WordPress-Theme um Navigationsbereich ergänzen
Mit drei einfachen Schritten kann WordPress um einen Navigationsbereich erweitert werden, der über das Backend gepflegt wird.

Für die komfortable Verwaltung von Navigationen im WordPress-Backend sind drei Schritte notwendig. Ihr müsst das jeweilige Menü in der functions.php registrieren, im entsprechenden Theme-Template mittels Template Tag einbinden und zu guter Letzt im Backend anlegen und einer »Theme Location« zuweisen.
Menü in der functions.php registrieren
Folgender Code registriert eine neue Menü-Position namens menu_header und vergibt »Hauptnavigation im Kopfbereich« als Beschriftung im Backend. Detaillierte Infos.
<?phpadd_action( 'after_setup_theme', 'kb_register_menu' );function kb_register_menu() {register_nav_menu( 'menu_header', 'Hauptnavigation im Kopfbereich');}?>
Template Tag zur Darstellung von Menüs
An der gewünschten Stelle im Theme wird folgender Template Tag eingefügt, um das Menü anzuzeigen.
<?php
wp_nav_menu(
array(
'theme_location' => 'menu_header'
)
);
?>Für die Ausgabe stehen zahlreiche Argumente zur Verfügung:
<?php$kb_menu_args = array('theme_location' => '','menu' => '','container' => 'div','container_class' => '','container_id' => '','menu_class' => 'menu','menu_id' => '','echo' => true,'fallback_cb' => 'wp_page_menu','before' => '','after' => '','link_before' => '','link_after' => '','items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>','depth' => 0,'walker' => '');wp_nav_menu( $kb_menu_args );?>
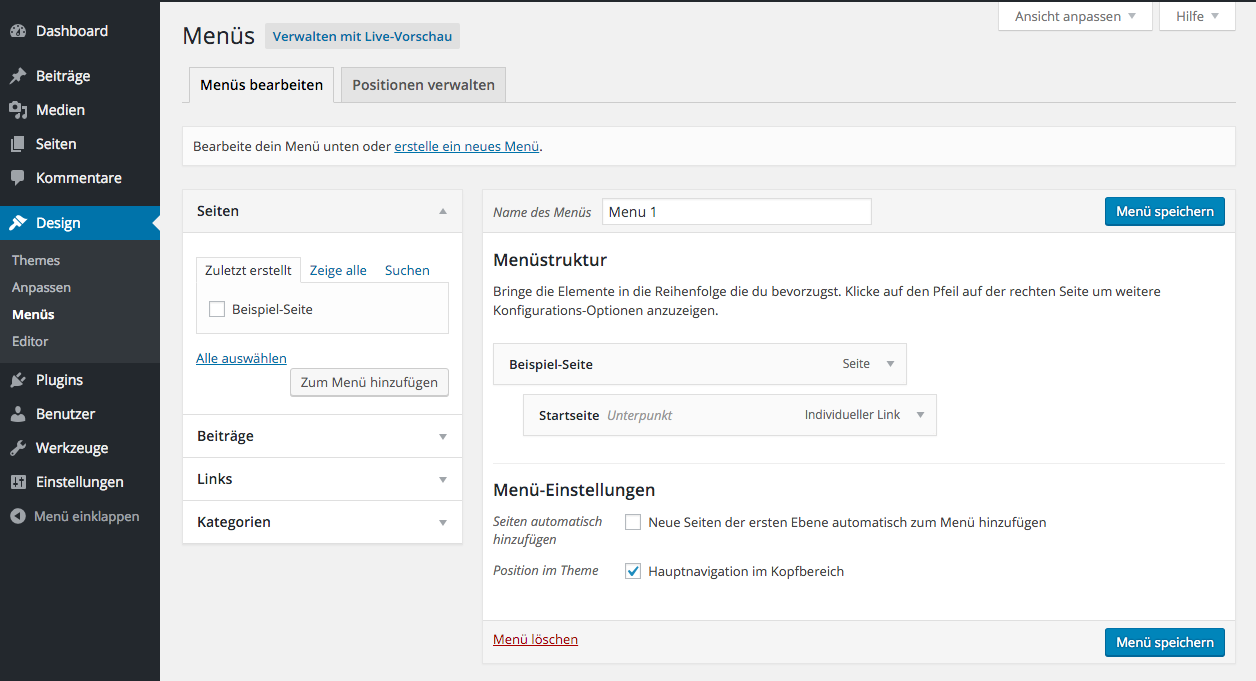
Menü im Backend verwalten
Im Backend kann nun unter »Design → Menüs« ein Menü angelegt und der Position im Theme zugewiesen werden.