Ausgeschnittener Text mit CSS
Ausgeschnittener Text kann mit der CSS-Technik Blend Modes gestaltet werden.

Ein einzelner interessanter Effekt kann das Layout der gesamten Website spürbar verbessern. Maskierter bzw. ausgeschnittener Text, durch den man eine weiter hinten liegende Ebene – z. B. ein Foto oder einen Verlauf – sieht, kann ein spannender Eyecatcher sein. Mit CSS lässt sich der Effekt unkompliziert herstellen. Der Trick basiert auf der Blend Mode-Technik und kann sehr gut nach dem Prinzip des Progressive Enhancement eingesetzt werden.
Typo cut-out mit CSS
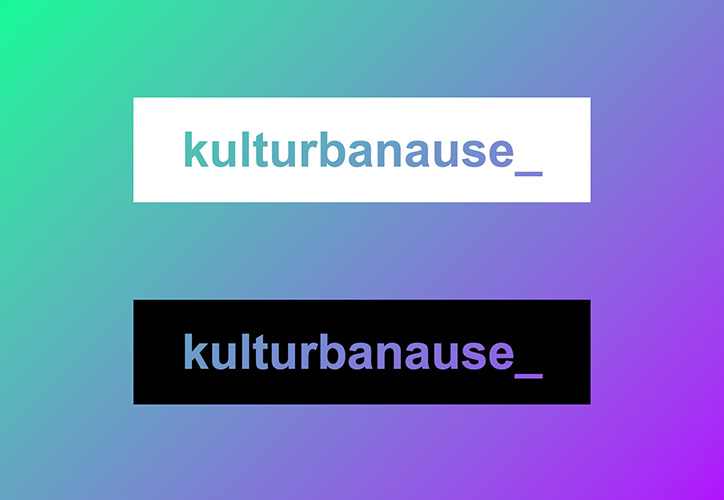
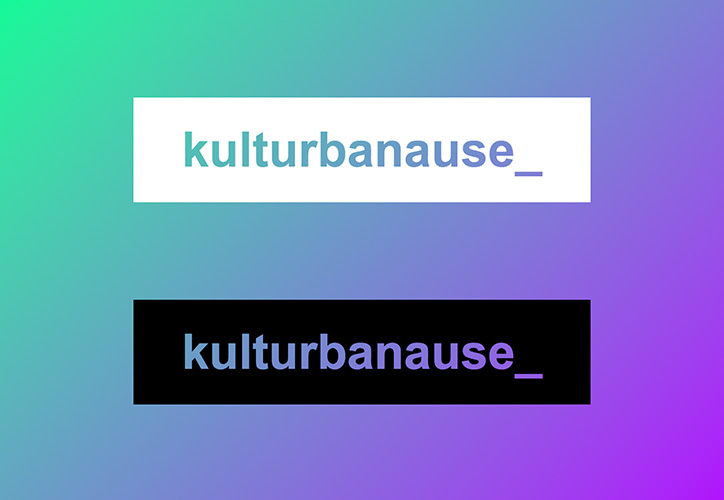
Damit der Effekt sichtbar wird sind zwei Elemente notwendig. Der Text und ein Container-Element, dass den Hintergrund erhält, der durch den Text hindurch sichtbar sein soll. Im folgenden Beispiel ist dieser Hintergrund ein Verlauf – ein Foto wäre natürlich ebenfalls möglich.

Der Text innerhalb des Containers erhält ebenfalls einen Hintergrund. Ist dieser Hintergrund weiß, muss die Textfarbe schwarz sein. Ist der Hintergrund schwarz, muss weißer Text verwendet werden.
<div class="container">
<div class="text-light">kulturbanause_</div>
<div class="text-dark">kulturbanause_</div>
</div>/* Wir zeigen hier nur den für das Beispiel relevanten CSS Code */
.container {
/* hier die gewünschte Hintergrundgestaltung */
}
.text-dark {
background-color: black;
color: white;
mix-blend-mode: multiply;
}
.text-light {
background-color: white;
color: black;
mix-blend-mode: screen;
}Die CSS Blendmodi screen bzw. multiply sorgen dafür, dass schwarzer Text auf weiß bzw. weißer Text auf schwarz transparent werden. Dazu wird mit mix-blend-mode das Text-Element mit dem Hintergrund verrechnet. Der Effekt ähnelt dem Einsatz einer Maske.
Browser-Support und Progressive Enhancement
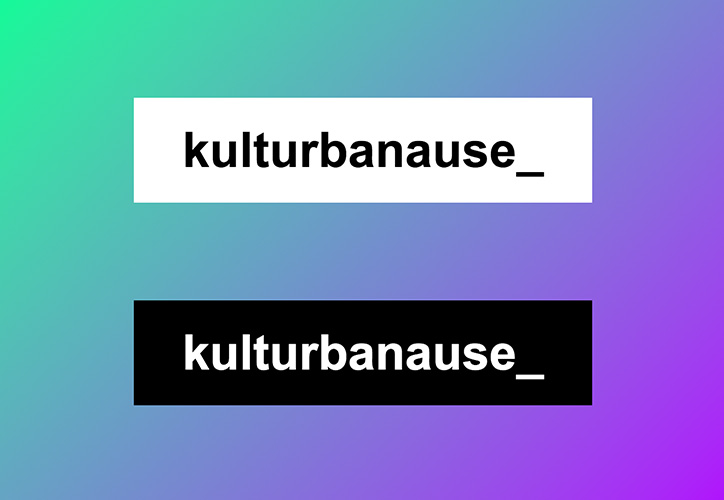
In alten bzw. nicht-kompatiblen Browser wird der Text schwarz bzw. weiß dargestellt. Somit ist die Lesbarkeit in allen Systemen gewährleistet und es entsteht kein optischer Fehler. Es fällt wahrscheinlich nicht einmal auf, dass die Basis-Version dargestellt wird, wenn der Vergleich mit der optimalen Version nicht bekannt ist.

In allen Browser in denen die CSS-Technologie Blend Modes unterstützt wird ist der Text transparent ausgeschnitten. Moderne Systeme erfahren somit eine Verbesserung nach dem Prinzip des Progressive Enhancement.
Den detaillierten Browsersupport findet ihr auf caniuse.com.

