CSS @media prefers-contrast – stärkere Kontraste aktivieren
Mit dem Media Query prefers-contrast kann der Wunsch nach stärkeren Kontrasten erfüllt werden. Ein wichtiger Schritt in Richtung Barrierefreiheit.

Viele Layouts sind kontrastarm gestaltet und bauen somit gestalterisch Barrieren auf. Menschen die z. B. aufgrund von Kurzsichtigkeit nicht gut sehen können, bevorzugen kontrastreichere Layouts. Auch Personen die situativ eingeschränkt sind – zum Beispiel, da sie aufgrund von Sonneneinstrahlung zeitweise schlecht sehen können – freuen sich über stärkere Kontraste.
Der Kontrast-Modus als Ergänzung barrierefreier Layouts
Grundsätzlich sollten wir in unserem Design-Prozess ohnehin dafür sorgen, dass Layouts barrierefrei gestaltet werden. Das beinhaltet u.a. bereits gewisse Kontrastverhältnisse zwischen Text und Hintergrund.
Doch eventuell möchten wir sogar einen zusätzlichen Kontrast-Modus integrieren, der ein- und ausgeschaltet werden kann.

Mit dem CSS Media Query prefers-contrast können wir diesen Modus aktivieren. Die Abfrage reagiert u.a. auf die Einstellungen im Betriebssystem und ist vergleichbar mit dem Dark Mode, der ebenfalls über eine Medienabfrage gesteuert wird.
Syntax und Optionen
Die Schreibweise des Media Queries ist simpel und folgt der üblichen Syntax.
@media (prefers-contrast: more) {
/* CSS Code wenn stärkere Kontraste gewünscht sind */
}Mit prefers-contrast wird der Kontrastmodus abgefragt. Es stehen drei Werte zur Verfügung:
no-preference(keine Präferenz)more(starke Kontraste)less(geringe Kontraste)
In Abhängigkeit zum eingestellten Modus kann dann das Layout umgefärbt werden.
Vorlieben für Kontraste mit Media Queries steuern
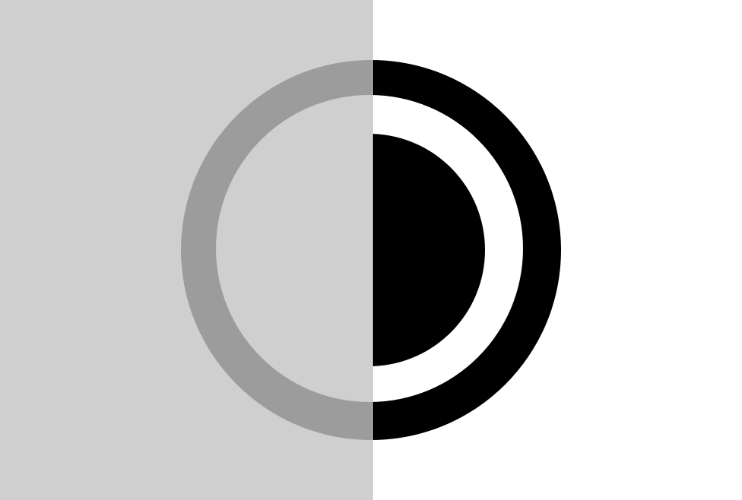
Das folgende Beispiel zeigt, wie im Mac-Betriebssystem (Bedienungshilfen → Anzeige) die Einstellung »Kontrast erhöhen« aktiviert wird. Das Layout im Browser reagiert entsprechend.
Der folgende Code wurde für das oben gezeigte Beispiel verwendet.
.element {
background: lightgrey;
color: darkgray;
}
@media (prefers-contrast: more) {
.element {
background: black;
color: white;
}
}Browser-Support
Den aktuellen Browser-Support entnehmt ihr bitte der Website caniuse.com.