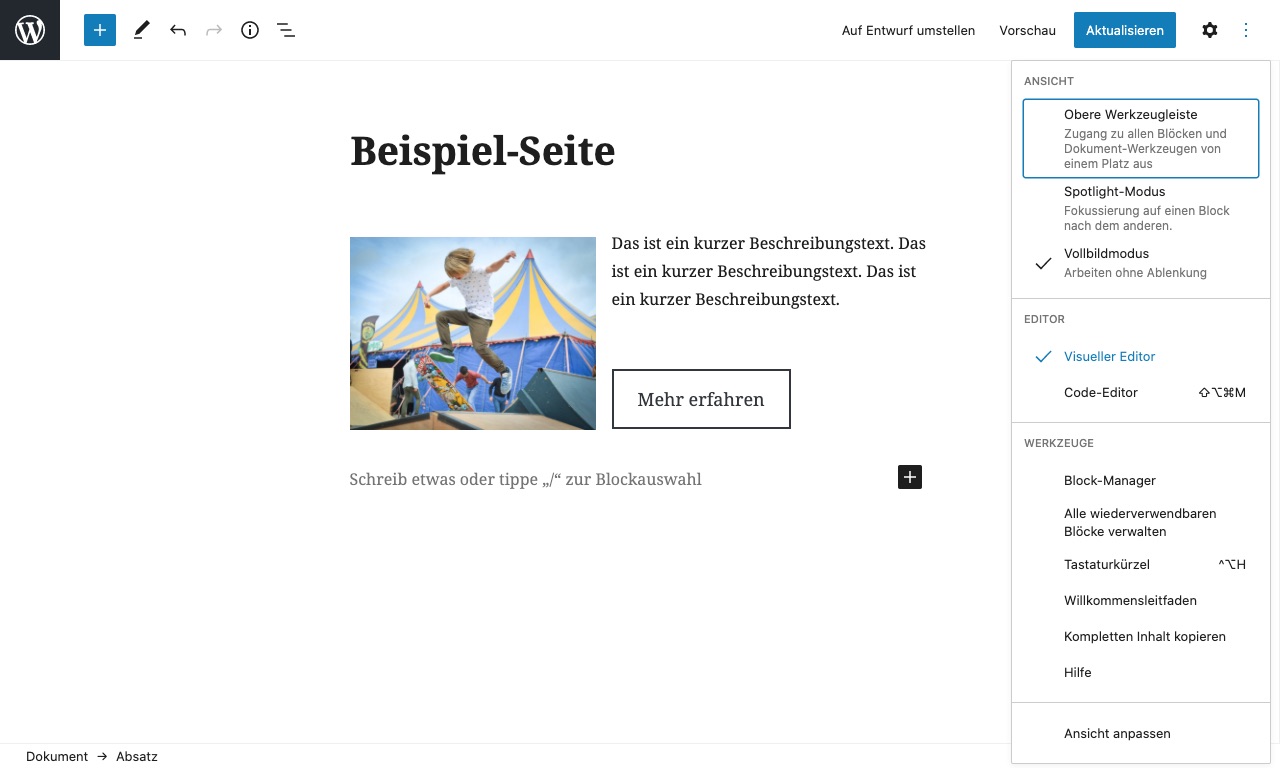
Wir möchten gerne das nachfolgende Layout als Pattern sichern, um es immer wieder verwenden zu können. Nach dem Einfügen möchten wir jeweils das Bild austauschen, den kurzen Beschreibungstext anpassen und den Link des »Mehr erfahren«-Buttons ändern.

Patterns registrieren
Um ein Block Pattern zu registrieren, gibt es verschiedene Möglichkeiten:
- Eine Möglichkeit ist, die
register_block_pattern-Funktion zu nutzen. - Ab WordPress Version 6.0 ist es ebenfalls möglich, die Pattern über einen
/patterns-Ordner im Theme zu registrieren.
Block Pattern mit register_block_pattern registrieren
Um ein Block Pattern mit der register_block_pattern-Funktion zu registrieren, fügen wir in der functions.php unseres Themes den nachfolgenden Code ein.
register_block_pattern(
'kb-teaser-pattern',
array(
'title' => __( 'Teaser', 'kb-theme' ),
'description' => _x( 'Hier steht eine Beschreibung des Pattern', 'Block pattern description', 'kb-theme' ),
'categories' => array('buttons'),
'content' => /* Hier folgt der Code des Patterns */,
)
);In der register_block_pattern-Funktion übergeben wir als erstes Argument den Namen unseres Patterns und dann ein Array, mit beschreibenden Eigenschaften des Patterns, als zweites Argument. Details dazu findet ihr in der WordPress Dokumentation.
Block Pattern über den »patterns« Ordner registrieren
Seit der WordPress Version 6.0 haben wir die Möglichkeit, in unserem Theme einen /patterns-Ordner anzulegen. Sobald wir neue Pattern in diesen Ordner legen, werden sie automatisch registriert und wir benötigen keine weiteren Angaben mehr in der functions.php. Der Dateipfad sieht dann beispielsweise wie folgt aus: »/name-des-themes/patterns/teaser.php« Wichtig ist, dass alle Pattern-Dateien einen Header besitzen, wie im folgenden Beispiel gezeigt:
<?php
/**
* Title: Teaser
* Slug: name-des-themes/teaser
* Categories: buttons
*/
?>
// Hier folgt der Code des PatternsPattern-Code kopieren
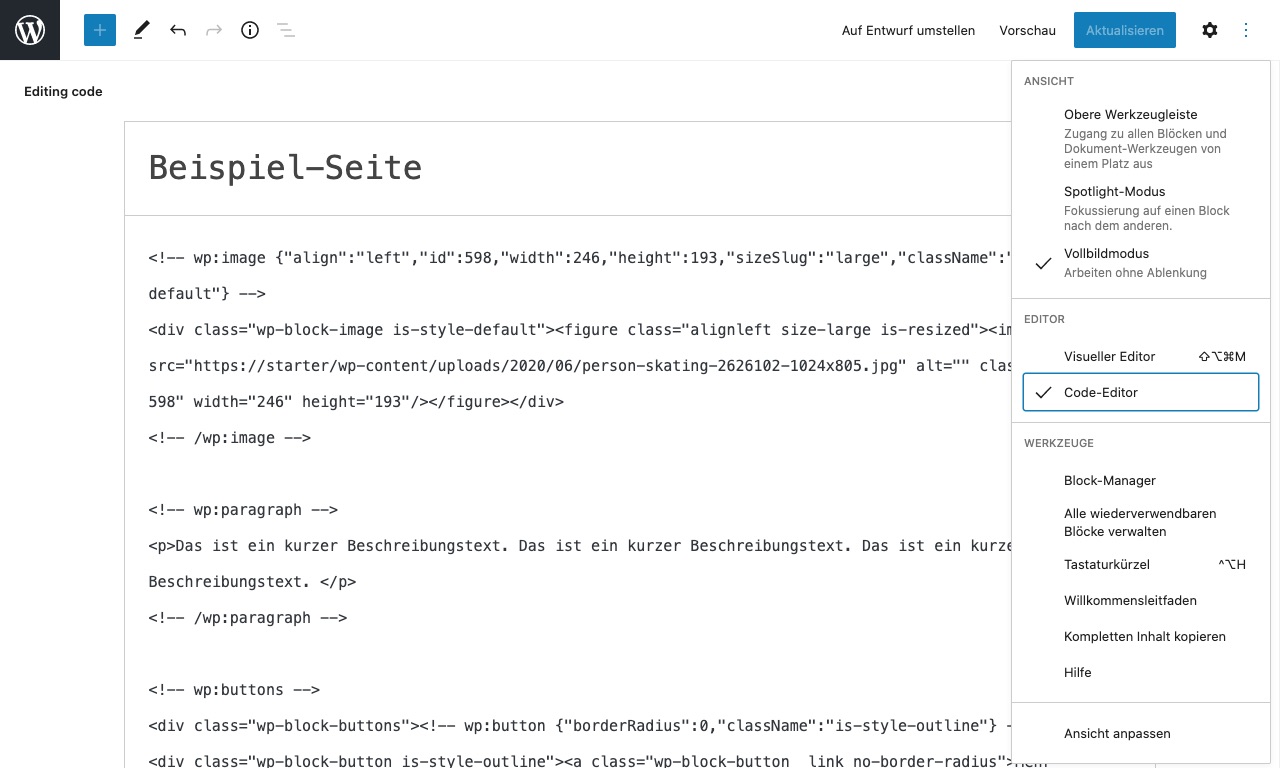
Um an den Code für unser Block Pattern zu gelangen, wechseln wir im Block-Editor von der visuellen Ansicht zur Code-Ansicht und kopieren den gesamten Code des Pattern.

Wenn wir uns für die Registrierung über die register_block_pattern-Funktion entscheiden, fügen wir den kopierten Code ohne Leerzeichen und mit maskierten Anführungszeichen als 'content' in unsere register_block_pattern-Funktion ein.
register_block_pattern(
'kb-teaser-pattern',
array(
'title' => __( 'Teaser', 'kb-theme' ),
'description' => _x( 'This is the pattern description', 'Block pattern description', 'kb-theme' ),
'categories' => array('buttons'),
'content' => "<!-- wp:image {\"align\":\"left\",\"id\":598,\"width\":246,\"height\":193,\"sizeSlug\":\"large\",\"className\":\"is-style-default\"} --><div class=\"wp-block-image is-style-default\"><figure class=\"alignleft size-large is-resized\"><img src=\"https://starter/wp-content/uploads/2020/06/person-skating-2626102-1024x805.jpg\" alt=\"\" class=\"wp-image-598\" width=\"246\" height=\"193\"/></figure></div><!-- /wp:image --><!-- wp:paragraph --><p>Das ist ein kurzer Beschreibungstext. Das ist ein kurzer Beschreibungstext. Das ist ein kurzer Beschreibungstext. </p><!-- /wp:paragraph --><!-- wp:buttons --><div class=\"wp-block-buttons\"><!-- wp:button {\"borderRadius\":0,\"className\":\"is-style-outline\"} --><div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link no-border-radius\">Mehr erfahren</a></div><!-- /wp:button --></div><!-- /wp:buttons -->",
)
);Benutzen wir für die Registrierung den /patterns-Ordner im Theme, so können wir den kopierten Code ohne weitere Anpassungen (kein Escaping nötig) direkt unter den Header der Datei kopieren.
<?php
/**
* Title: Teaser
* Slug: name-des-themes/teaser
* Categories: buttons
*/
?>
<!-- wp:image {"align":"left","id":598,"width":246,"height":193,"sizeSlug":"large","className":"is-style-default"} --><div class="wp-block-image is-style-default"><figure class="alignleft size-large is-resized"><img src="https://starter/wp-content/uploads/2020/06/person-skating-2626102-1024x805.jpg" alt="" class="wp-image-598" width="246" height="193"/></figure></div><!-- /wp:image --><!-- wp:paragraph --><p>Das ist ein kurzer Beschreibungstext. Das ist ein kurzer Beschreibungstext. Das ist ein kurzer Beschreibungstext. </p><!-- /wp:paragraph --><!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"borderRadius":0,"className":"is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link no-border-radius">Mehr erfahren</a></div><!-- /wp:button --></div><!-- /wp:buttons -->Bilder aus dem Theme-Verzeichnis laden
In einigen Fällen, kann es von Vorteil sein, wenn wir Bilder im Pattern direkt aus dem Theme-Verzeichnis in unser Pattern laden, z. B. wenn es sich um Platzhalterbilder handelt, die nicht in der Mediathek liegen. Wir integrieren hierzu folgenden Code in den Inhalt des Patterns:
Wenn register_block_pattern verwendet wurde
<img src="' . esc_url( get_theme_file_uri( 'assets/img/XXX.jpg' ) ) . '" alt="" class="" />Wenn mit dem patterns-Ordner gearbeitet wurde
<img src="<?php echo esc_url( get_theme_file_uri( 'assets/img/XXX.jpg' ) ) ?>" alt="" class="" /> Kategorien für Block Pattern
Unabhängig von der Registrierungs-Methode des Pattern können wir es einer Kategorie zuzuweisen, sodass es später beim Verwenden im Editor einfacher gefunden werden kann. Die Standard-Kategorien sind z. B. buttons, columns, gallery, header, text, etc.
Eigene Pattern-Kategorien registrieren
Wenn das Pattern keiner der Standard-Kategorien zugewiesen werden soll, kann eine zusätzlich Kategorie registriert werden. Der folgenden Code wird in der functions.php eingefügt und erzeugt eine neue Kategorie namens »Teaser«.
register_block_pattern_category(
'teaser',
array( 'label' => __( 'Teaser', 'kb-theme' ) )
); Block Patterns verwenden
Jetzt steht uns das erstellte Teaser Block Pattern, inklusive der automatisch erzeugten Vorschau, in der Liste der Patterns zur Verfügung. Nach dem Einfügen kann es wie gewünscht angepasst werden.

In der Komplexität der Patterns sind wir uneingeschränkt.
Standard Patterns von WordPress deaktivieren
WordPress bringt standardmäßig schon ein paar Patterns mit, wie z. B. Kombinationen aus Spalten mit Bild und Text. Diese können bei Bedarf über die remove_theme_support-Funktion vollständig deaktiviert werden. Dazu muss nur folgender Code in die functions.php des aktiven WordPress-Themes geschrieben werden:
remove_theme_support( 'core-block-patterns' );

Megahilfreich! Danke dir! :)
Vielen Dank für die Anleitung, ich habe das gerade getestet, klappt tadellos! Oben schrieb jemand, dass man die Funktion mit einem Handler aufrufen muss, aber das kann ich nicht bestätigen. Es klappt auch ohne!
Danke für die tolle Anleitung. Habs bei mir gleich umgesetzt und das erleichtert mir einiges :-)
Neuerdings gibt es eine Pattern-Bibliothek auf wordpress.org (https://wordpress.org/patterns), von welcher man einfach vorgefertigte Layouts kopieren und auf der Seite einfügen kann (hatte diese mal offen, aber auf Anhieb nicht mehr gefunden – bei der Suche bin ich nun über diesen Beitrag gestolpert – dachte, ich lass den Link mal hier liegen). =)
Hi Felix, danke für die gute Anleitung.
Für die Umsetzung muss man die „register_block_pattern“ Funktion mit einem Handler in der functions.php aufrufen:
function wpdocs_register_my_patterns() {
register_block_pattern( … );
}
add_action( ‚init‘, ‚wpdocs_register_my_patterns‘ );
Siehe: https://developer.wordpress.org/reference/functions/register_block_pattern/
Damit funktioniert es tadellos
lg
Paul