Cordes und Graefe – Website-Komponenten
Für den Haustechnik-Dienstleister Cordes & Graefe haben wir das UX/UI Design sowie die Frontend-Umsetzung der Website übernommen. Die Component Library umfasst mehr als 40 Komponenten und 18 Templates.

Projektzeitraum
Unsere Aufgabe
Die Cordes & Graefe KG ist Teil der GC-Gruppe, einem Verbund von Großhandelsunternehmen für Waren der Haustechnik. Das Unternehmen suchte eine Agentur für UX- und UI-Design, die responsive Umsetzung im Frontend sowie die Dokumentation in Form eines Frontend Styleguides.
Kern des Projekts war der Aufbau einer Component Library zur Dokumentation und Weiterentwicklung der Website. Die Implementierung des CMS Drupal war Aufgabe einer anderen Agentur, die ebenfalls mit der Component Library gearbeitet hat.

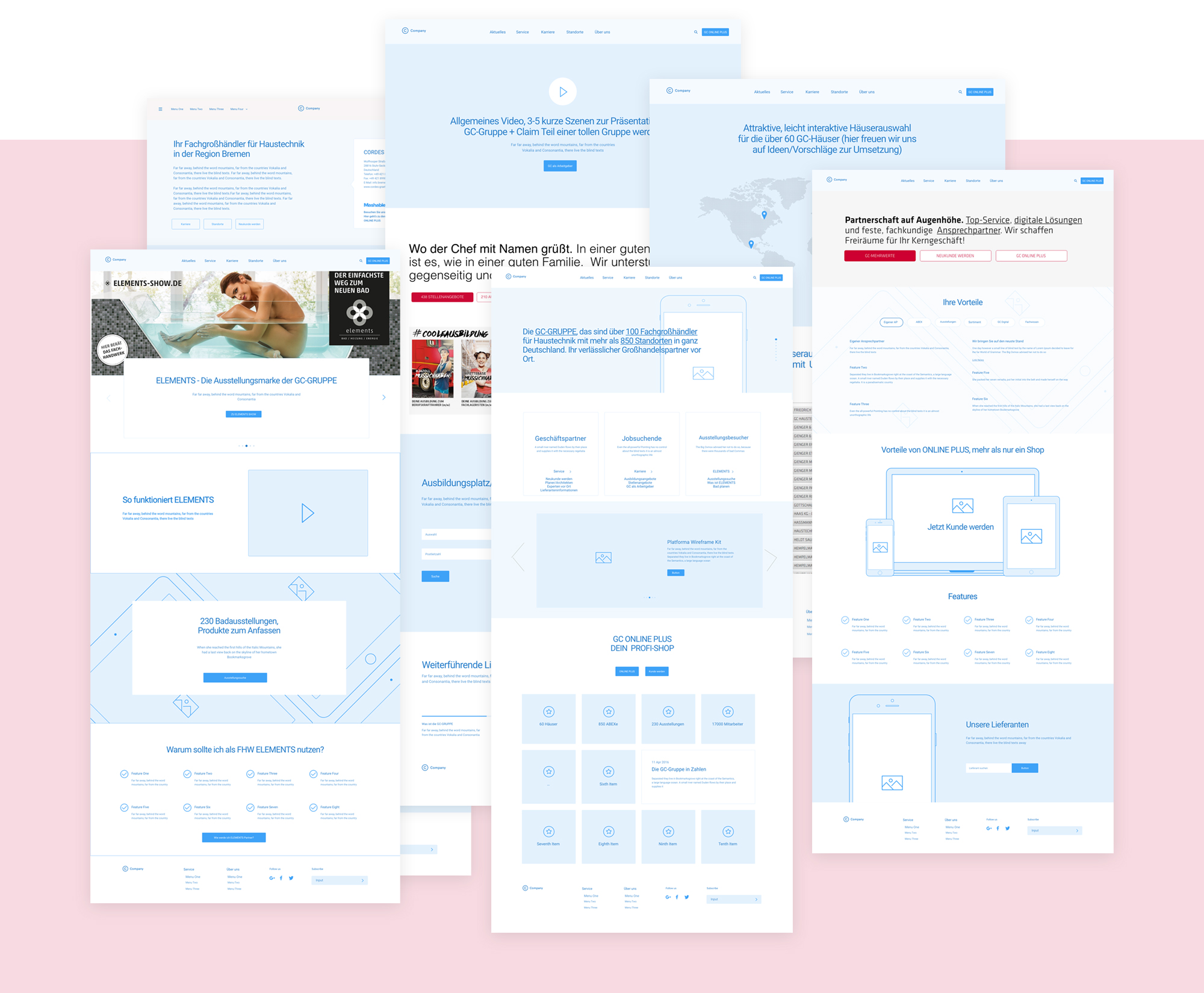
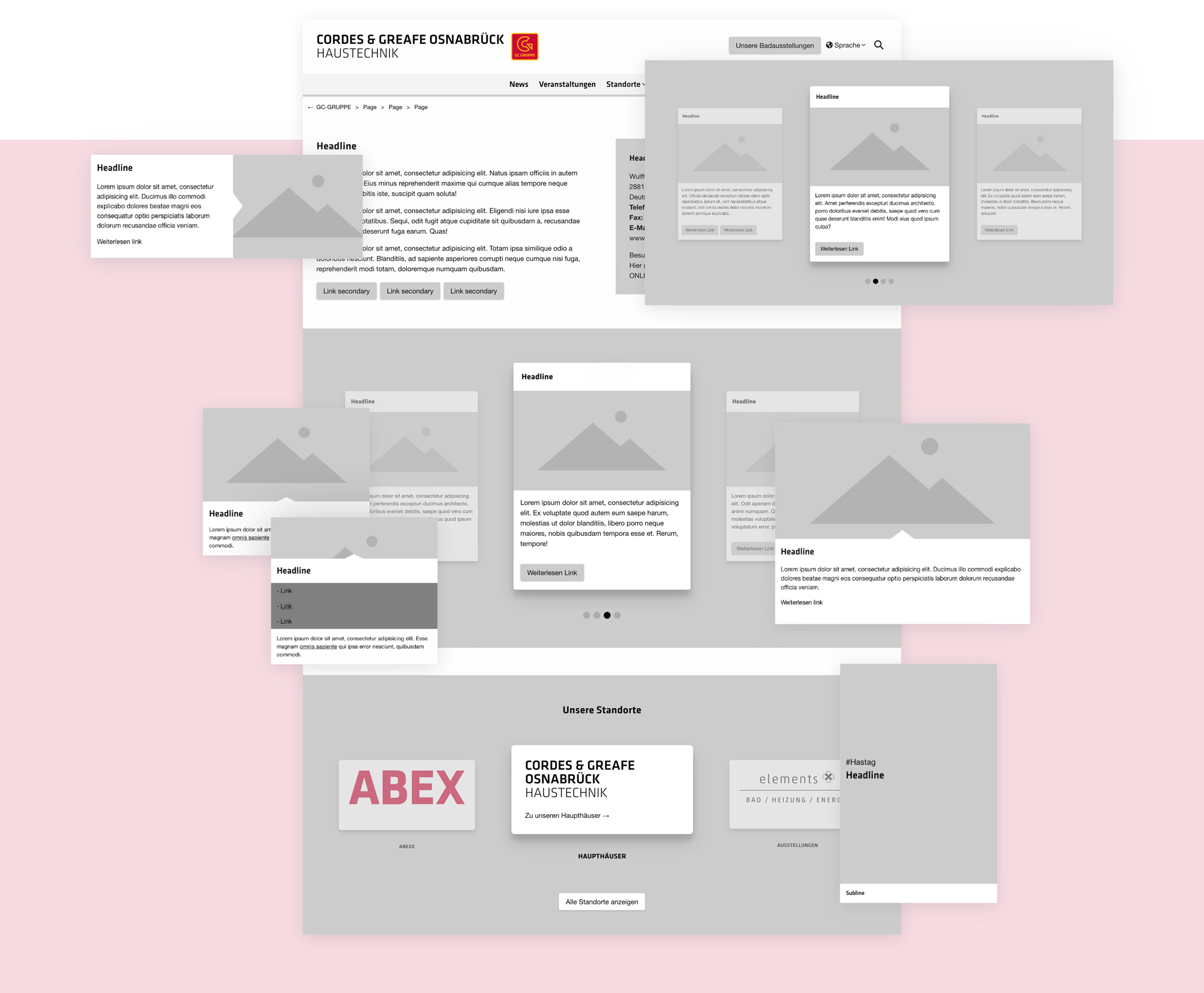
Wireframes
Von Cordes & Graefe erhielten wir zu Beginn des Projekts Wireframes als konzeptionelle Grundlage und zur Kalkulation des Projekts. Anhand der gelieferten Wireframes haben wir Komponenten und Templates identifiziert.

Komponenten & Templates
Die identifizierten Elemente wurden inhaltlich mit dem Kunden abgestimmt und responsiv umgesetzt. Der Prozess fand in mehreren Abstimmungsschleifen statt. Das visuelle Design war in dieser Projektphase zweitrangig, daher wurde in Graustufen gearbeitet.
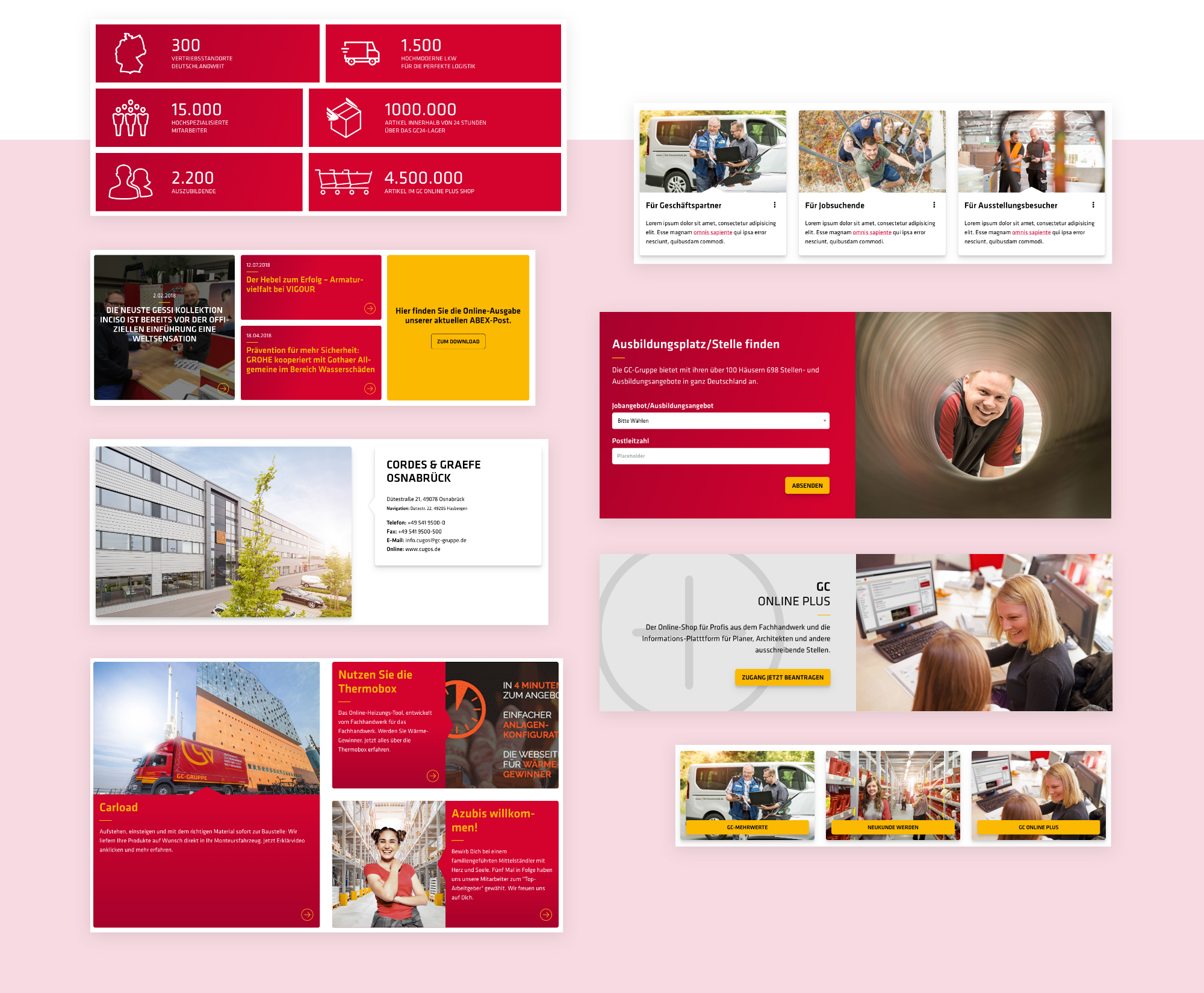
Aus den entwickelten Komponenten wurden Seitentypen (Templates) zusammengesetzt, die in Summe die gesamte Website widerspiegeln. Insgesamt haben wir 18 Templates und 40 Komponenten mit 150 Varianten erstellt.

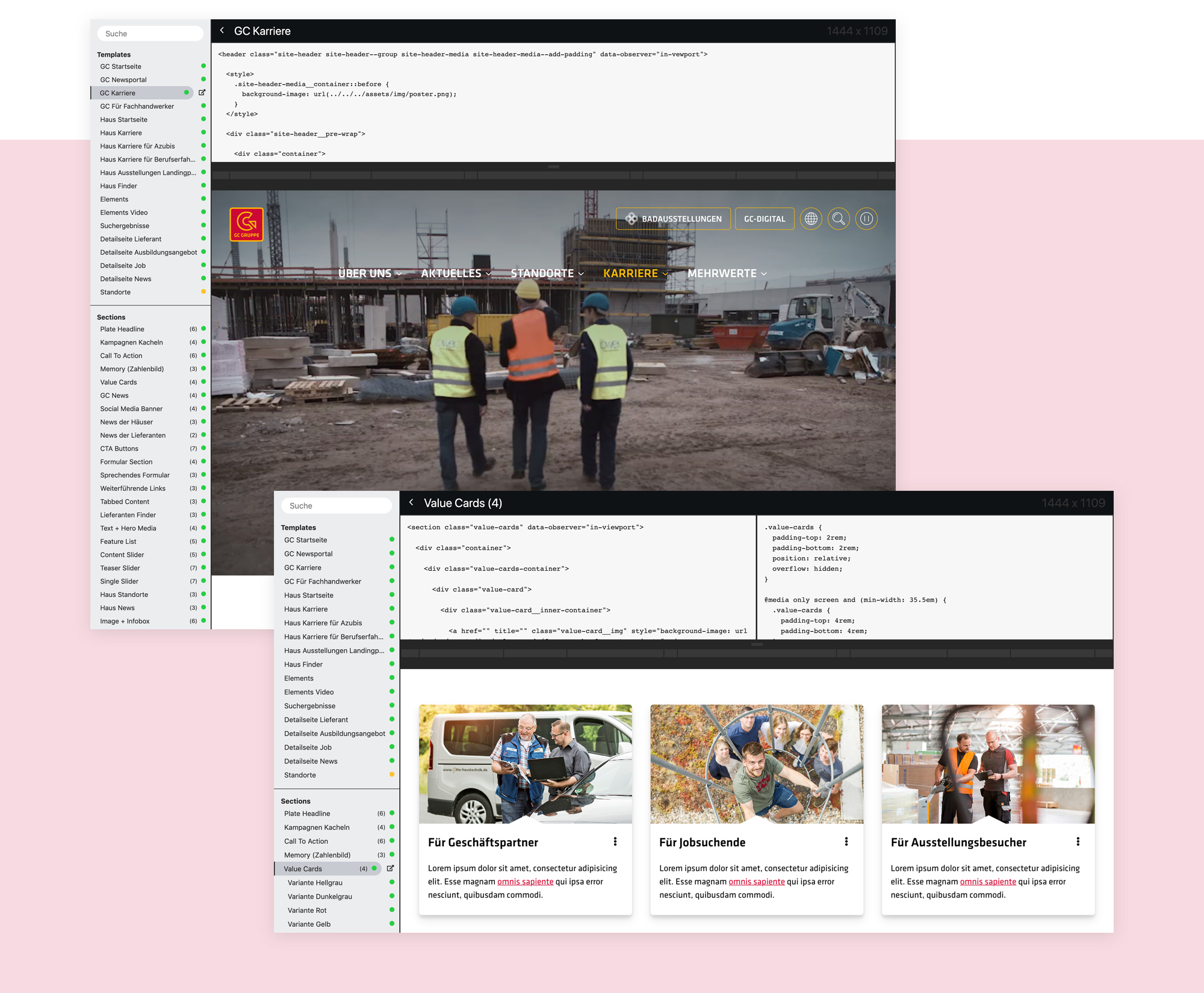
Component Library & Frontend Styleguide
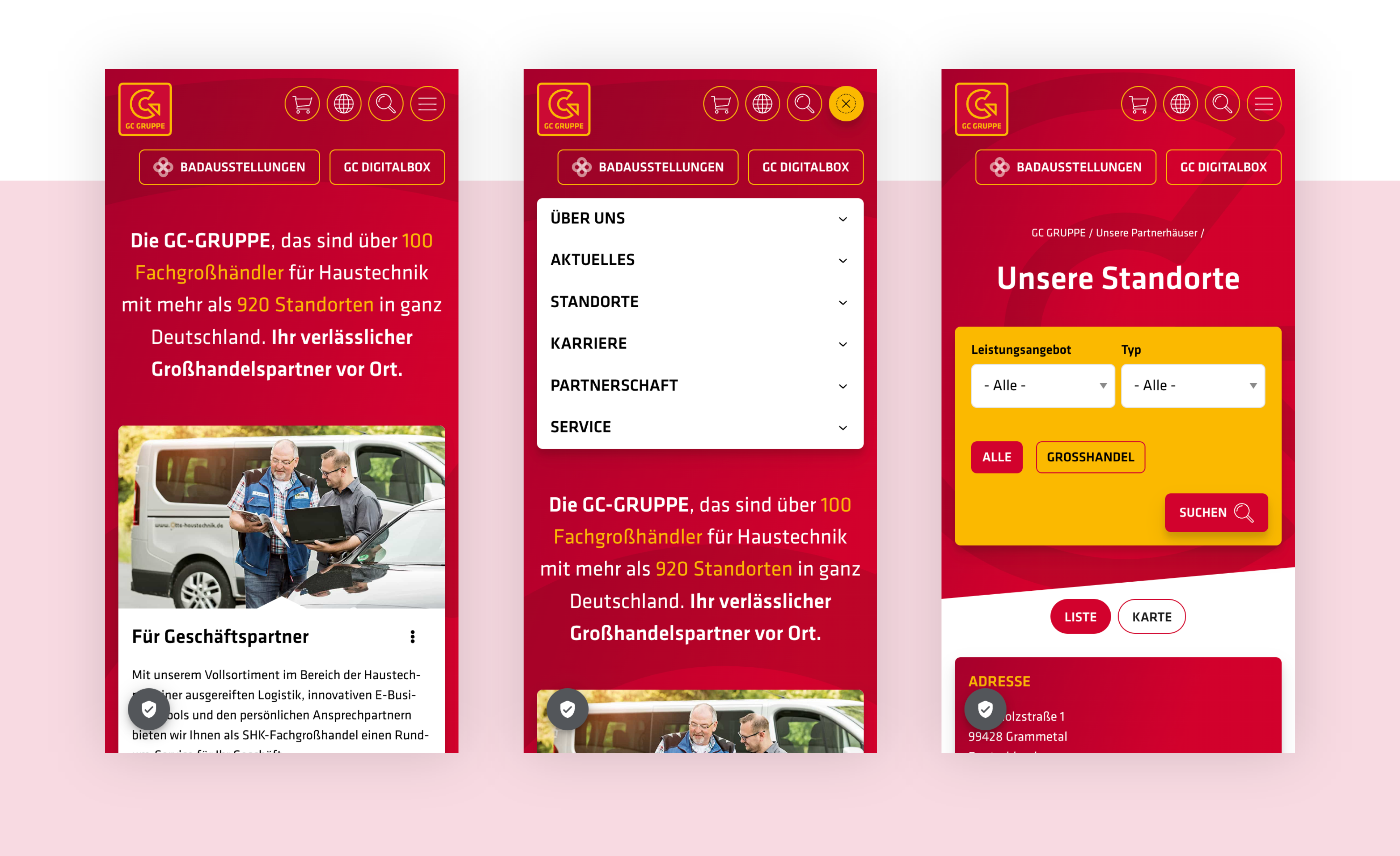
Alle Komponenten und Templates sind von Beginn an responsiv gestaltet worden. In Form einer Component Library wurde eine interaktive Vorschau und der Code jeder Komponente dokumentiert. Diese Dokumentation diente auch als Kommunikationsgrundlage. Es wurde beispielsweise früh im Projekt sichergestellt, dass die spätere Übergabe des Frontend-Codes an die Backend-Agentur reibungslos funktioniert.

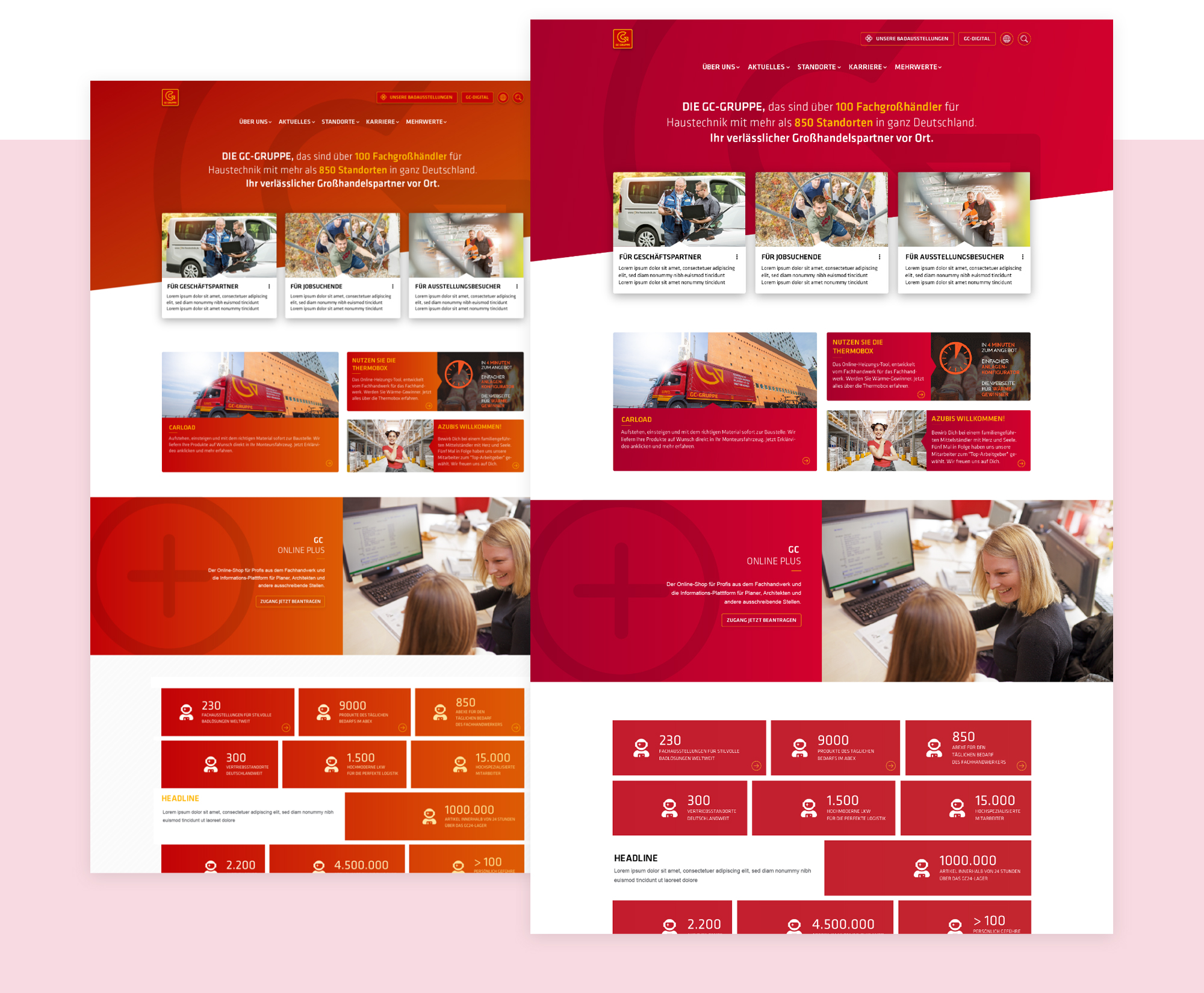
Visual Design
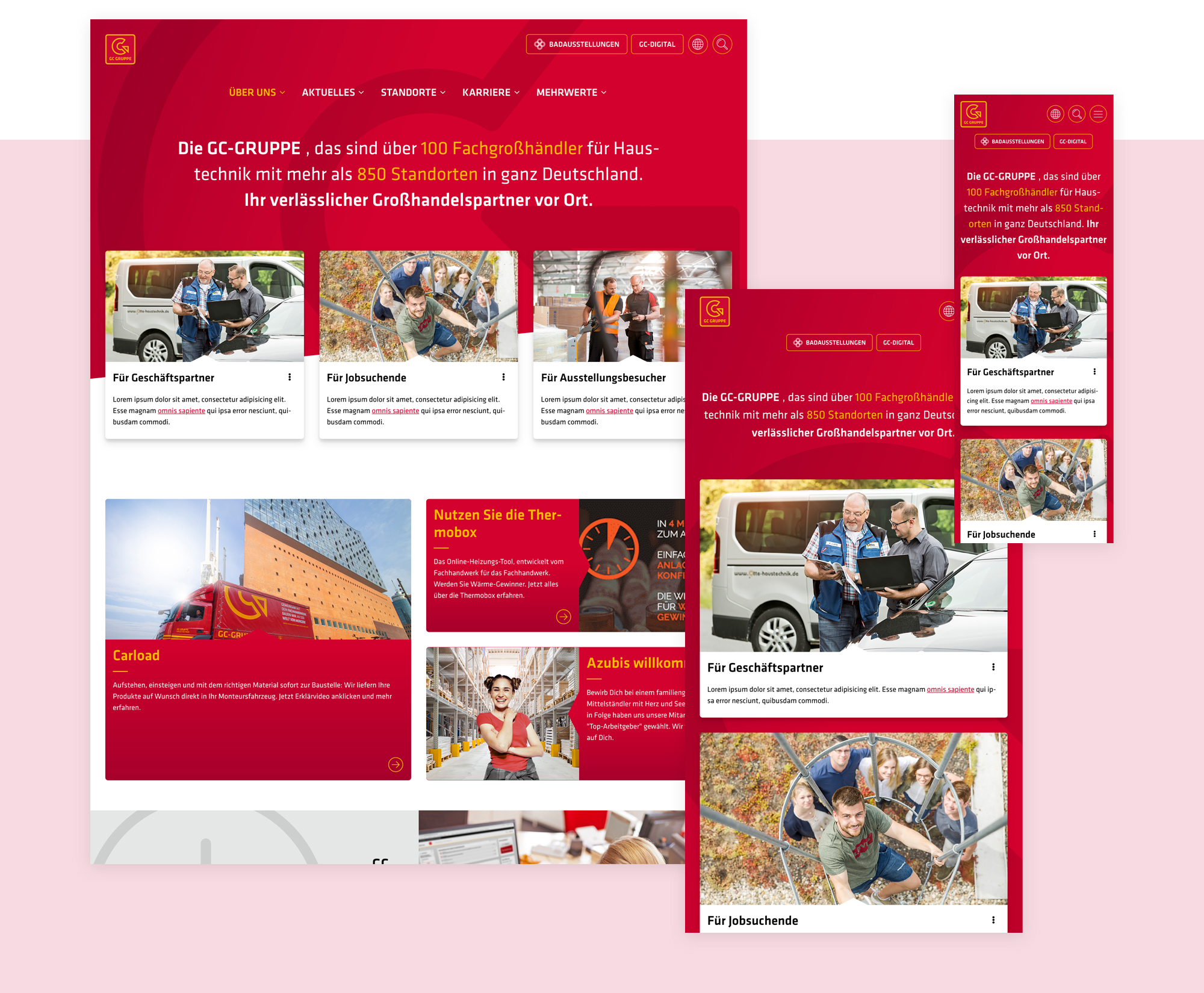
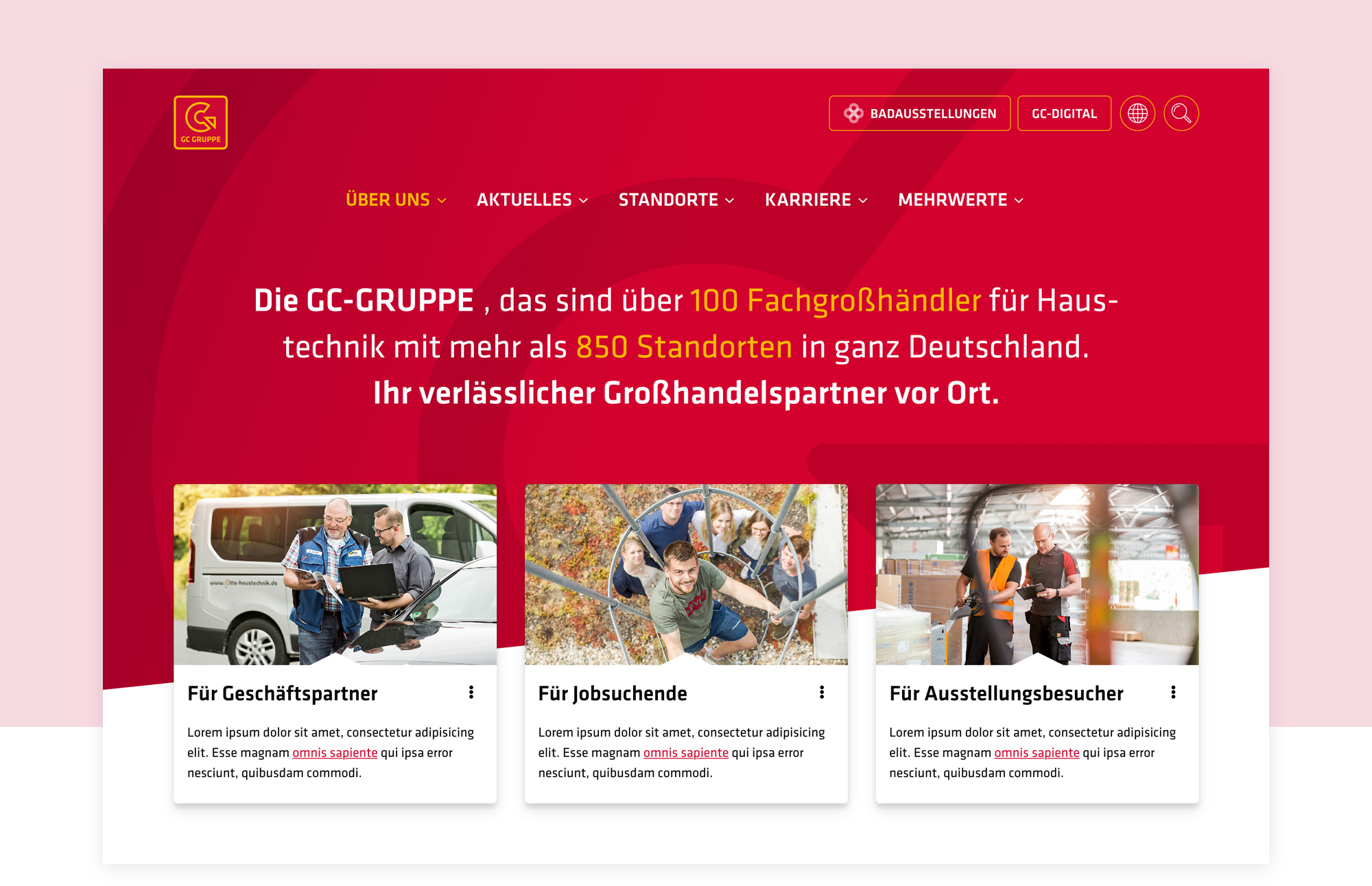
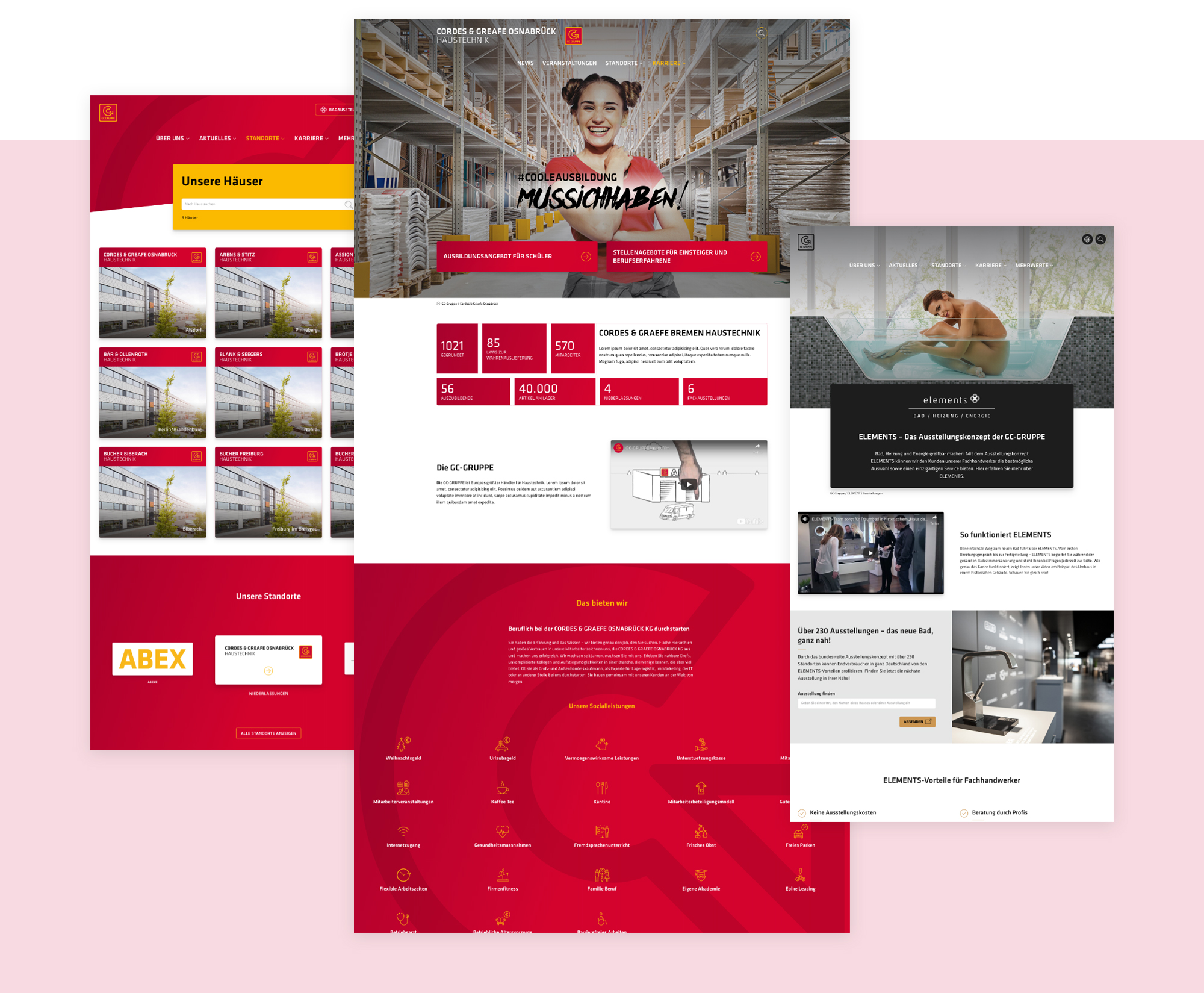
Für das visuelle Erscheinungsbild der Website haben wir zunächst einen statischen Entwurf der Startseite unter Berücksichtigung des Corporate Designs entwickelt. In Absprache mit dem Kunden wurden daran einige Anpassungen vorgenommen. Auch Interaktionseffekte und Animationen wurden besprochen.

Vom grundlegenden Visual Design der Startseite ausgehend, haben wir alle Komponenten im gleichen Stil gestaltet. Dieser Prozess fand direkt im Frontend Design statt und wurde anhand der Component Library mit dem Kunden besprochen und freigegeben. Es konnte daher auf weitere statische Design-Entwürfe verzichtet werden.

Skalierbar und zukunftssicher
Der Aufbau der Website in universell einsetzbaren Komponenten bietet viel Flexibilität. Weitere Seitentypen können mit geringem Aufwand gestaltet werden. Der von uns entwickelte »Living Styleguide« stellt die Konsistenz des Designs sicher und wird stetig weiterentwickelt.

Go Live
Nach der Ausgestaltung des Frontend-Styleguides übernahm eine externe Agentur die Entwicklung des Backends und setzte die Website mit Drupal um. Durch die frühzeitige Abstimmung der technischen Übergabebedingungen schon während der Entwicklung des Styleguides haben wir eine einfache Umsetzung sichergestellt.