Die CSS-Eigenschaft box-decoration-break – padding & Co. beim Zeilenumbruch beibehalten
In diesem Beitrag erklären wir die CSS-Eigenschaft box-decoration-break am Beispiel einer Überschrift.

Wenn ihr Inline-Elementen über padding einen Innenabstand zuweist, dann wird dieses padding bei einem Zeilenumbruch ignoriert. Gleiches gilt für Eigenschaften wie box-shadow oder border-radius. Diese Tatsache ist in der Praxis extrem lästig, da es beispielsweise nicht möglich ist nur den Textbereich einer mehrzeiligen Überschrift mit einer Hintergrundfarbe zu hinterlegen und ansprechend zu gestalten. An den Zeilenumbrüchen wird der Hintergrund unschön abgeschnitten. Die CSS-Eigenschaft box-decoration-break schafft Abhilfe.
Zeilenumbrüche mit CSS optimieren
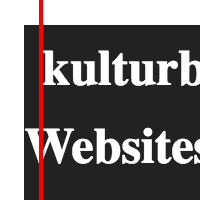
Angenommen wir möchten die Überschriften auf unserer Website so gestalten, dass der Text farbig hinterlegt ist. Da das HTML-Element ein Block-Element ist, muss die Überschrift zunächst auf display:inline; gestellt werden, damit der farbige Hintergrund auch wirklich nur hinter dem Text angezeigt wird. Mit padding sorgen wir dafür, dass der Text einen kleinen Abstand zum Rand des eingefärbten Hintergrunds behält.
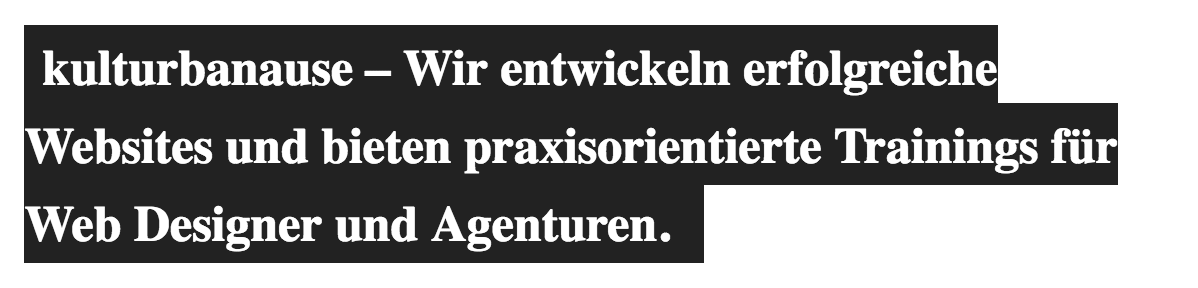
Sofern die Überschrift einzeilig ist gibt es kein Problem. Bei mehrzeiligen Überschriften hingegen bricht der Text um, und verliert an der Umbruchkante das padding. Sehr ärgerlich.

CSS box-decoration-break
h1 {
font-size: 1.3em;
background: #222;
color: white;
padding: .3em .7em .2em .4em;
display: inline;
line-height: 160%;
}Die CSS-Eigenschaft box-decoration-break ermöglicht es die Gestaltung an der Umbruchkante eines Inline-Elements festzulegen. Es stehen folgende Eigenschaften zur Verfügung:
Eigenschaften für box-decoration-break
- slice
- Das Element wird als Ganzes betrachtet und die Gestaltung wird nur an den Außenkanten angewandt. Bei einem Umbruch entsteht ein harter Schnitt (Standardwert).
- clone
- Das Element wird – sofern ein Umbruch in der Horizontalen oder Vertikalen stattfindet – in Fragmente unterteilt. Der Style wird dann auf jedes Fragment einzeln angewandt.
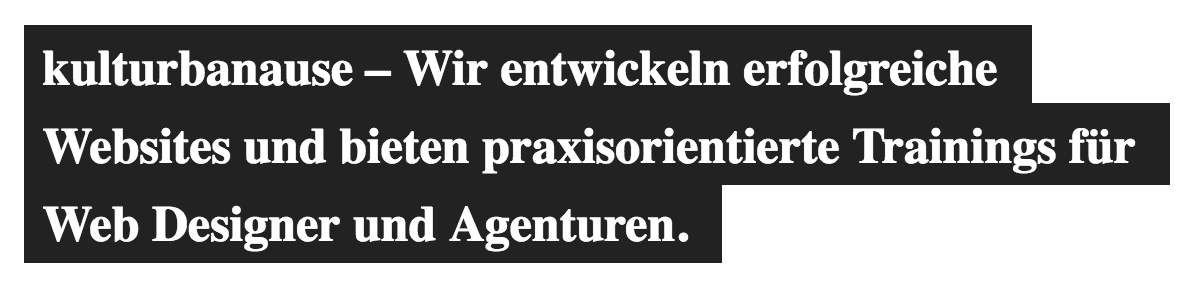
Mit der Eigenschaft clone kann das Problem aus dem o.g. Beispiel problemlos korrigiert werden.
h1 {
…
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
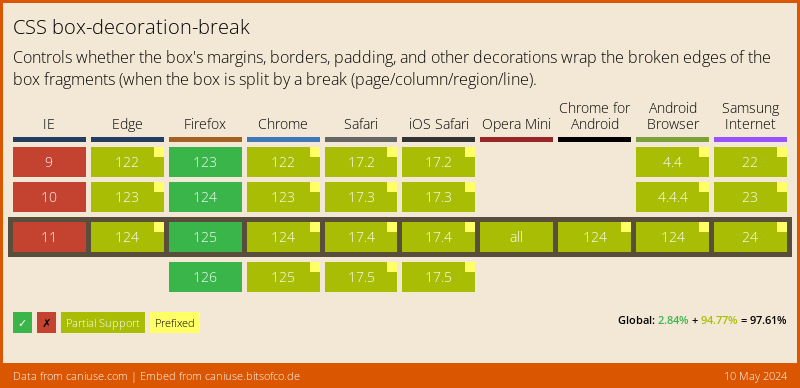
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.
Fehler in Safari 16
In Safari 16.4 scheint es ein Problem mit box-decoration-break: clone und padding am Ende von Zeilen zu geben. Der Fehler ist dokumentiert und sollte in Safari 16.5. behoben sein.



Wer eine JS Lösung findet kriegt 10 Euro.
Die 10 Euro bitte an die Kinderkrebshilfe ;-)
Das hier funktioniert super bei mir und logischerweise auch Cross-Browser:
1. Die Überschrift nicht selbst umbrechen lassen, sondern mit einem „br“ umbrechen.
2. Mit diesen 3 Zeilen jQuery nach dem „br“ suchen lassen und dem Teil vor und nach dem „br“ ein „span“ zuweisen:
http://stackoverflow.com/questions/19038552/jquery-wrap-text-in-a-span-before-and-after-br-within-a-paragraph
3. Dem span die Paddings und den Background zuweisen.
Sieht jemand von Euch gravierende Nachteile bei dieser Lösung?
@sarah Soweit war ich schon klappt dann halt nicht mit CMS Headlines bzw. Texten die aus irgendeiner DB kommen.
Funktioniert nur leider nicht im IE, also gibt es genau genommen immer noch keine Lösung für das Problem.
Hallo Sarah, ich denke schon, dass es eine Problemlösung darstellt. Websites müssen nicht in jedem Browser identisch aussehen.
Sehe ich grundsätzlich auch so (und praktiziere das meistens auch so), aber wie erkläre ich das in diesem Fall dem Kunden. Erkläre mal, dass das (doch wirklich supereinfach scheinende Element) in einem weitverbreiteten Browser anders aussieht und Du das nicht lösen kannst. Der Ansatz mit „box-shadow“ ist ja auch Mist. Wenn man genau hinsieht, erzeugt das eine unsaubere Ecke am Anfang und am Ende, wo das künstliche Padding angesetzt ist. Ich suche jetzt mal nach einer Javascript-Lösung, so gebe ich das jedenfalls nicht ab. Schade eigentlich, dass sich „box-decoration-break“ noch nicht als Standard durchgesetzt hat.
Vielen Dank, damit hast Du mir grad‘ den Tag gerettet!
Das war ein schöner Moment, als ich diese Eigenschaft entdeckt habe. Gerne denke ich daran zurück :)
kennt jemand nen (JS?) fallback für den IE?