CSS-Code aus Photoshop exportieren. Verschiedene Lösungen im Vergleich.
In diesem Beitrag vergleichen wir den integrierten CSS-Export von Photoshop mit einem kostenlosen und einem kostenpflichtigen Plugin, sowie dem Webdienst Adobe Project Parfait.

Die in diesem Beitrag beschriebenen Techniken sind veraltet. Der Artikel hat Archivfunktion.
Auch wenn der moderne Workflow nicht mehr so linear verläuft wie noch vor ein paar Jahren (Design → Coding), wird Photoshop für Webdesigner immer interessanter. Zwar werden mittlerweile viele Grafiken über CSS3 realisiert, doch gestalten lässt es sich in Photoshop einfach besser. Und seit Version 13.1 exportiert Photoshop auch CSS-Code. Ich möchte euch in diesem Beitrag verschiedene Lösungen vorstellen, mit denen sich Photoshop-Grafiken in CSS3-Code umwandeln lassen.
Welche Tools werden verglichen?
Wir schauen uns in diesem Beitrag den CSS-Export von Photoshop selbst, das Photoshop-Plugin »CSS Hat« und das Photoshop-Plugin »CSS3PS« an. Adobe arbeitet mit dem »Project Parfait« an einem Webdienst zum umwandeln von Photoshop-Dokumenten in CSS-Code. Project Parfait wurde allerdings erst nach dem Test der drei gerade genannten Lösungen vorgestellt und befindet sich noch im Beta-Status. Das Tool wurde daher bei der Testreihe noch nicht berücksichtigt und wird am Ende des Beitrags vorgestellt.
Ebenenstile als Grundlage
Die Grundlage aller drei Varianten sind Ebenen mit zugewiesenen Ebenenstilen. Damit ihr die Ergebnisse besser bewerten könnt, habe ich ein Beispiel vorbereitet, und zeige sowohl das Aussehen der CSS-Version (in Chrome), als auch den exportierten Code. Da sich Blendmodi mit CSS nicht simulieren lassen, habe ich auf solche Einstellungen verzichtet.
Beispiel-Ebene
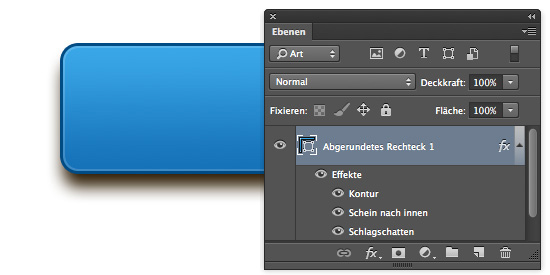
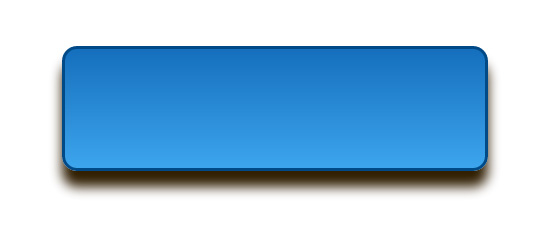
Die Beispiel-Ebene sieht so aus. Ein Vektor-Objekt mit abgerundeten Ecken und einem Vektor-Verlauf, bei dem ich Vordergrund- und Hintergrundfarbe umgekehrt habe. Zusätzlich ein paar Ebenenstile für eine Kontur, einen Schein nach Innen und einen Schlagschatten.

Die Vektor-Funktionen stellen erschwerte Bedingungen dar. Um effektiv und zeitgemäß mit Photoshop CS6 arbeiten zu können, sind Vektoren jedoch unverzichtbar. Daher habe ich sie in die Beispielebene aufgenommen, auch wenn es sich hierbei nicht um einen Ebenenstil handelt.
CSS-Export für Photoshop CS6 (ab 13.1)
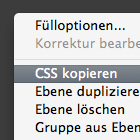
Nutzer der Creative Cloud können sich freuen. Seit dem Update auf Version 13.1 bietet Photoshop einen integrierten CSS-Export für Ebenenstile. Mit einem Rechtsklick auf die entsprechende Ebene im Ebenen-Bedienfeld, erreicht ihr den Eintrag „CSS kopieren“.
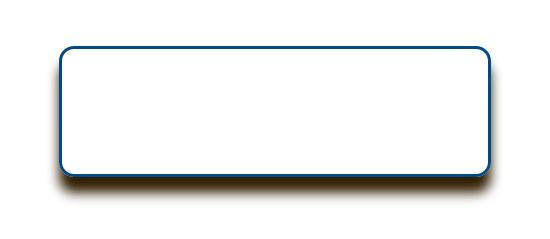
Leider eignet sich die Funktion für komplexe Grafiken nicht. Das Ergebnis ist deutlich schlechter als ich erwartet hätte. Den umgekehrten Verlauf in den Vektor-Einstellungen hat Photoshop glatt übersehen, auch der Schein nach innen ist nicht umgesetzt.

CSS-Code von Photoshop
.Abgerundetes_Rechteck_1 {
border-width: 0px;
border-color: rgb( 255, 255, 255 );
border-style: solid;
border-style: solid;
border-width: 3px;
border-color: rgb( 0, 75, 131 );
border-radius: 15px;
background-image: -moz-linear-gradient( 90deg, rgb( 58, 167, 232 ) 0%, rgb( 21, 113, 184 ) 100%);
background-image: -webkit-linear-gradient( 90deg, rgb( 58, 167, 232 ) 0%, rgb( 21, 113, 184 ) 100%);
box-shadow: 0px 16px 18px 0px rgb( 48, 30, 5 );
position: absolute;
left: 63px;
top: 46px;
width: 420px;
height: 119px;
z-index: 2;
}
CSS3PS
Als nächstes schauen wir uns das kostenlose Photoshop-Plugin CSS3PS an. Da ich das Tool vor einiger Zeit bereits vorgestellt habe, verzichte ich hier auf Details. Den entsprechenden Artikel findet ihr hier: Photoshop-Ebenenstile als CSS3-Code exportieren: CSS3PS
Das Ergebnis entspricht leider auch nicht unserem Qualitätsanspruch. Der Vektor-Hintergrund wurde ignoriert, ansonsten sind jedoch alle Effekte vorhanden. Im Gegensatz zur Photoshop eigenen Funktion, hat das Plugin sogar den Schein nach Innen umgesetzt.

CSS-Code von CSS3PS
Abgerundetes Rechteck 1
{
width: 426px;
height: 125px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: 0 16px 18px #301e05, inset 0 0 0 2px rgba(255,255,255,.17);
-moz-box-shadow: 0 16px 18px #301e05, inset 0 0 0 2px rgba(255,255,255,.17);
box-shadow: 0 16px 18px #301e05, inset 0 0 0 2px rgba(255,255,255,.17);
border: solid 3px #004b83;
}
CSS Hat
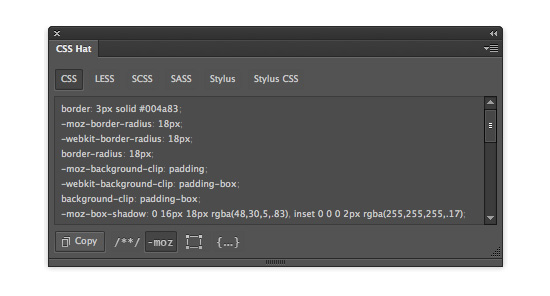
Kommen wir zum letzten Plugin unserer kurzen Testreihe: CSS Hat. Das Plugin ist zwar nicht kostenlos ($29.99), bietet dafür aber auch ein eigenes Bedienfeld mit Einstellungsmöglichkeiten.
Neben der Art des Codes (CSS, LESS, SCSS, SASS, Stylus, Stylus CSS) könnt ihr festlegen, ob die Bezeichnung der Ebene als CSS-Klasse verwendet werden soll und ob die Abmessungen der Grafik mit aufgenommen werden sollen. Auf Wunsch können sogar Vendor-Präfixe hinzugefügt und Kommentare eingebunden werden.

Das Ergebnis ist deutlich besser als bei Photoshop und CSS3PS. Im Gegensatz zu beiden anderen Lösungen sieht das Element genau so aus wie in Photoshop. Ich setze CSS Hat übrigens selbst täglich ein und bin von diesem Plugin sehr überzeugt. Die 30 Euro sind gut angelegt und sollten bereits im ersten Projekt wieder erwirtschaftet worden sein.

CSS-Code von CSS Hat
Ich habe beim CSS-Export alle Einstellungen aktiviert.
.abgerundetes-rechteck-1 {
width: 426px;
height: 125px;
border: 3px solid #004a83; /* stroke */
-moz-border-radius: 18px;
-webkit-border-radius: 18px;
border-radius: 18px; /* border radius */
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; /* prevents bg color from leaking outside the border */
-moz-box-shadow: 0 16px 18px rgba(48,30,5,.83), inset 0 0 0 2px rgba(255,255,255,.17); /* drop shadow and inner glow */
-webkit-box-shadow: 0 16px 18px rgba(48,30,5,.83), inset 0 0 0 2px rgba(255,255,255,.17); /* drop shadow and inner glow */
box-shadow: 0 16px 18px rgba(48,30,5,.83), inset 0 0 0 2px rgba(255,255,255,.17); /* drop shadow and inner glow */
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDQyNiAxMjUiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjxsaW5lYXJHcmFkaWVudCBpZD0iaGF0MCIgZ3JhZGllbnRVbml0cz0ib2JqZWN0Qm91bmRpbmdCb3giIHgxPSI1MCUiIHkxPSIxMDAlIiB4Mj0iNTAlIiB5Mj0iLTEuNDIxMDg1NDcxNTIwMmUtMTQlIj4KPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzE1NzFiNyIgc3RvcC1vcGFjaXR5PSIxIi8+CjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iIzNhYTdlNyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgIDwvbGluZWFyR3JhZGllbnQ+Cgo8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iNDI2IiBoZWlnaHQ9IjEyNSIgZmlsbD0idXJsKCNoYXQwKSIgLz4KPC9zdmc+); /* layer fill content */
background-image: -moz-linear-gradient(bottom, #1571b7 0%, #3aa7e7 100%); /* layer fill content */
background-image: -o-linear-gradient(bottom, #1571b7 0%, #3aa7e7 100%); /* layer fill content */
background-image: -webkit-linear-gradient(bottom, #1571b7 0%, #3aa7e7 100%); /* layer fill content */
background-image: linear-gradient(bottom, #1571b7 0%, #3aa7e7 100%); /* layer fill content */
}
Fazit
Ich hätte ehrlich gesagt nicht erwartet, dass das Ergebnis so eindeutig zugunsten von CSS Hat ausfällt. Ich bin zwar davon ausgegangen, dass CSS Hat den besten Code liefert, dass Photoshop jedoch so klar versagt, ist enttäuschend. Ich hoffe Adobe reicht hier zügig ein Update nach.
CSS3PS befindet sich im Mittelfeld, hat jedoch den großen Nachteil, dass die Ebenen mühsam hochgeladen werden müssen und das Vektoren nicht erkannt werden. Für Profis ist das Gratis-Plugin daher keine Alternative.
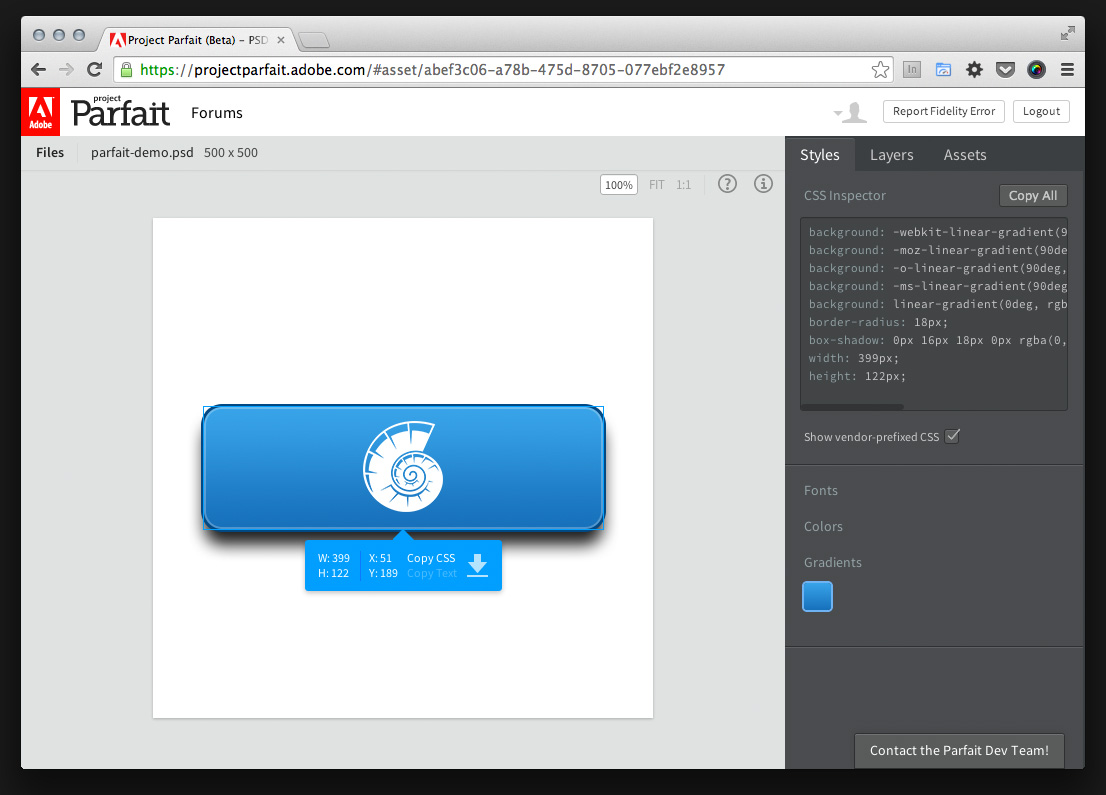
Adobe Project Parfait
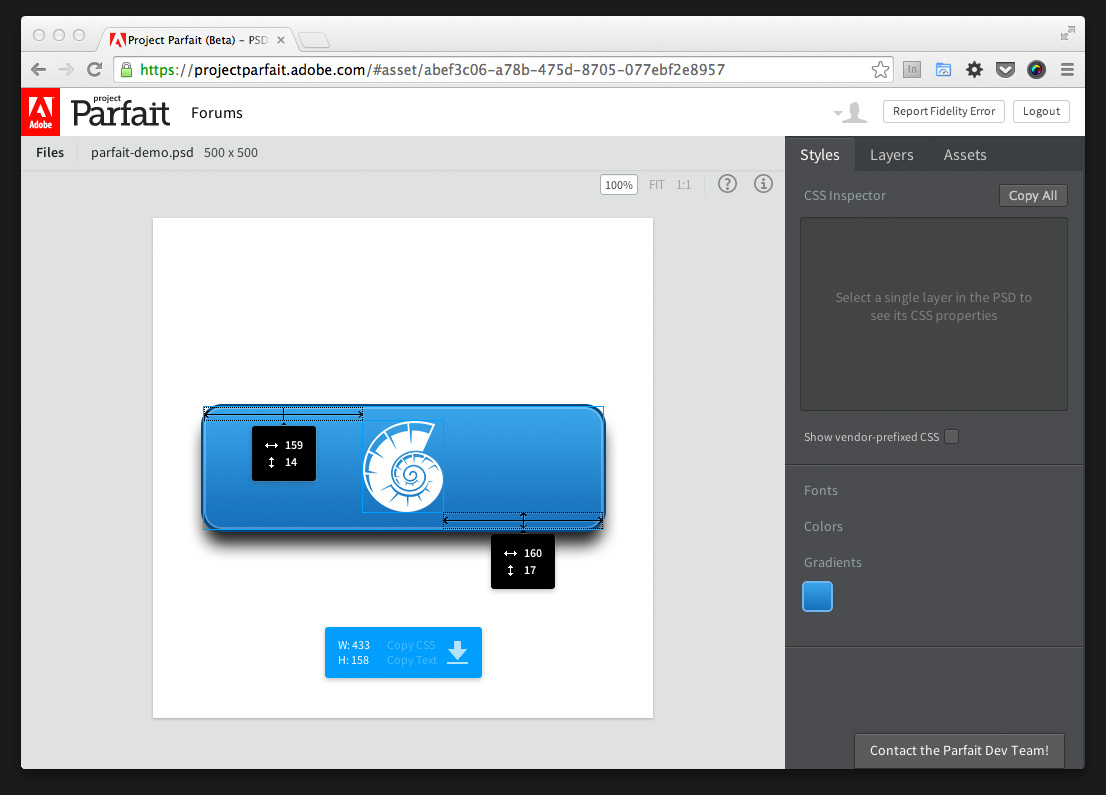
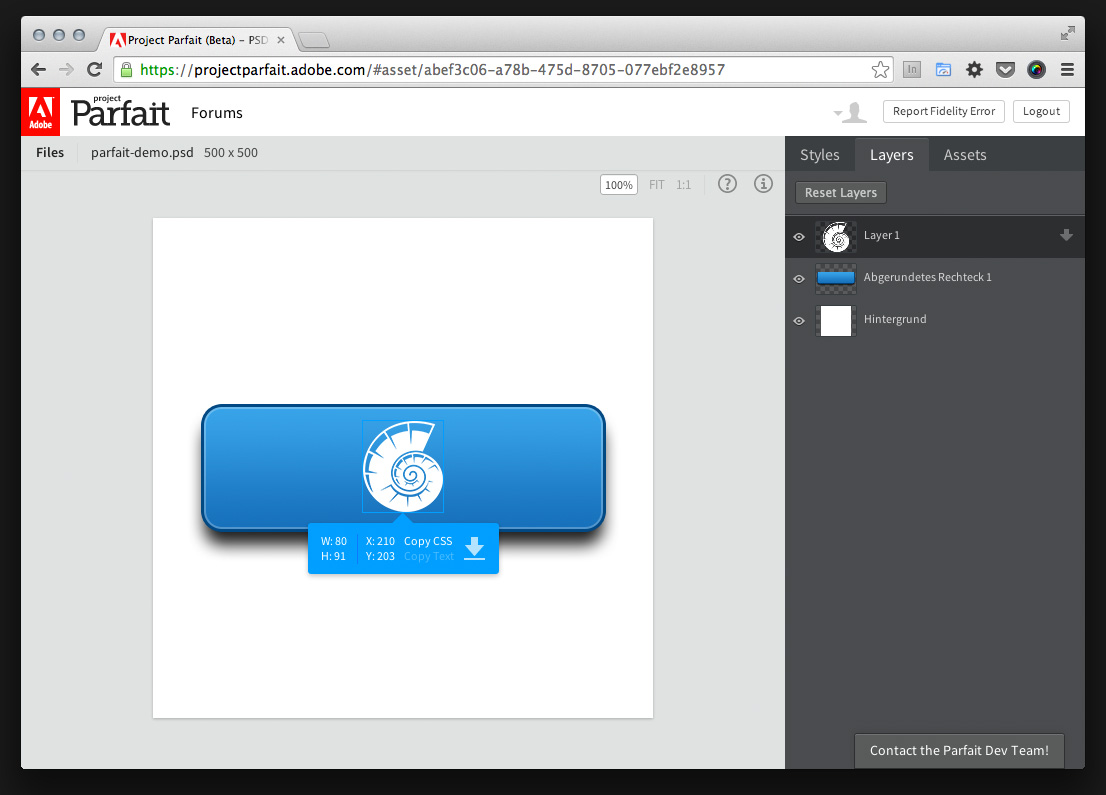
Adobe arbeitet mit dem Project Parfait an einer webbasierten Anwendung um Photoshop-Dateien in CSS-Dokumente umzuwandeln. Die Software befindet sich momentan noch im Beta-Status. Mit Hilfe von Parfait ist es möglich PSDs hochzuladen und anschließend den Inhalt der PSD nach verschiedenen Kriterien zu exportieren. Neben Schriften, werden auch Abmessungen, Abstände, Farben, Verläufe und CSS-Stile erkannt.
In meinem Test funktionierte Parfait bereits recht gut (besser als Photoshop selbst), steht um Funktionsumfang jedoch hinter CSS Hat zurück. Lästig ist auch, dass die Anwendung webbasiert ist und somit alle Änderungen an der PSD hochgeladen werden müssen. Hier bleibt nur zu hoffen, dass die Integration in die Creative Cloud dieses Problem später behebt.





Hallo Jonas,
ist so: Ich habe da nachgefragt, das wurde mir bestätigt. Danke!
Jens
Hallo zusammen!
Wisst Ihr, ob es auch eine CS5-Version von einem der Tools gibt?
Grüße
Jens
CSSHat ist glaube ich mit CS5 kompatibel.
Hallo Jonas,
wir verwenden nun auch schon seit einiger Zeit CSS Hat und wir sind sehr angetan von diesem Plug-In. Es erleichtert einem sehr das coden von CSS. Das kostenlose CSS3Ps kannte ich noch gar nicht. Ich werde es auch mal ausprobieren ob es nicht ein paar nützliche Funktionen hat :)
Danke für den Artikel!
Stefanie
[…] einiger Zeit habe ich drei Möglichkeiten verglichen CSS3-Code aus Photoshop zu exportieren. Der klare Gewinner meines Tests war CSS Hat, ein kostenpflichtiges Plugin für Photoshop, dass ich […]
Da kann ich Dir nur recht geben Jonas, ich benutze auch fast bei jeder Umsetzung das Plugin von CSS Hat und bin sehr zufrieden damit.
Kann auch nur weiterempfehlen!