Animiertes Hamburger-Icon mit HTML, CSS und JavaScript
Ein Animiertes Hamburger-Icon kann unkompliziert mit HTML, CSS und JavaScript erstellt werden. In diesem Beitrag erklären wir wie.
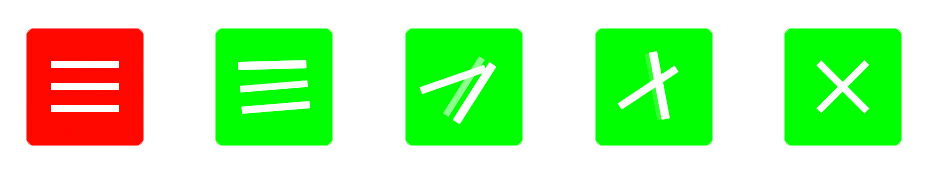
Das Hamburger-Icon hat sich als Kennzeichnung für Menüs und Navigationselemente durchgesetzt. Auch wenn das Icon kritisiert wird und nicht in allen Anwendungsfällen gut funktioniert ist es doch in den meisten responsiven Websites anzutreffen. Besonders beliebt sind animierte Hamburger-Icons die per Klick in ein Schließen-Icon überführt werden. In diesem Beitrag archivieren wir ein Code-Snippet das dieses Verhalten herstellt.
HTML-Grundaufbau des Hamburger Icons
Das Hamburger Icon besteht aus einem Container-<div>und einem darin enthaltenen <div>. Der enthaltene <div> erzeugt später die drei Striche für das Icon.
<div id="hamburger" class="hamburger-icon-container">
<span class="hamburger-icon"></span>
</div>CSS-Code für das Basis-Styling des Hamburger-Icons
Das Styling des Containers setzt sich aus Breite und Höhe, sowie aus der Farbe zusammen. In diesem Beispiel verwenden wir die CSS-Variable currentColor. Die Variable beinhalte immer automatisch den Farbwert der der color-Eigenschaft zugewiesen wurde. Anschließend weisen wir background und border den currentColor-Wert zu und können somit beide Farben über eine zentrale Position steuern. Damit die einzelnen Striche des Hamburger-Icons absolut positioniert werden können, erhält der Container zusätzlich eine relative Positionierung.
Die einzelnen Striche werden mit ::before und ::after realisiert. Dazu stylen wir den im Container enthaltenen <div> erst einmal wie gewünscht. Anschließend verschieben wir ::before und ::after nach oben und unten.
/* Basis Styling */
.hamburger-icon-container {
color:red;
height: 1.7em;
width: 1.7em;
position: relative;
cursor: pointer;
background: currentColor;
border:10px solid currentColor;
border-radius: 3px;
}
.hamburger-icon,
.hamburger-icon:before,
.hamburger-icon:after {
content: '';
position: absolute;
height: 3px;
width: 1.7em;
background: white;
transition: all .2s ease;
}
.hamburger-icon {
top: 0.75em
}
.hamburger-icon:before {
top: -0.55em
}
.hamburger-icon:after {
top: 0.55em
}CSS-Code für das Schließen-Icon
Wenn der Button geklickt wird, soll er in ein Schließen-Icons umgewandelt werden. Dazu färben wir den Hintergrund und die Rahmenfarbe des Containers um und positionieren ::before und ::after an der selben Stelle, da nur noch zwei Striche benötigt werden.

Damit aus den zwei verbliebenen Strichen ein Plus-Icon wird, drehen wir das ::before-Element um 90° ein. Gleichzeitig wird der im Container enthaltene <div> um -135° gedreht, damit das Plus-Icon schräg steht und zum Close-Icon wird.
/* Darstellung wenn das Close-Icon angezeigt werden soll */
.hamburger-active .hamburger-icon-container {
color:lime;
}
.hamburger-active .hamburger-icon {
background: transparent;
transform: rotate(-135deg)
}
.hamburger-active .hamburger-icon:before,
.hamburger-active .hamburger-icon:after {
top: 0
}
.hamburger-active .hamburger-icon:before {
transform: rotate(90deg)
}JavaScript-Code für die Klick-Funktion
Der Wechsel vom Hamburger- zum Schließen-Icon wird mittels JavaScript realisiert. Per Klick tauschen wir dazu eine Klasse.
// Klick-Funktion für #hamburger hinzufügen
document.getElementById('hamburger').addEventListener('click', navStatus);
// Prüfen ob die Navigation geöffnet oder geschlossen ist
function navStatus() {
if (document.body.classList.contains('hamburger-active')) {
navClose();
}
else {
navOpen();
}
}
// Wenn die Navi geschlossen wird, Klasse für »offen« entfernen
function navClose() {
document.body.classList.remove('hamburger-active');
}
// Wenn die Navi geöffnet wird, Klasse für »geschlossen« entfernen
function navOpen() {
document.body.classList.add('hamburger-active');
}