Was sind websichere Farben?
Erklärung
Ein Problem im Webdesign war seinerzeit die browserabhängige Darstellung von Farbwerten. Jeder Browser hat damals Farben unterschiedlich interpretiert, was dazu führte, dass Grafiken nicht korrekt eingebettet werden konnten, da Schnittkanten sichtbar wurden.
Um das Problem zu lösen, wurde um 1995 die Palette der sog. »websicheren Farben« entwickelt. Diese 216 Farben sollten in allen Browsern identisch dargestellt werden, was allerdings nur auf ca. 22 Farben tatsächlich zutraf.

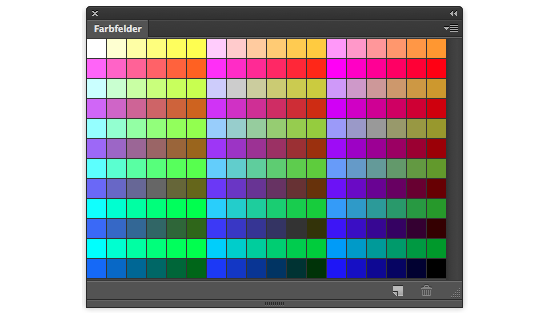
Mit der Verbreitung moderner Grafikkarten und hochwertiger Monitore ist dieses Problem behoben, und die Websicheren Farben daher bedeutungslos geworden. Der Begriff hat sich jedoch eingeprägt. Auch moderne Grafikprogramme wie Photoshop bieten nach wie vor eine Palette mit Websicheren Farben an.
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →
