Was ist der Hell-Dunkel-Kontrast?
Erklärung
Der Hell-Dunkel-Kontrast ist ein Helligkeitskontrast und kein Farbkontrast. Er wird in der Gestaltung unter anderem verwendet um eine optimale Lesbarkeit von Texten zu gewährleisten und um Raumwirkung zu erzeugen.
Den stärksten Hell-Dunkel-Kontrast haben die Farben Schwarz und Weiß, doch auch innerhalb der bunten Farben sind hellere und dunklere Farben unterscheidbar, z. B. Gelb (hell) und Violett (dunkel). Von einem Hell-Dunkel-Kontrast kann allerdings nur dann gesprochen werden, wenn die Helligkeit der Farben deutlich unterschiedlich ist.
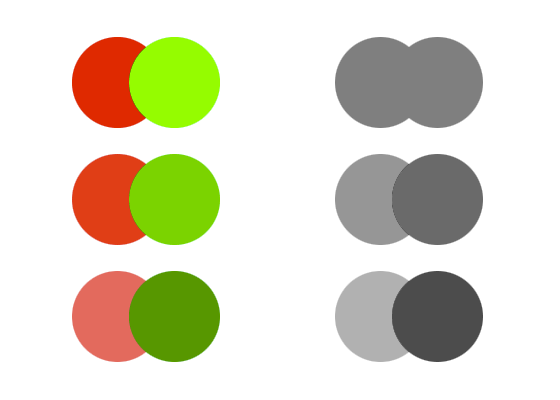
Die Grundfarben Grün und Rot haben z. B. den gleichen Grauwert und können aus diesem Grund von Benutzern mit Rot-Grün-Schwäche nicht gut unterschieden werden. Daher sollten auch farbige Layouts auf einen guten Hell-Dunkel-Kontrast geprüft werden.

Nicht immer ist der stärkste Kontrast der am besten geeignete. Zu hohe Kontraste sind für Websites oft ungeeignet, da der leuchtende Monitor den Kontrast zusätzlich erhöht und dadurch beispielsweise schwarzer Text auf weißem Grund schlechter gelesen werden kann als dunkelgrauer Text auf hellgrauem Grund.
Tools zur Berechnung von Kontrastverhältnissen findet ihr hier.
Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →
