smarticular – Blog mit Forum
Der smarticular-Verlag betreibt einen hochfrequentierten Blog zum Thema Nachhaltigkeit. Wir haben Redesign, Content Migration und technische SEO-Maßnahmen auf WordPress-Basis übernommen.

Unsere Aufgabe
smarticular suchte eine Agentur für Suchmaschinen- und Performance-Optimierung sowie ein Redesign ihres hochfrequentierten und inhaltlich umfangreichen WordPress-Blogs. Im Zuge der Umsetzung sollten zahlreiche neue Funktionen für die Redaktion integriert werden. Eine besondere Anforderung bestand in der Content-Migration von ca. 2.000 Beiträgen.
Das Team von smarticular hatte klare Vorstellungen zur Umsetzung. Neben einer Überarbeitung der inhaltlichen Struktur waren die Veränderung des Werbekonzepts und komplexe Nachladefunktionen zur Performance-Optimierung weitere Schwerpunkte.
Besondere Herausforderungen waren die redaktionelle Überarbeitung aller bestehenden Beiträge und die Migration der Kommentare aus der Drittanbieter-Software »Disqus«. Als Ergebnisse unserer gestalterischen Arbeit wurden ein modularer Aufbau für maximale redaktionelle Freiheiten und ein modernes »Look & Feel« erwartet.

Konzeption und Informations-Architektur bildeten die Grundlagen für SEO
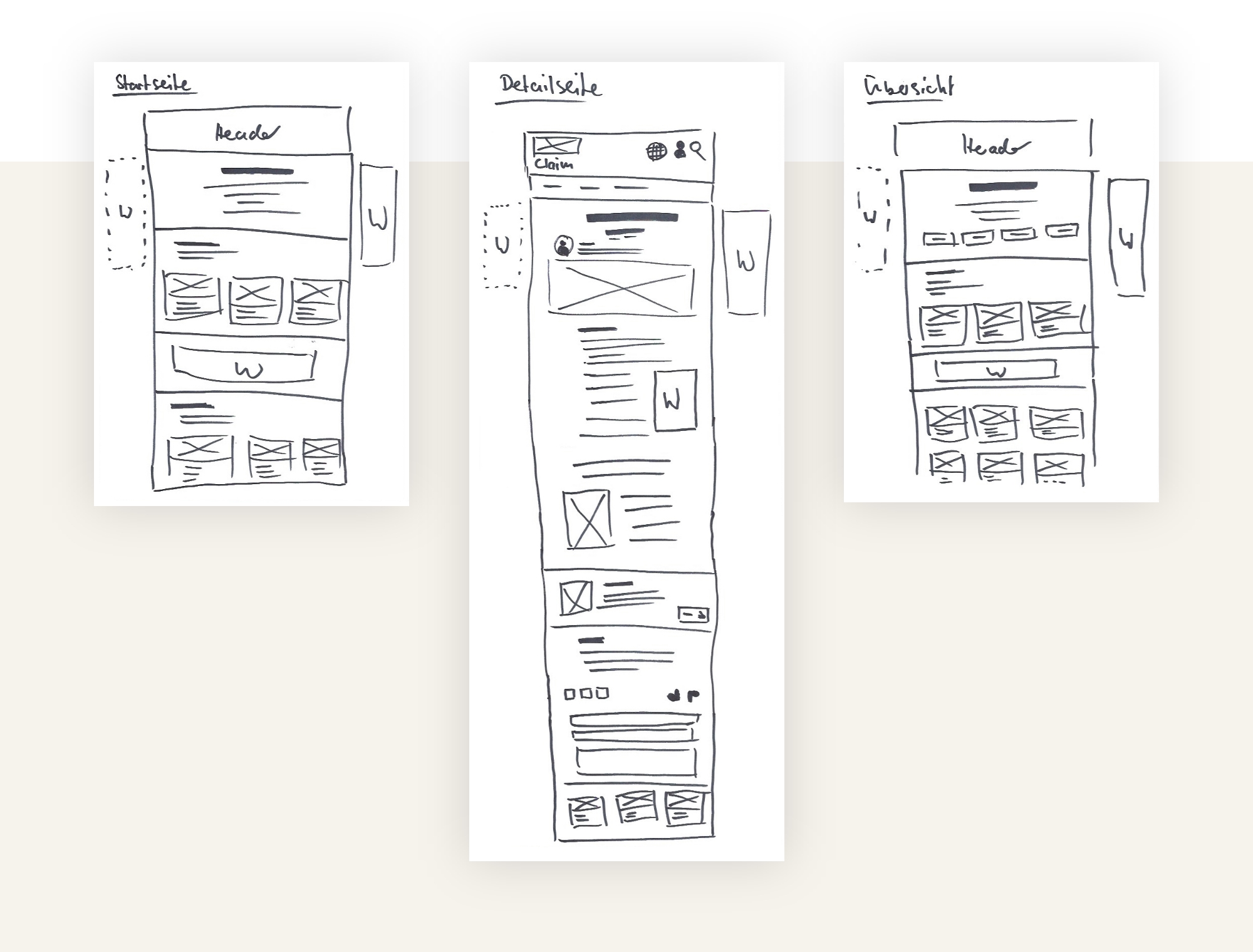
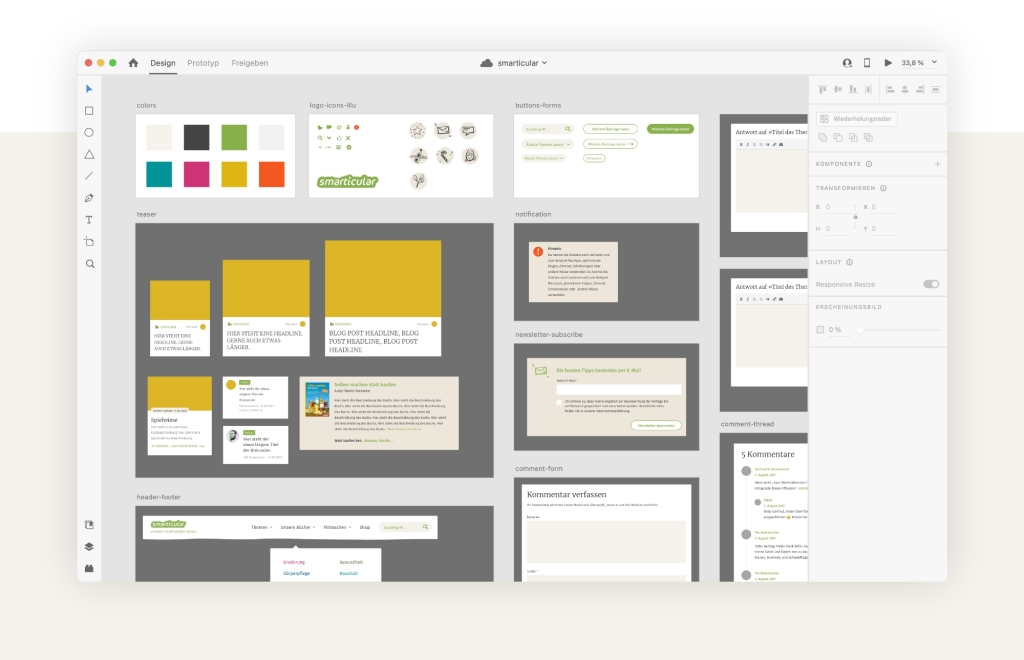
Zunächst erstellten wir Scribbles der Seitentypen und Komponenten, um Abhängigkeiten und wiederkehrende Strukturen im Layout zu identifizieren. Vor allem die Erarbeitung von Taxonomien zur teilweise unsichtbaren Organisation von Inhalten stand hier im Vordergrund. Ein weiterer wichtiger Konzeptionsschritt war die Planung von Struktur und Inhalt nach priorisierten SEO-Richtlinien.

Unsere technischen SEO-Maßnahmen haben wir mit einem CMS-Prototyp bestätigt
Für das intensive Testing der technischen SEO-Maßnahmen und die möglichst reibungslose Migration der Inhalte wurde ein technischer Prototyp mit dem zugrundeliegenden CMS WordPress gebaut. In diesem Prototyp wurden alle gewünschten Funktionen umgesetzt und mit HTML & CSS grob visuell strukturiert.
Es gab zahlreiche Abstimmungen und Iterationen mit dem Kunden bezüglich Logiken, Abhängigkeiten und Platzierung von Werbung im CMS.

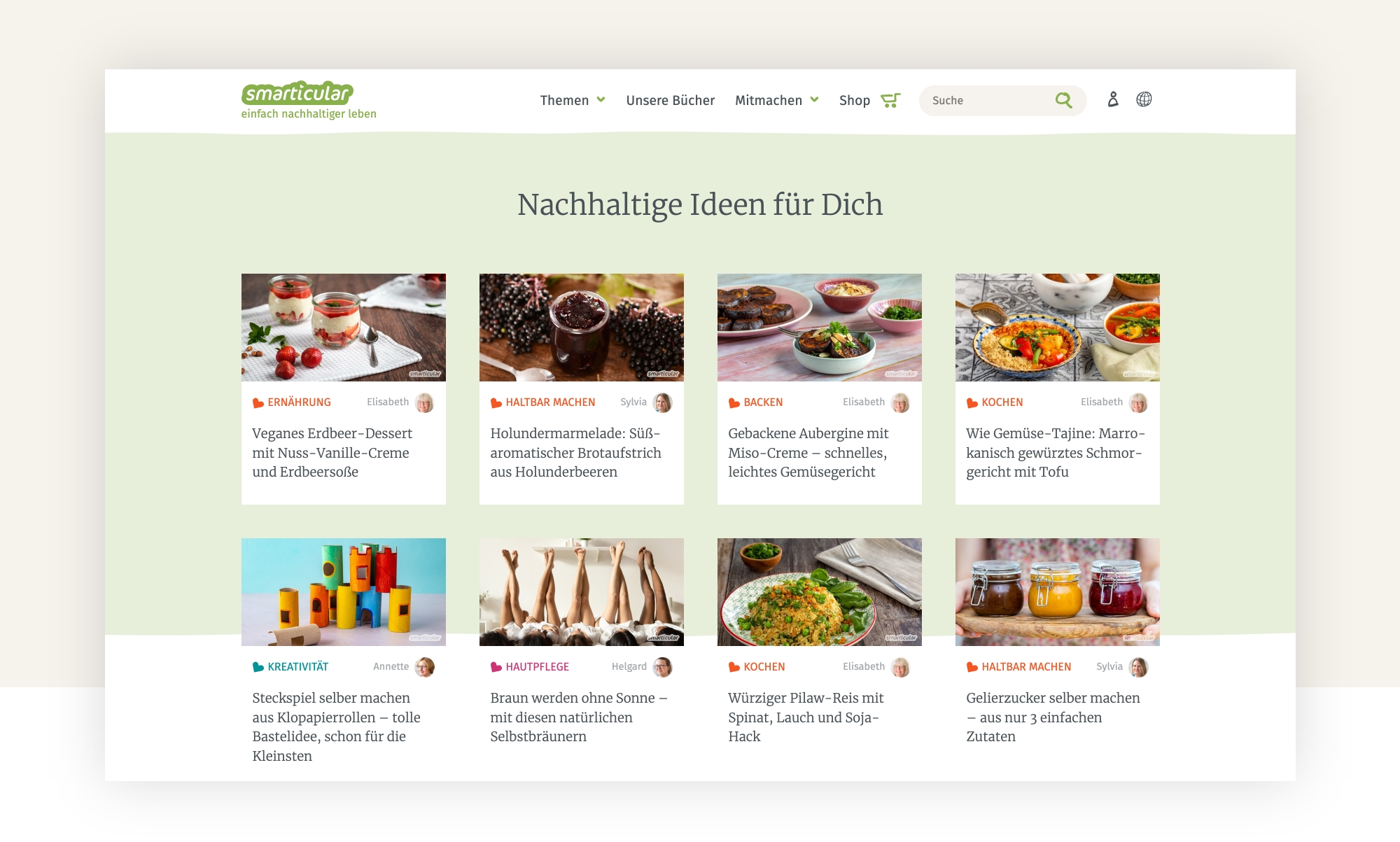
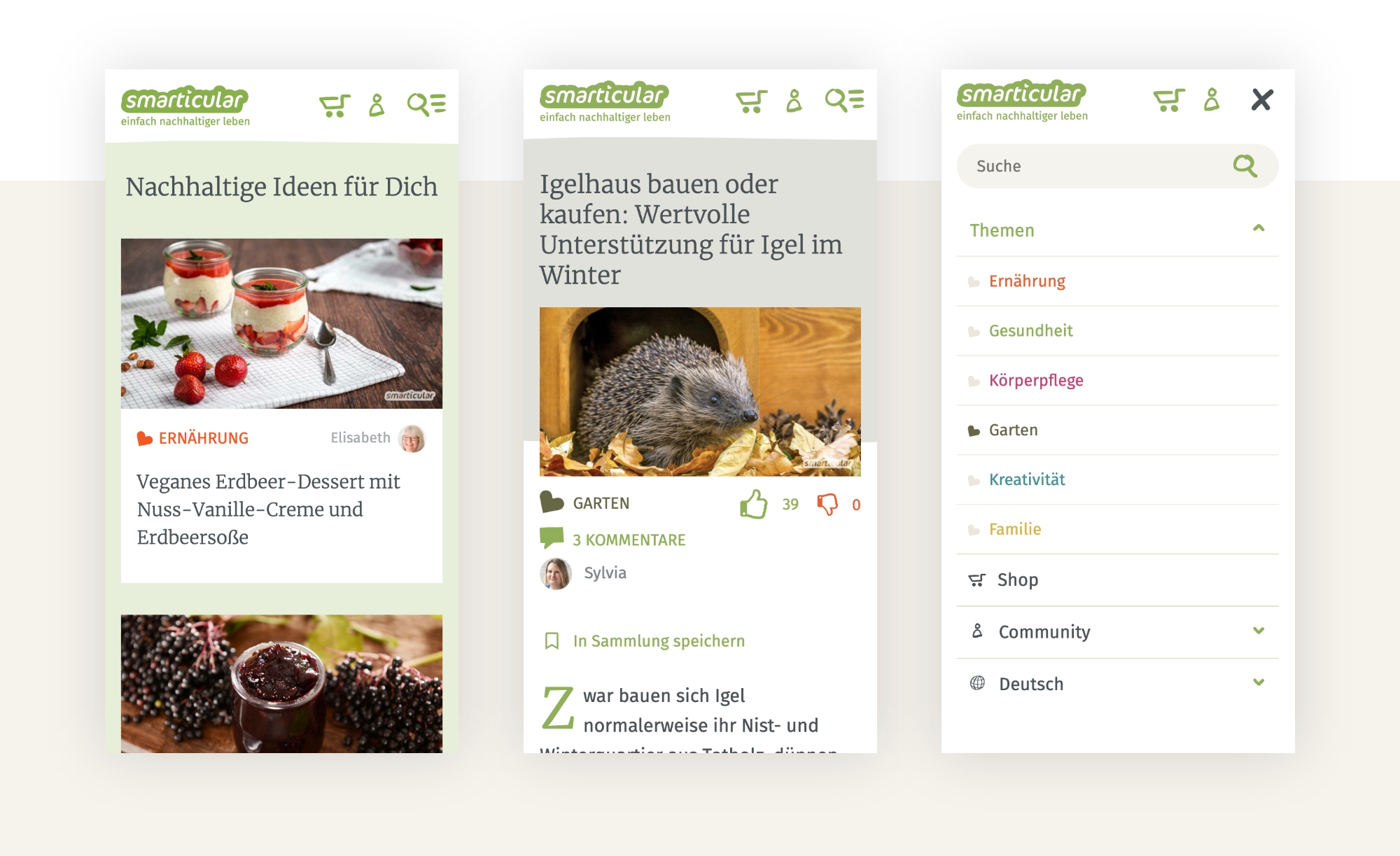
»Look & Feel« haben wir im Design-Tool gestaltet – Responsive Design direkt im Browser
Auf Grundlage der CMS-Funktionalität haben wir eine Bibliothek mit einzelnen UI Komponenten bzw. redaktionellen Modulen gestaltet. Diese Komponenten wurden anschließend responsiv direkt im Browser umgesetzt. Für maximale redaktionelle Flexibilität wurden sie in verschiedenen Farben gestaltet und können inhaltlich angepasst werden.

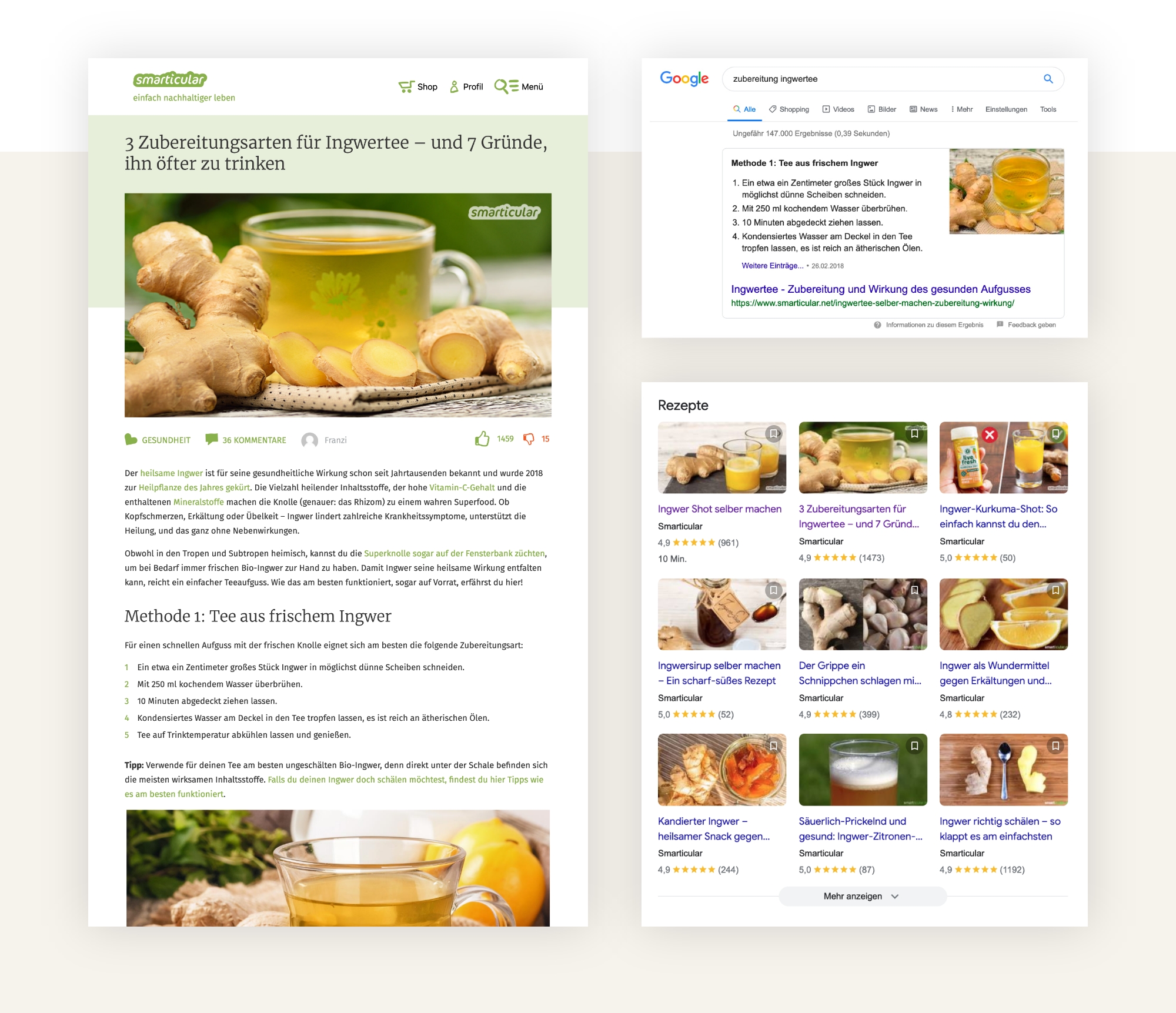
Performance-Optimierung, Rich Snippets, AMP & Co. sorgten für optimierte Suchmaschinen-Ergebnisse
Durch die große Popularität des Themas Nachhaltigkeit und die damit einhergehende Vielzahl an inhaltlich ähnlichen Blogs war eine optimale Position im Google Ranking von Beginn an von elementarer Wichtigkeit. Dafür setzten wir neben umfangreichen Performance-Optimierungen auch Methoden wie Rich Snippets und AMP ein.

Der Go-Live sorgte für qualitativ hochwertige Suchergebnisse
Der reibungslose Relaunch mit mehreren tausend Beiträgen und der entsprechenden Anzahl von User-Kommentaren war eine besondere Herausforderung. Die Verfügbarkeit der neuen saisonalen Features zum Go-Live war dem Auftraggeber besonders wichtig. Aufgrund der engen Kooperation mit dem Kunden und einer ausgedehnten, vorhergehenden Testing-Phase konnte kulturbanause den Relaunch erfolgreich durchführen.

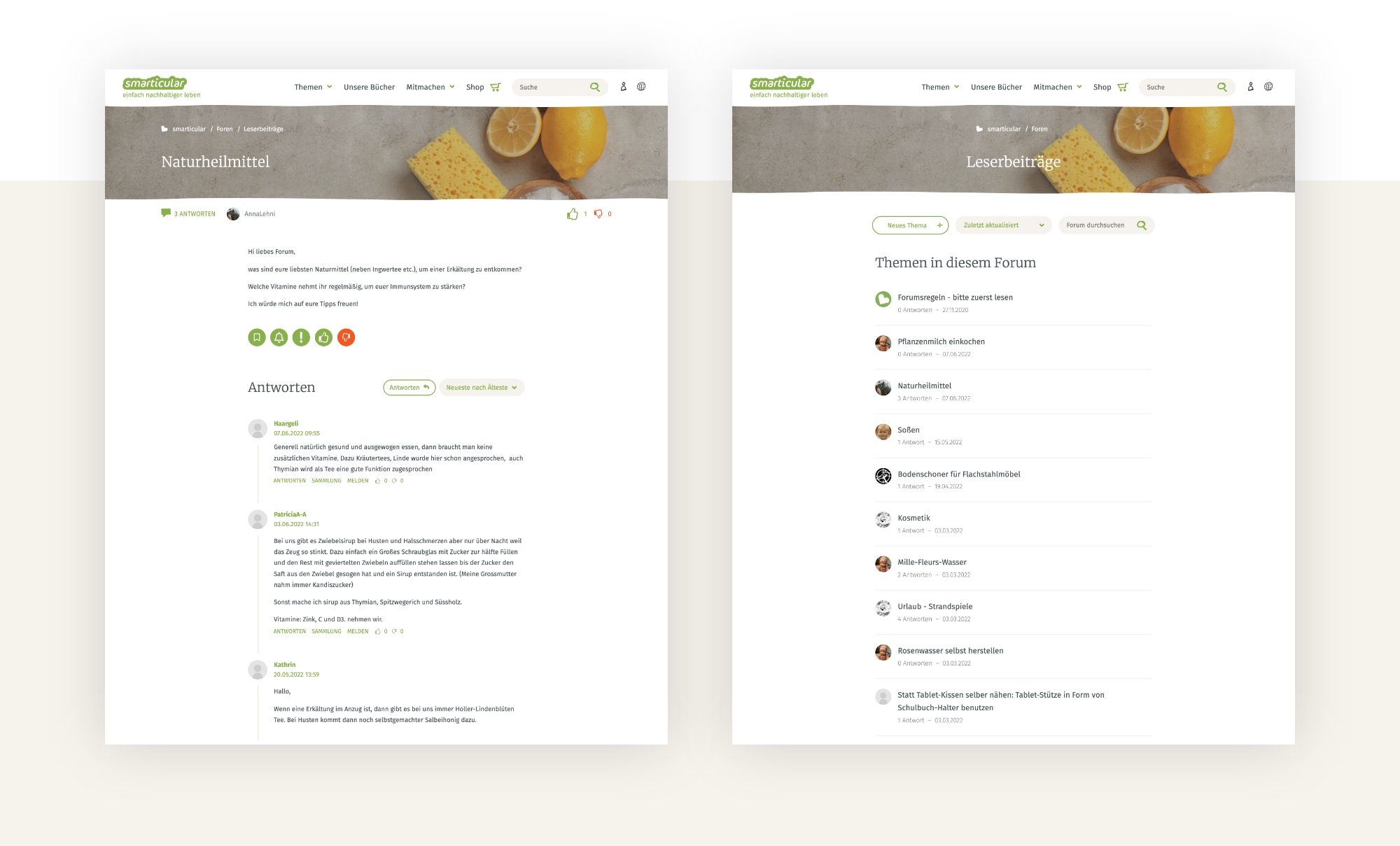
Forum und Mitgliederbereich wurden nachträglich erweitert
In Phase 2 haben wir ein einen Mitgliederbereich mit Forum, der Möglichkeit zum Erstellen von Sammlungen und weitere Funktionen zur Stärkung der Community in die Website integriert. Bei allen Erweiterungen ist die Sicherstellung der technischen SEO ein vorrangiger Faktor.