Was ist das Card-Element im Webdesign?
Erklärung
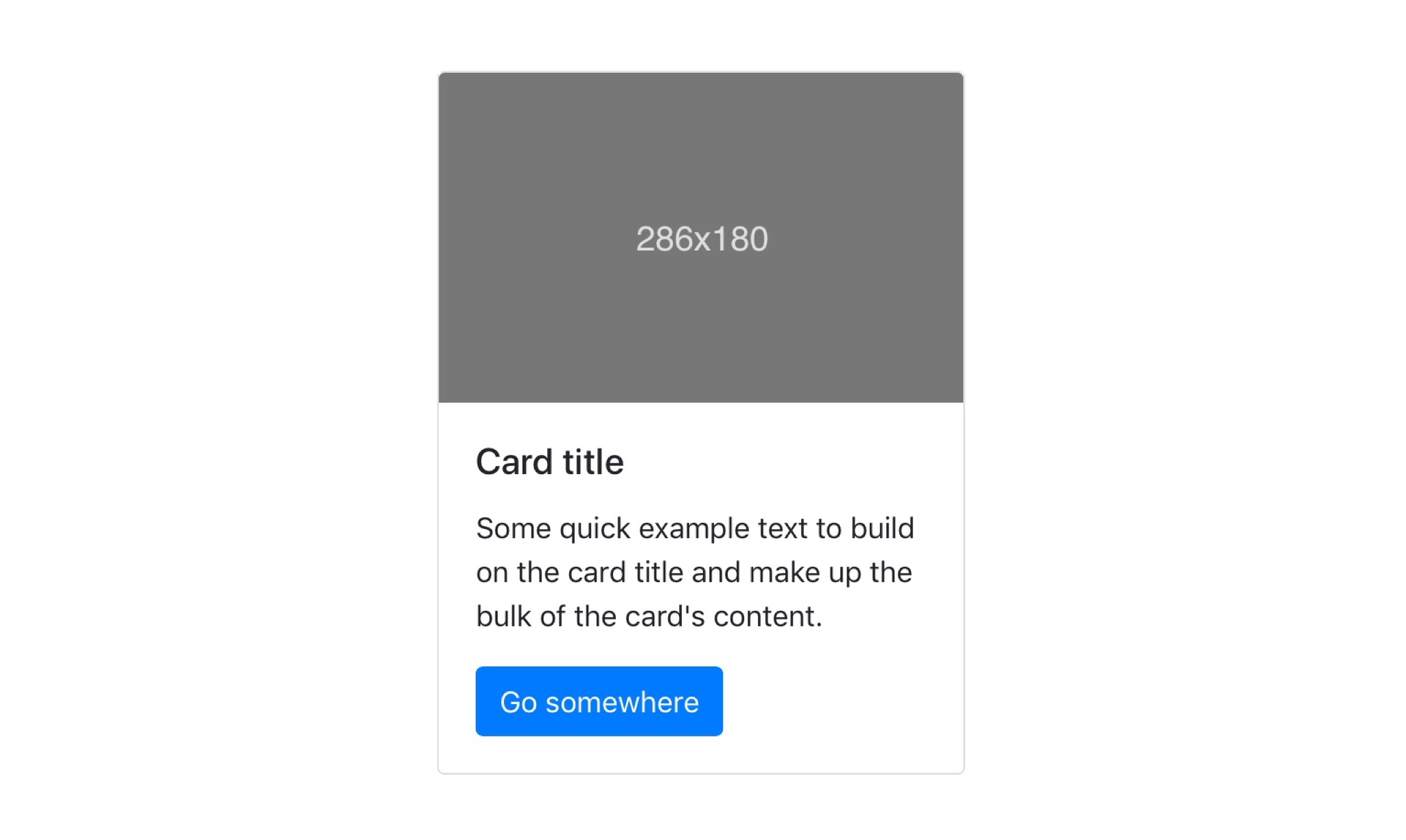
Das sog. Card-Element ist eine häufig benutzte Komponente im User Interface-Design (UI Design) – insbesondere im responsive Design. Das Card-Element dient als anklickbarer Einstiegspunkt zu ausführlicheren Informationen. Die Card enthält in der Regel verschiedene Elemente wie Bild, Überschrift und Teaser.

Card-Elemente sind sowohl in der Anordnung ihrer eigenen Bestandteile als auch in der Anordnung in Gruppen sehr flexibel und daher sehr gut für das Responsive Web Design (RWD) geeignet.
Mehr dazu:
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →