DEGES – Corporate Website
Die Projektmanagementgesellschaft DEGES realisiert hochkomplexe Infrastrukturprojekte in Deutschland. Wir haben den Relaunch der Unternehmenswebsite übernommen.

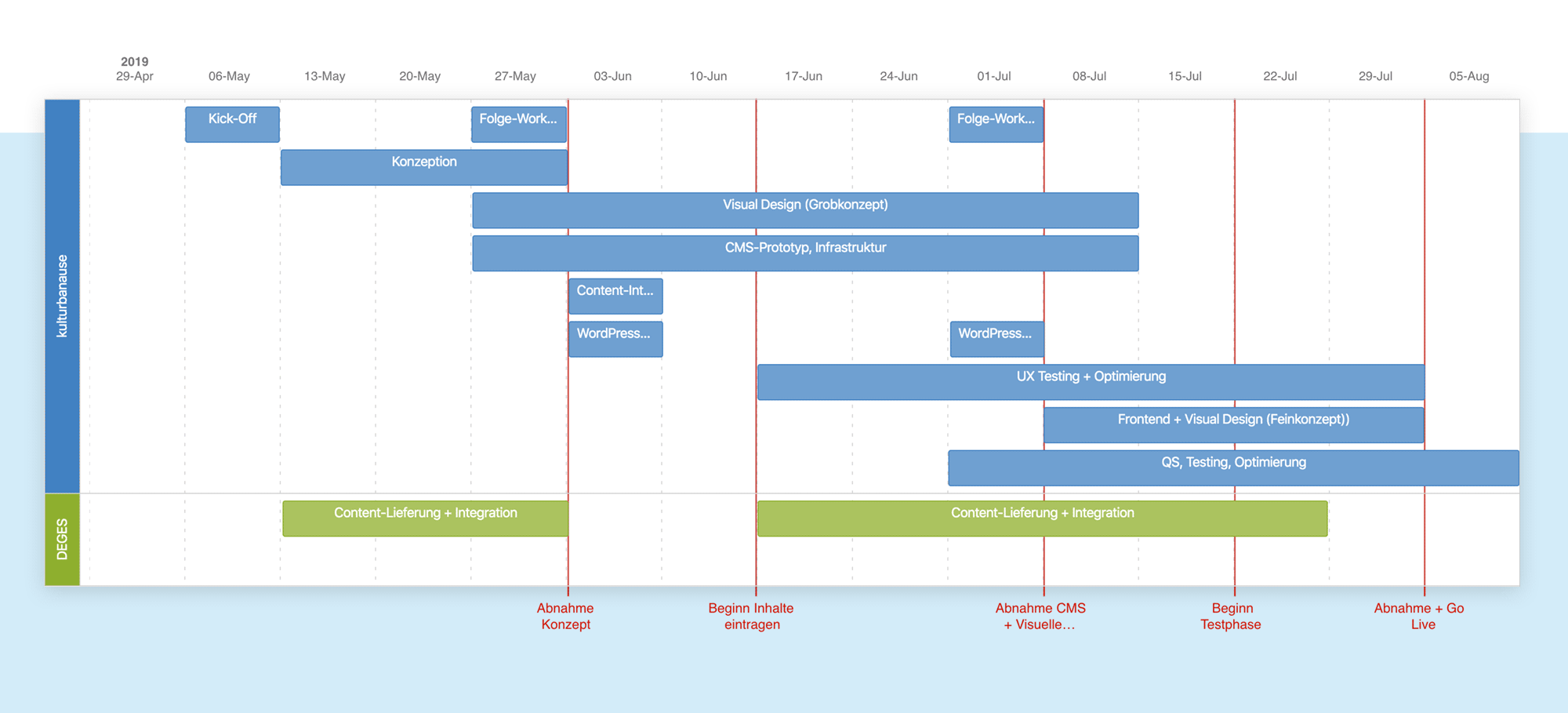
Projektzeitraum
Unsere Aufgabe
Die DEGES suchte eine Agentur für Konzept, UX/UI Design, CMS Implementierung und Frontend-Design der Unternehmenswebsite.
Die bisherige Website war über Jahre gewachsen und zeichnete sich durch eine unübersichtliche Struktur aus. Alle Inhalte mussten neu organisiert und aufgewertet werden. Es sollten beispielsweise die Streckenverläufe der Bauprojekte auf interaktiven Karten dargestellt werden. Das verwendete CMS konnte die redaktionellen Anforderungen nicht erfüllen. Daher sollte ein geeigneteres CMS gefunden werden. Visuell bestand unsere Aufgabe darin, das neue Corporate Design digital auszurollen und ins responsive Design zu überführen.

Im Kick-Off haben wir wichtige Weichen gestellt.
Zum Projektstart wurden Workshops durchgeführt. Die DEGES hat uns umfangreich gebrieft und auf Besonderheiten im Unternehmen bzw. in der Website hingewiesen. Es wurden alle Projektschritte besprochen und insbesondere im Bereich Konzept und UI Design konkrete Ergebnisse im Workshop erarbeitet.

Das Projekt musste in vier Monaten realisiert werden. Aufgrund des knappen Zeitplans wurden die Aufgaben streng priorisiert. Es war bereits zum Projektbeginn absehbar, dass nicht alle Features zum »Go Live«-Termin umgesetzt sein können. Updates nach »Go Live« wurden daher von Beginn eingeplant.

Die Struktur haben wir »Content Out« geplant.
Für die verschiedenen Zielgruppen wurden Anwendungsszenarien geplant, die im weiteren Projektverlauf regelmäßig geprüft wurden. Entlang dieser Anwendungsfälle haben wir die Inhalte und die CMS-Struktur geplant und in sog. »Content Briefings« festgehalten.

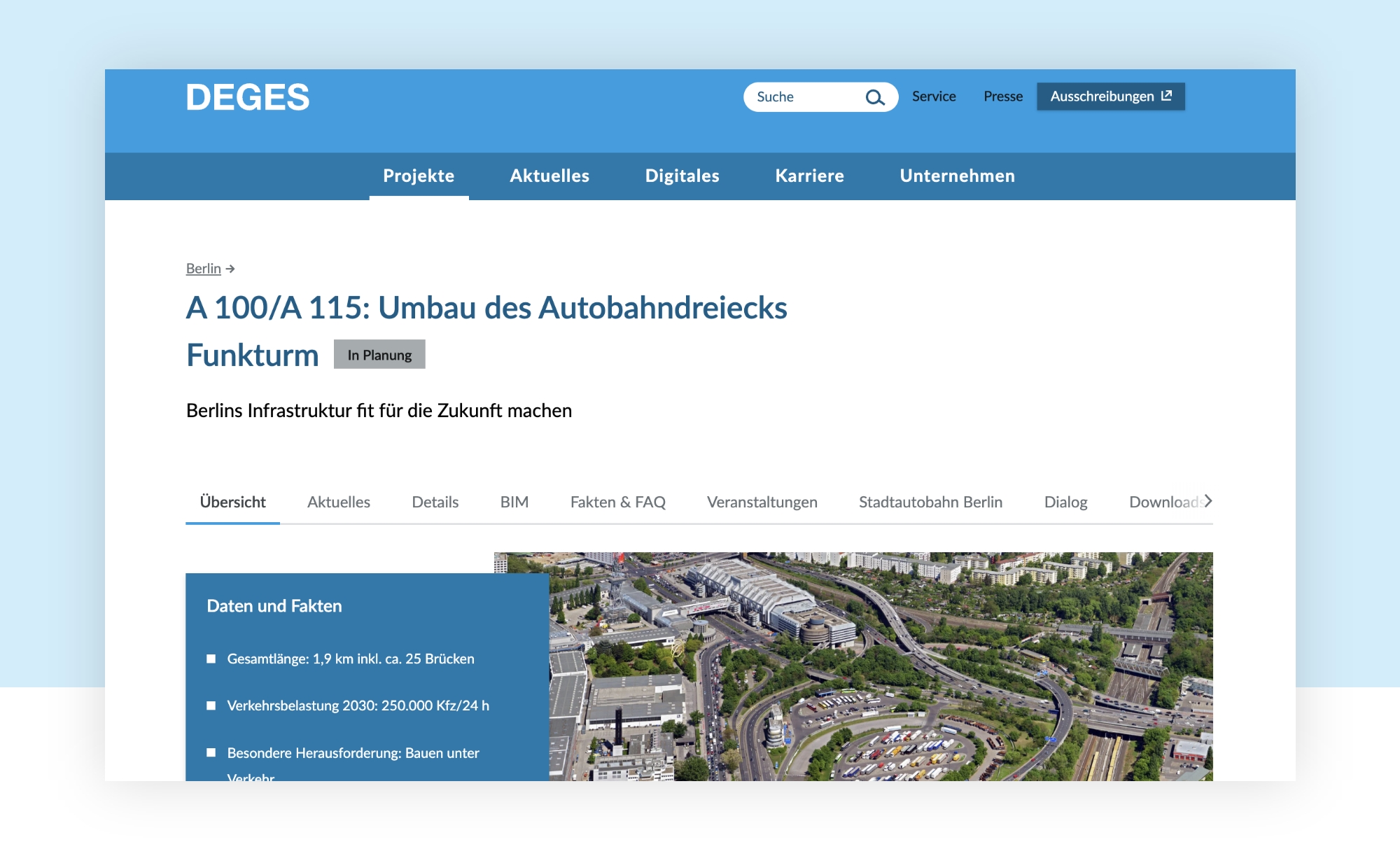
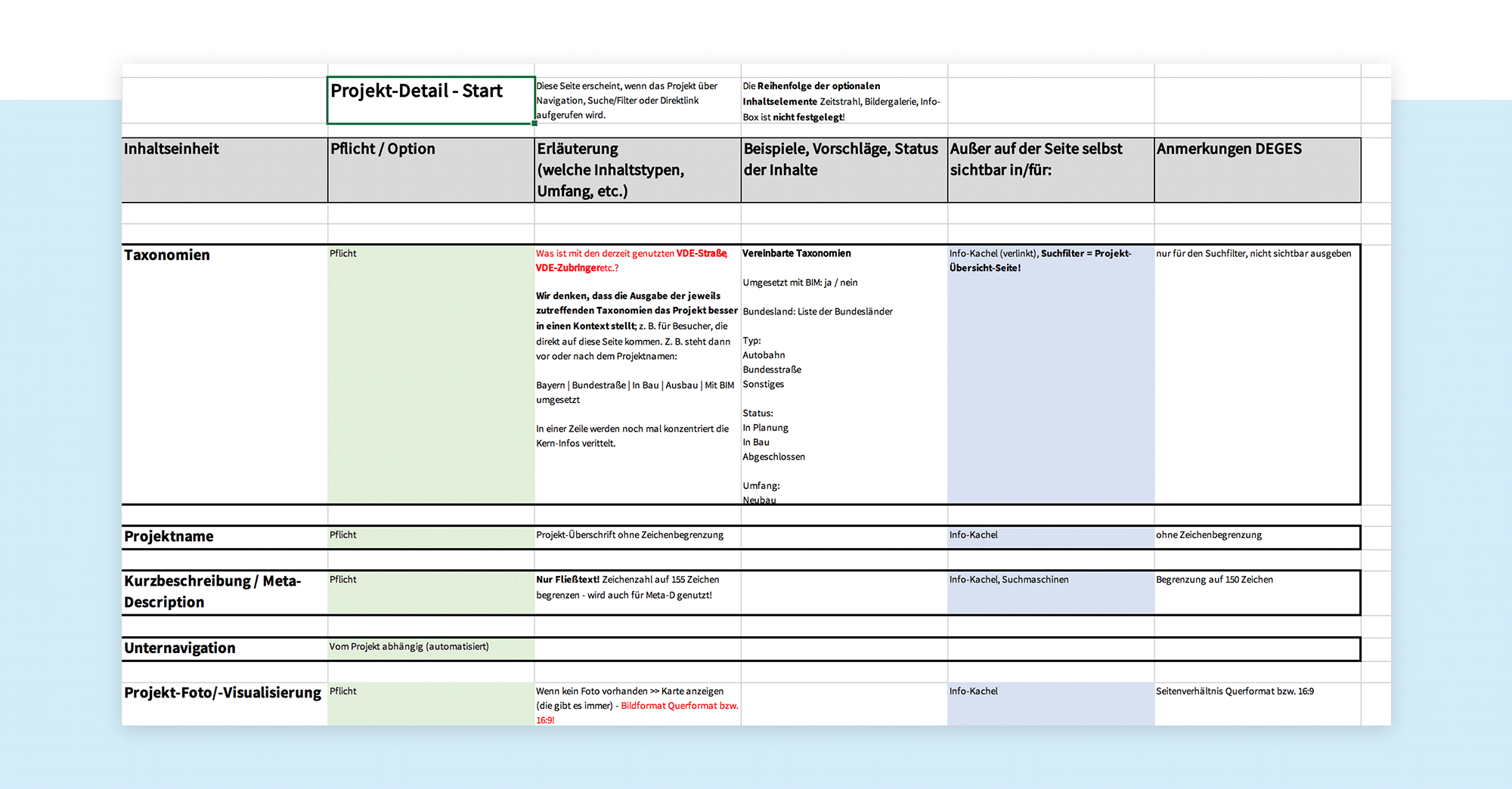
Für alle Zielgruppen nahm die sog. »Projekt-Detailsseite« zur Darstellung von Bauprojekten eine zentrale Rolle ein. Dieser Seitentyp besitzt darüber hinaus die komplexesten Inhalte und beeinflusst große Bereiche der Website. Wir haben das gesamte Projekt ausgehend von diesem Seitentyp entwickelt.

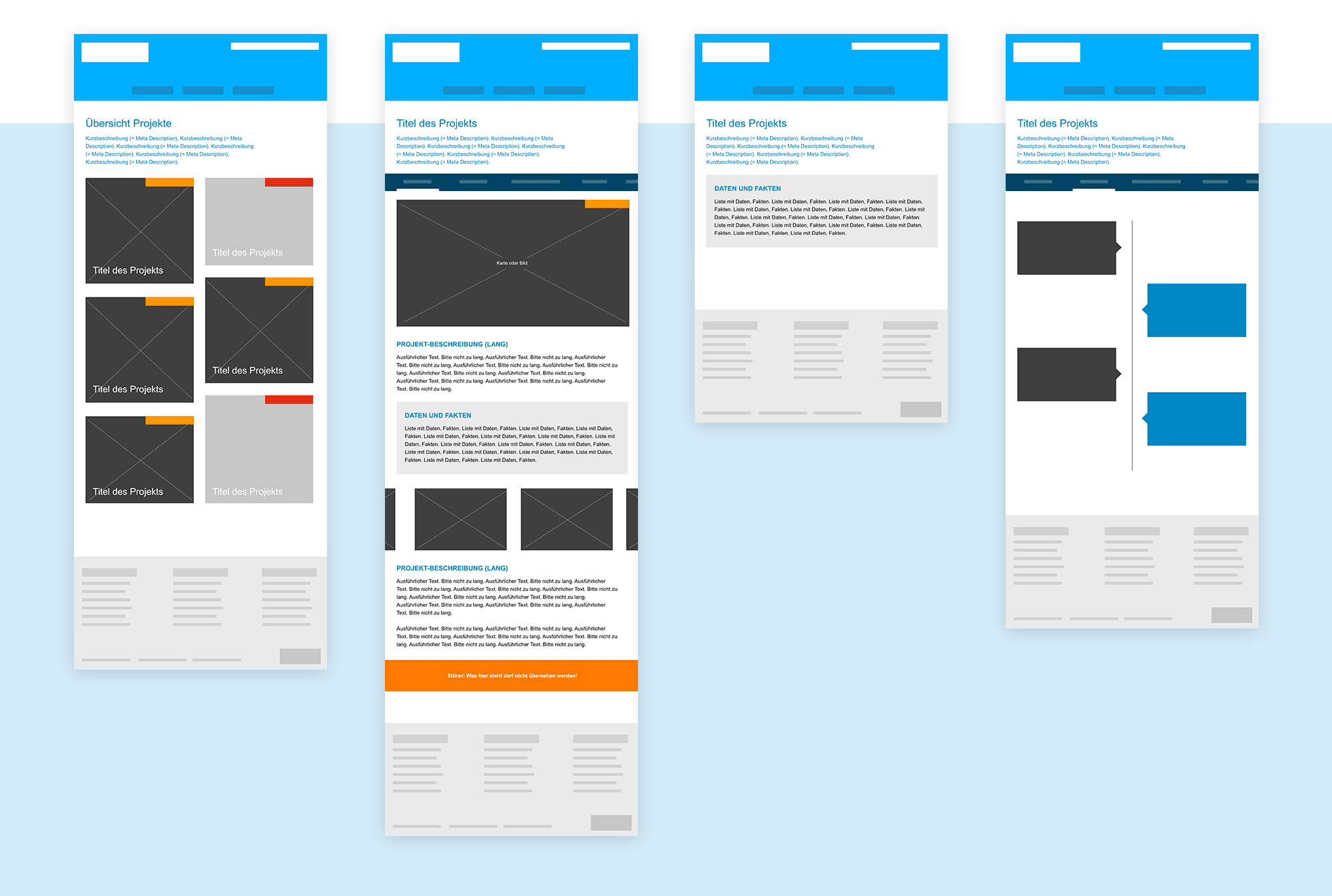
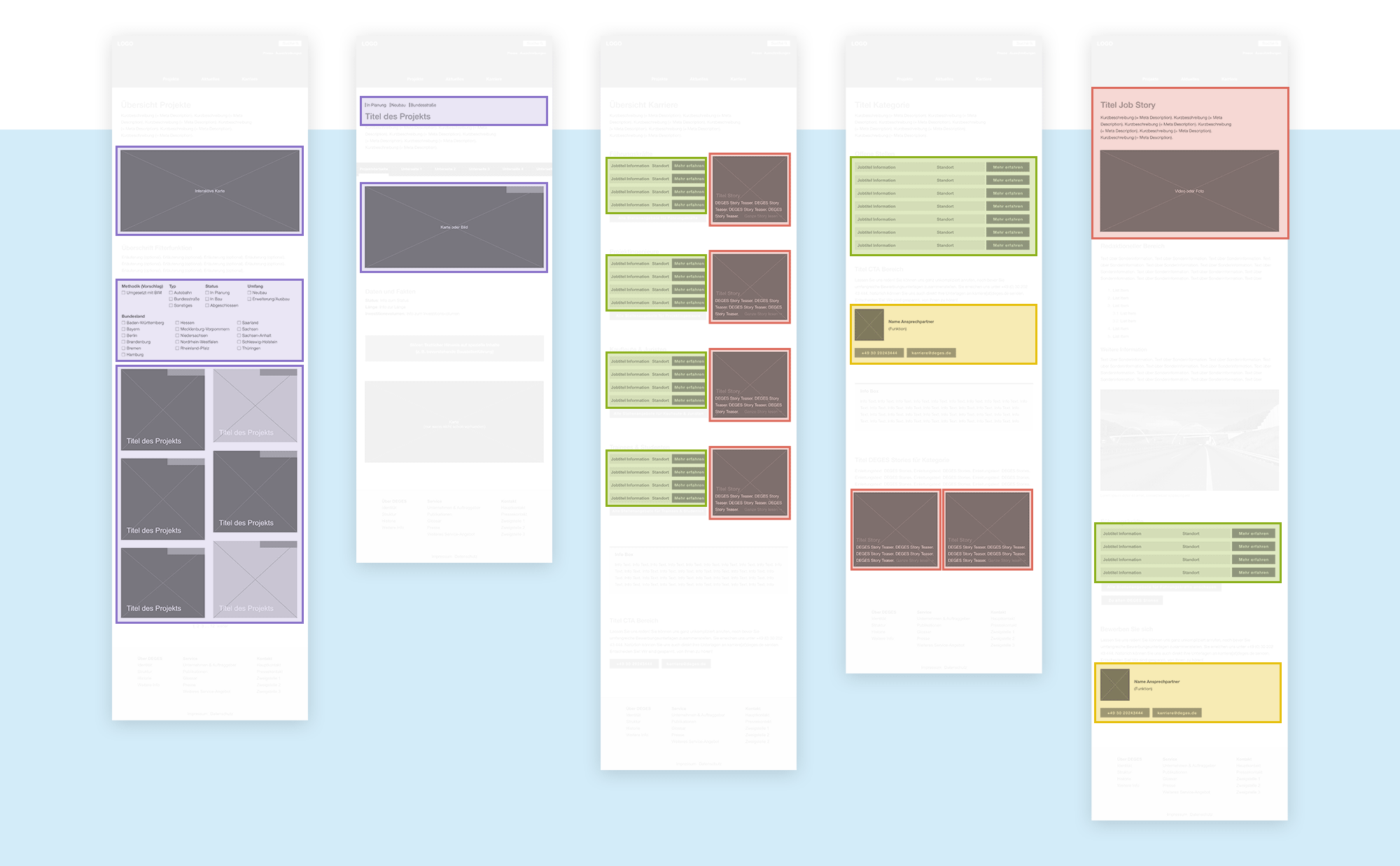
Groblayouts halfen uns dabei, die Inhalte zu organisieren.
Parallel zur Planung der Inhalte haben wir weitere Ideen für den Aufbau des Layouts entwickelt. Es entstanden Groblayouts, die zu einem besseren Verständnis der inhaltlichen Struktur spürbar beigetragen haben. Im Gegensatz zur Anmutung klassischer »Wireframes« war hier die gestalterische Grundrichtung schon zu erkennen.

Website-Funktionen wie Filter, Suche & KML-Daten-Integration haben wir direkt im CMS-Prototypen entwickelt.
Mit Hilfe der Content Briefings konnte die Redaktion der DEGES erste Inhalte für verschiedene Seiten vorbereiten. Parallel dazu haben wir das Content Management System auf Basis des WordPress Core aufgebaut. Dieser »CMS Prototyp« wurde verwendet, um die Funktionalität der Website und die Redaktionsprozesse parallel zur Umsetzung zu überprüfen und zu optimieren.
Schwerpunkte waren die Suchfunktion bei der es einige Problemen im Zusammenhang mit der Schreibweise von Autobahnen zu lösen galt. Die Filterfunktion für Projekte basiert auf WordPress-Taxonomien und musste ebenfalls mehrfach leicht angepasst werden. Interessant war auch die Integration von KML-Daten mit denen wir die geplanten Streckenverläufe der Bauvorhaben auf eine Karte zeichnen können. Anfangs wurde OpenStreetMaps genutzt. Später dann auf GoogleMaps gewechselt. U.a. aufgrund der Anpassbarkeit, der Vektorisierung und der Informationstiefe des Kartenmaterials.
In der gesamten Projektphase haben wir eng mit der DEGES zusammengearbeitet und immer wieder optimiert.
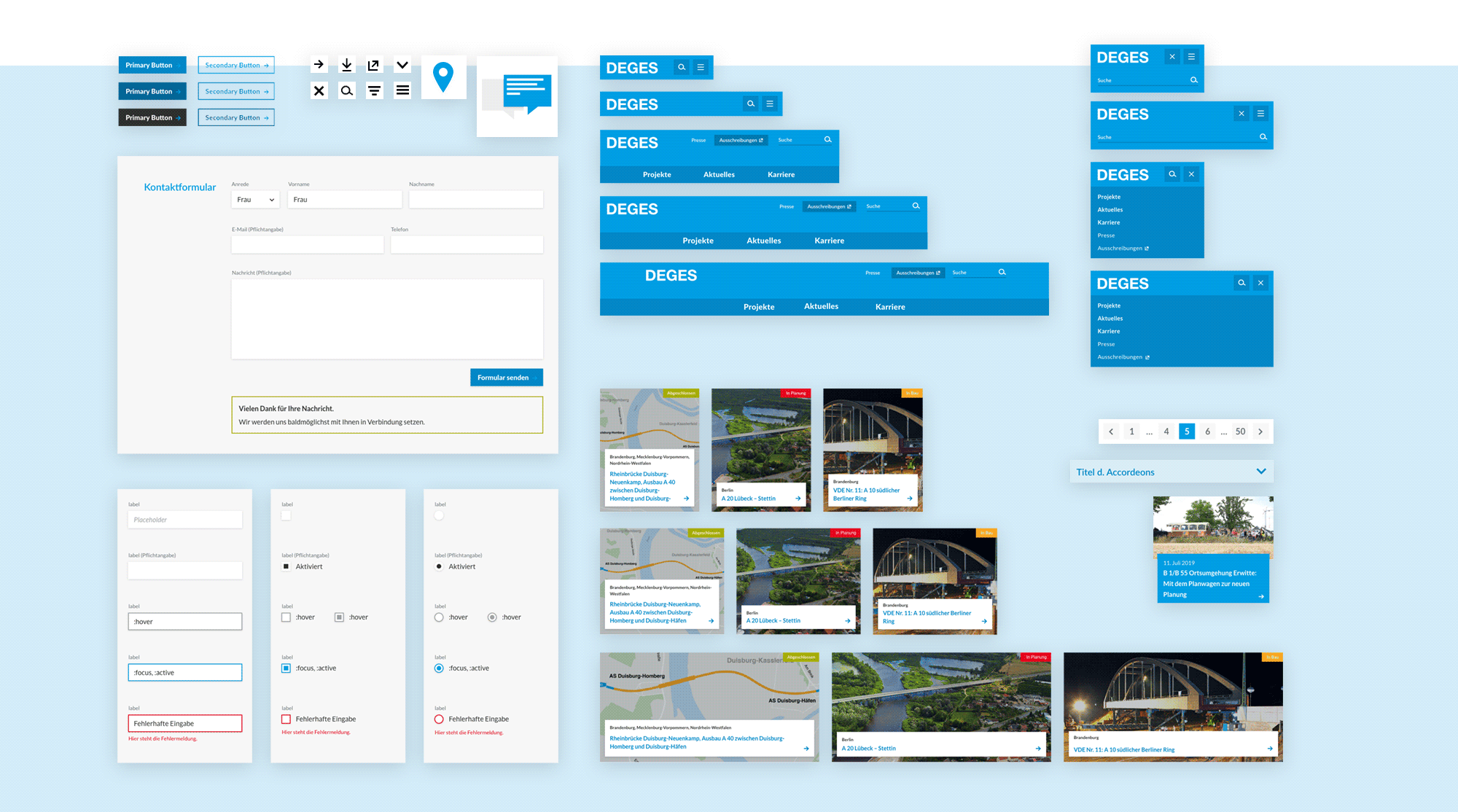
Das Visual Design haben wir komponentenbasiert entwickelt.
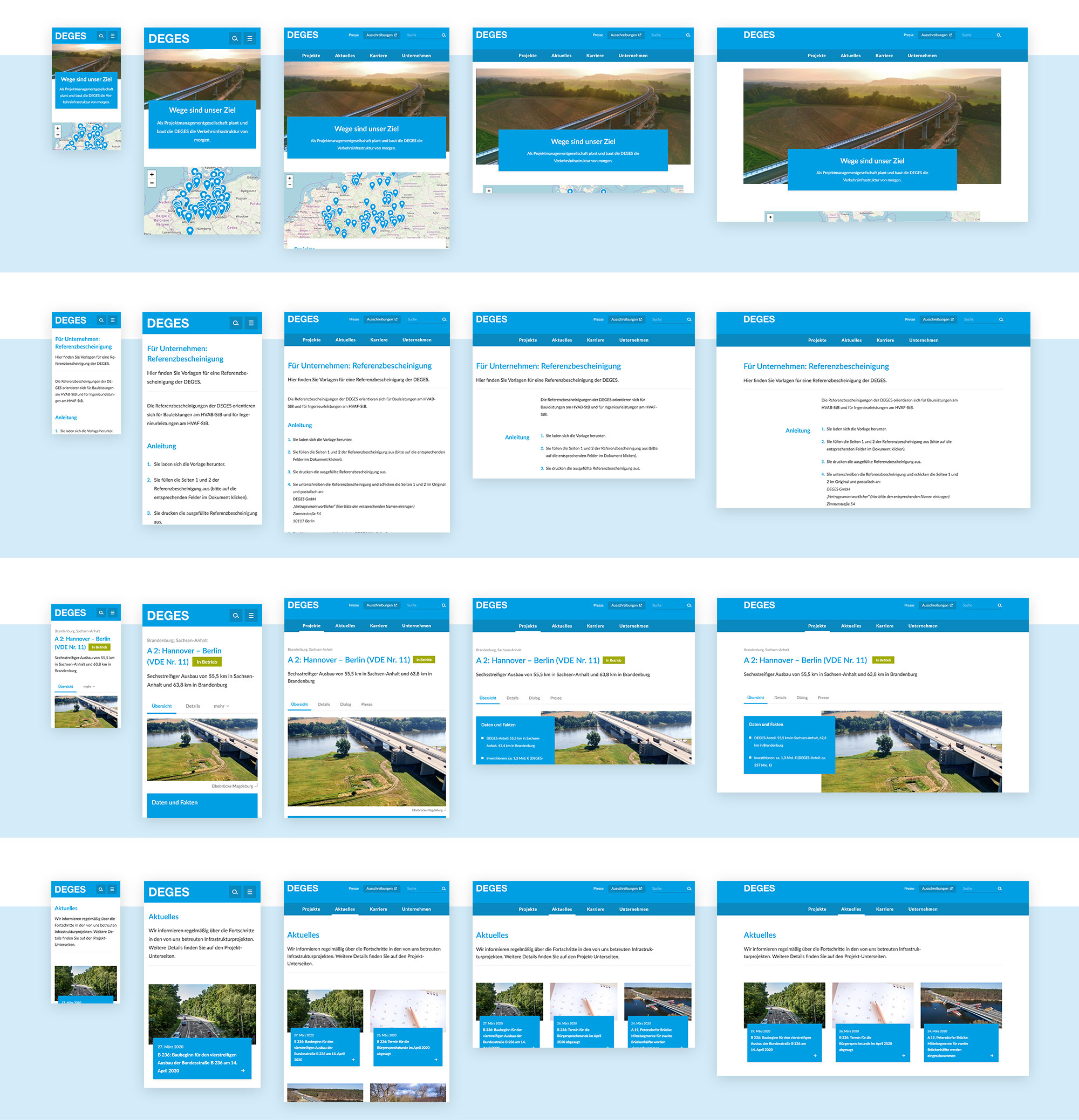
Die detaillierte Gestaltung der Website haben wir anhand einzelner Komponenten erarbeitet. Wir haben mit häufig verwendeten Elementen begonnen und insbesondere die Komponenten abgebildet, die sich über verschiedene Displaygrößen verändern oder die interaktiv sind.
Ausgewählte Seitentypen haben wir grafisch aus den einzelnen Komponenten zusammengesetzt, um den Gesamteindruck besser visualisieren zu können.

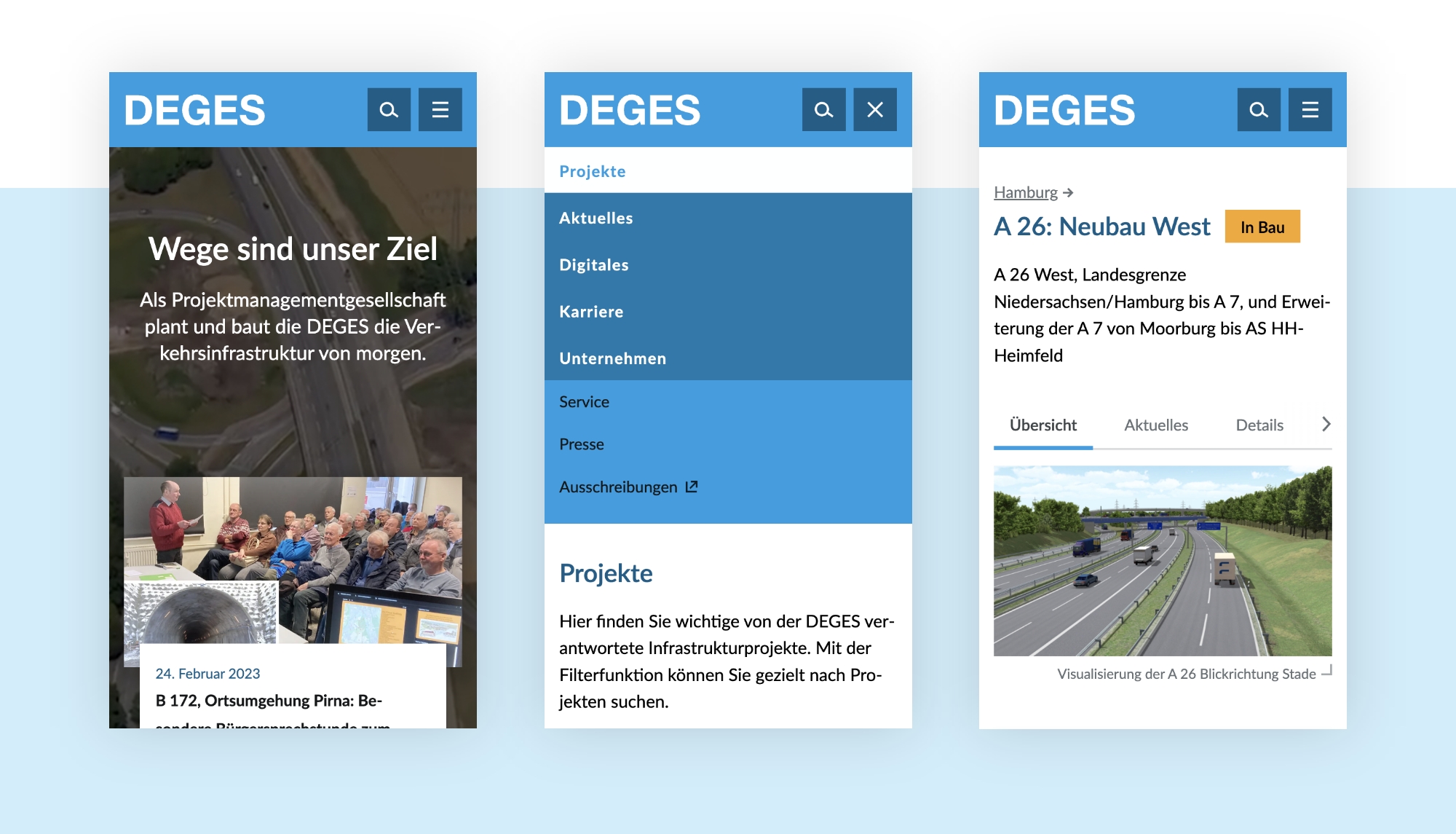
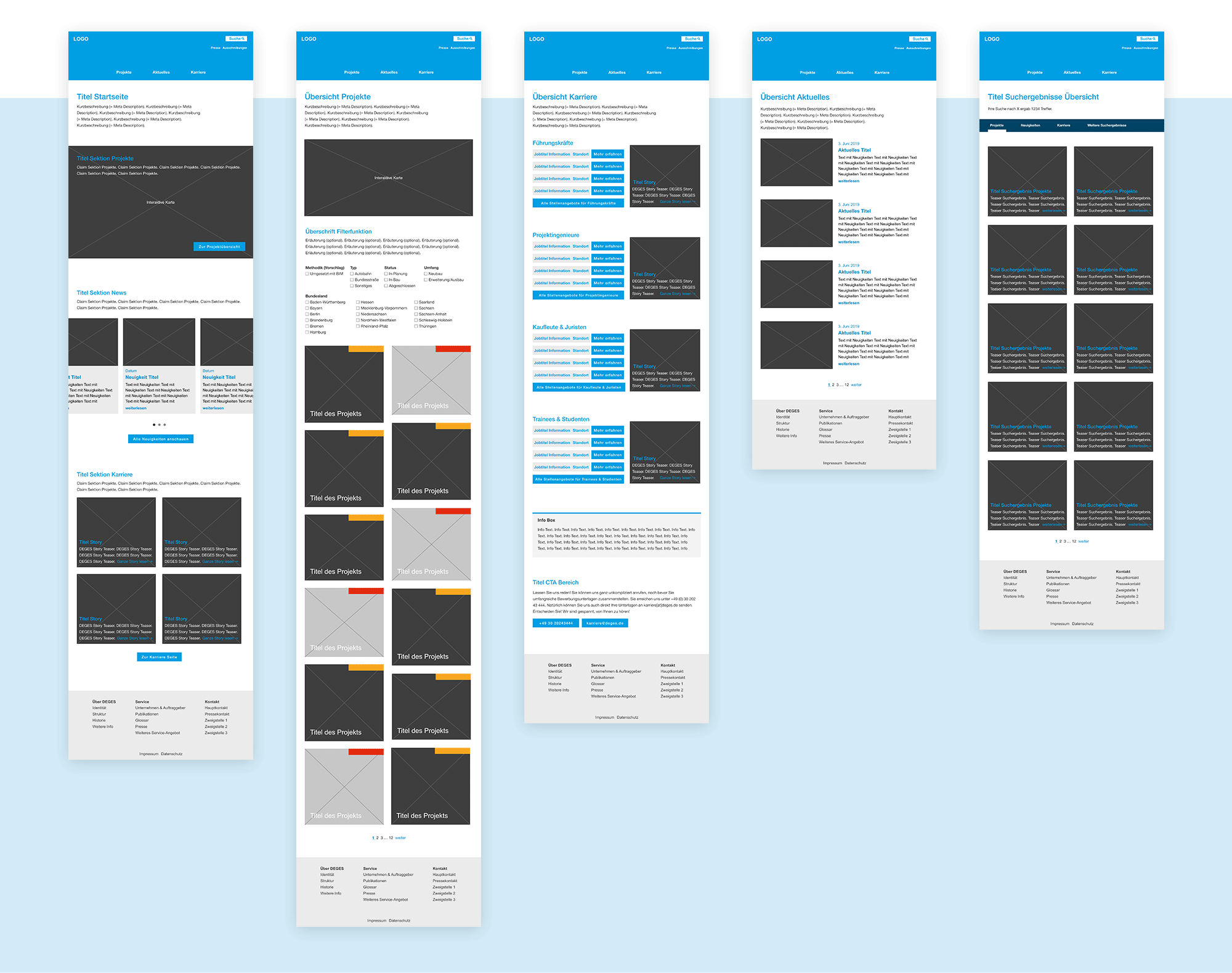
UX/UI und Responsive Design entstanden direkt im Browser
Die verschiedenen Komponente und Seitentypen wurden schrittweise im Frontend umgesetzt und im CMS Prototyp implementiert. Die Redaktion der DEGES pflegte parallel alle Inhalte ein. Auch der visuelle Feinschliff fand direkt im Browser statt und konnte unmittelbar getestet und diskutiert werden. So entstand nach und nach die fertig gestaltete und inhaltlich vollständige Website.