WordPress-Theme um Logo-Upload-Funktion (Custom Logo) ergänzen
Mit dem WordPress-Feature »Custom Logo« erweitert ihr das Theme dahingehend, dass im Backend ein Logo hochgeladen werden kann. Dieses kann u.a. im Layout oder im Login-Screen etc. genutzt werden.

Seit WordPress 4.5 haben Theme-Entwickler die Möglichkeit im Customizer den Logo-Upload zu erlauben. Wenn die Funktion integriert wurde, sehen Redaktuere im Backend die Option ein Logo hochzuladen, dass dann auf der Website erscheint. In diesem Beitrag beschreiben wir wie die Funktion eingebaut wird, und welche Optionen euch zur Verfügung stehen
WordPress Theme-Feature »Custom Logo« aktivieren
Der Logo-Upload wird in den Theme-Funktionen aktiviert. Kopiert dazu folgende Zeilen in die functions.php:
function kb_theme_setup() {
add_theme_support('custom-logo');
}
add_action('after_setup_theme','kb_theme_setup');Möglicherweise existiert der Action-Hook after_setup_theme und die zugehörige Funktion bei euch schon. In diesem Fall fügt ihr add_theme_support('custom-logo'); in die bestehende Funktion ein.
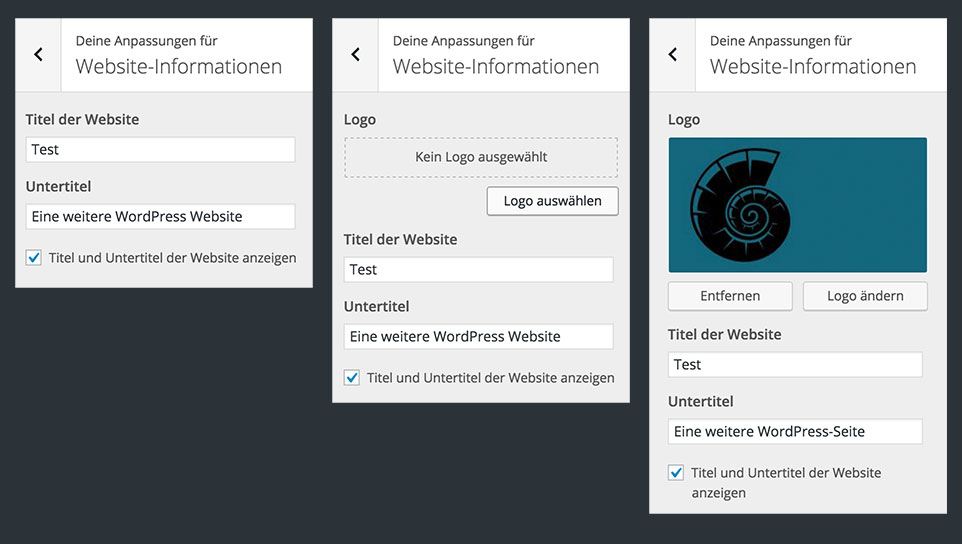
Wenn ihr die Anpassung korrekt umgesetzt habt, wird dem Redakteur im Backend unter »Design → Anpassen → Website-Informationen« ein Upload-Feld angezeigt.

Das Logo kann eine beliebige Größe besitzen. Wenn ihr die Bildgröße des Logos festlegen wollt, stehen euch folgende Argumente zur Verfügung:
add_theme_support( 'custom-logo', array(
'height' => 80,
'width' => 300,
'flex-height' => true,
'flex‐width' => true,
));Die Argumente height und width legen fest, wie groß die Grafik mindestens sein muss um als Logo verwendet werden zu können. Wenn flex-height und/oder flex-width auf true gesetzt sind, kann die Logo-Grafik auch breiter oder höher sein.
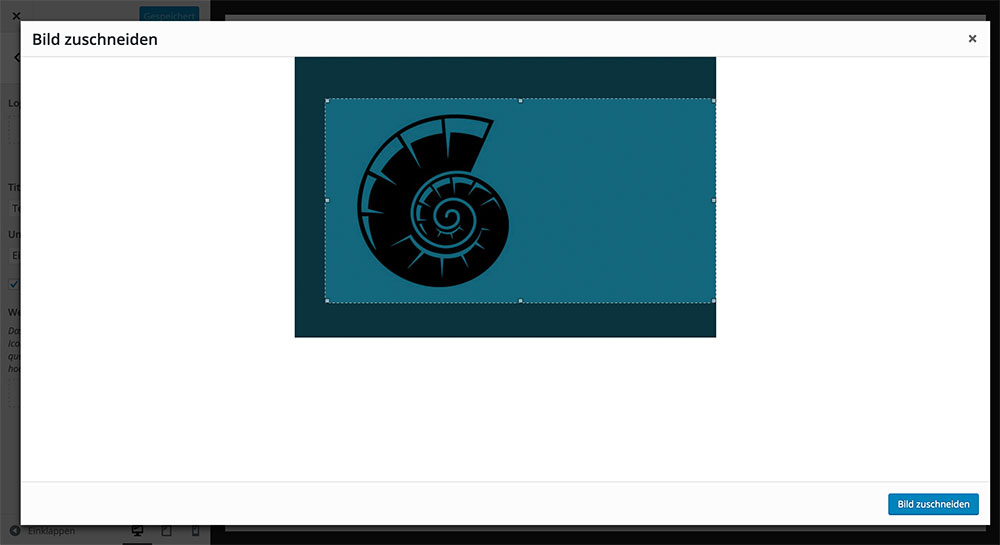
Der Redakteur kann nach dem Upload der Grafik die hochgeladene Grafik beschneiden. Wie frei er dabei ist, hängt von den gesetzten Argumenten ab.

Das hochgeladene Logo auf der Website anzeigen
Um das Logo nun auf der Seite anzuzeigen, fügt folgenden Template Tag an der Stelle im Theme ein an der das Logo erscheinen soll:
<?php the_custom_logo(); ?>Für eine bessere Abwärtskompatibilität zu alten WordPress-Versionen, könnt ihr zusätzlich prüfen, ob die Funktion überhaupt unterstützt wird:
<?php if(function_exists('the_custom_logo')) {
the_custom_logo();
} ?>Wenn ihr ein SVG-Logo verwendet möchtet, müsst ihr zunächst den Dateiupload für SVG in WordPress erlauben.


[…] Typische kulturbanause-Artikel SVG-Grafiken in Websites/HTML-Seiten einbinden Responsive Sticky Footer WordPress-Theme um Logo-Upload-Funktion (Custom Logo) ergänzen […]
Ich habe zwar das Logo neben der Seiteninfo bekommen, aber leider war dann der Seitentitel nur noch halb zu lesen.
Aber trotzdem vielen Dank
Lg
Sorry, hat doch geklappt. Was nicht funktioniert hatte, war das Upload. ;-)
Danke für den Tipp. Aber irgendetwas habe ich wohl nicht kapiert. Nur was?
Ich habe den Code in die functions.php des Child Theme so eingebaut:
17 /**
18 * Tell WordPress to run twentyeleven_setup() when the ‚after_setup_theme‘ hook is run.
19 */
20 add_action( ‚after_setup_theme‘, ‚twentyeleven_setup‘ );
21 function kb_theme_setup() {
22 add_theme_support(‚custom-logo‘);
23 }
24
25 add_action(‚after_setup_theme‘,’kb_theme_setup‘);
26
27 if ( ! function_exists( ‚twentyeleven_setup‘ ) ):
28 /**
29 * Sets up theme defaults and registers support for various WordPress features.
30 *
31 * Note that this function is hooked into the after_setup_theme hook, which runs
32 * before the init hook. The init hook is too late for some features, such as indicating
33 * support post thumbnails.
Ich arbeite mit den Twentysixteen wo es die logo Funktion schon gibt.
Allerdings lässt sich das Logo nur über den Webseitentitel /Webseiteninformation laden.
Ich hätte es gerne aber neben dem Webseitentitel /Webseiteninformation. Sieht sonst doof,doof aus .
Geht das?
lg
Du kannst über den WP-Customizer eigenen CSS-Code integrieren. Damit solltest du das Logo links neben dem Schriftzug positioniert bekommen. Wenn du dazu weitere Infos benötigst, schau mal hier Die CSS-Eigenschaft float verstehen und anwenden oder hier Positionierung mit Hilfe der CSS-Eigenschaft position
Hallo,
Ich habe da mal eine Frage. Ich habe mir dein Videotutorial für WordPress gekauft, es ist richtig gut und verständlich erklärt, aber vielleicht könnte ich einen tip bekommen, wie ich mit dem Custom Logo so arbeiten kann, dass wenn ich auf Titel Anzeigen den Hacken herausnehme auch der Titel unter dem Logo Ausgeblendet wird, wie es im Theme twenty-sixteen funktioniert. Mit Custom Logo habe ich zwar diese Option zur Verfügung, jedoch gibt es im Theme selbst keine Reaktion. Ich verwende kein Child-Theme sondern ein eigenes Theme. Somit muss ich diese Funktion leider selbst irgendwie unterbringen.
gruß Patrick
Sehr hilfreicher Artikel. Damit konnte ich problemlos das Logo hochladen.
Hallo, schöner Artikel mit vielen nützlichen Informationen.
Vielen Dank dafür
Dr. Elmar Basse
Hallo,
vielen Dank für diesen Artikel!
ich bin wirklich komplett neu bei WordPress und brauche wirklich Hilfe. Es hat wunderbar geklappt das Logo einzubinden und es anzuzeigen. Allerdings schaffe ich es nicht, es kleiner zu machen.
Ich arbeite mit Twenty Eleven Theme (bzw. habe ein Childtheme davon erstellt).
An welcher Stelle genau kann ich das „add theme support“ mit den Größenangaben einfügen? Bzw. wenn ich direkt im Stylesheet.css die Größe versuche zu ändern mit:
funktioniert es nicht.
img.custom-logo {
height: 20%;
}