Was sind Handlebars?
Erklärung
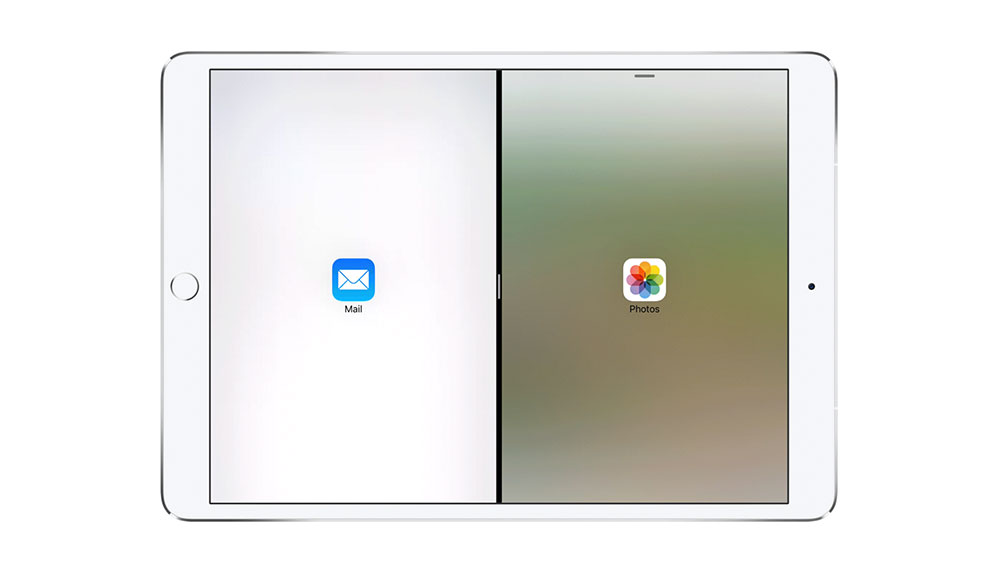
Als Handlebar werden im UX Design Interfaceelemente genannt, die dem Benutzer anzeigen, dass Bereiche bewegt, verschoben oder neu angeordnet werden können. Handlebars kommen vor allem bei Geräten zum Einsatz, die per Touch-Eingabe gesteuert werden. Beispielsweise bei der Multitasking-Funktion auf dem iPad, mit der mehrere Apps gleichzeitig angezeigt werden können.

Feedback & Ergänzungen – Schreibe einen Kommentar
Website-Projekte mit kulturbanause
Wir wissen wovon wir reden. Wir realisieren komplette Projekte oder unterstützen punktuell in den Bereichen Design, Development, Strategy und Content.
Übersicht Kompetenzen →Schulungen von kulturbanause
Wir bieten Seminare und Workshops zu den Themen Konzept, Design und Development. Immer up-to-date, praxisnah, kurzweilig und mit dem notwendigen Blick über den Tellerrand.
Übersicht Schulungsthemen →