Vorschau-Button in WordPress verstecken
In diesem Beitrag findet ihr den Code um den Vorschau-Button in WordPress zu verstecken.

Hin und wieder kommt es vor, dass man den Redakteuren in WordPress verbieten möchte einen Inhalt über die Vorschau-Funktion anzuschauen. Das ist beispielsweise dann der Fall, wenn der Inhalt gar nicht auf einer eigenen Seite, sondern immer nur eingebettet in einer anderen Seite angezeigt wird. Die Vorschau würde in diesem Fall keinen Mehrwert bieten. In diesem Beitrag findet ihr das Code-Snippet um den Vorschau-Button für beliebige Post Types zu deaktivieren.
Vorschau-Button in WordPress ausblenden
Fügt folgenden PHP-Code in die functions.php oder in ein seitenspezifisches Plugin ein, um den Vorschau-Button zu verstecken.
function kb_hide_preview_button() {
global $post_type;
$post_types = array(
//'[NAME POST TYPE]',
'post',
'page',
);
if(in_array($post_type, $post_types)) {
echo '<style type="text/css">#post-preview, #view-post-btn{display: none;}</style>';
}
}
add_action( 'admin_head-post-new.php', 'kb_hide_preview_button' );
add_action( 'admin_head-post.php', 'kb_hide_preview_button' );
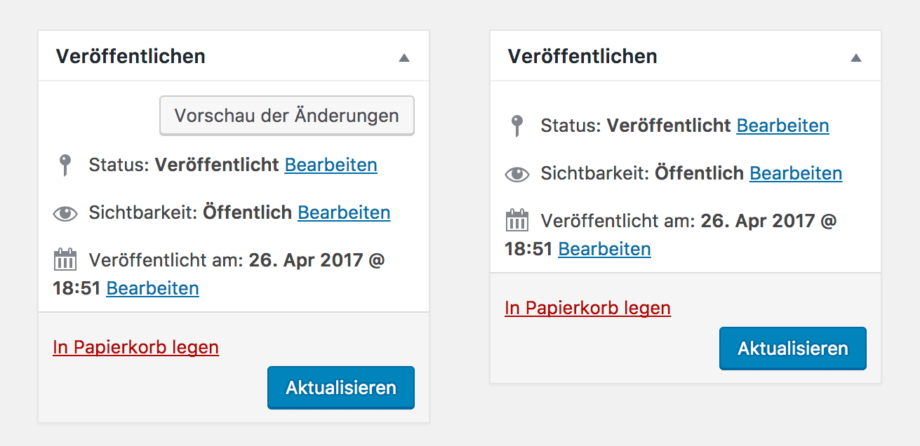
Der array() am Anfang beinhaltet die verschiedenen Beitragstypen, in denen der Button nicht angezeigt werden soll. Im Beispiel verschwindet er bei Seiten (page) und Beiträgen (post). Eigene »Custom Post Types« werden über den jeweiligen Namen angegeben. Sobald ein Post Type aktiv ist, wird ein kleiner CSS-Abschnitt eingefügt und blendet den Button aus.



Ich konnte wetten ihn gibs in WordPress nicht. Danke!
Ganz ganz großes Danke!!!!! Habe genau danach gesucht, ohne ein weiteres Plugin zu installieren und mein WP unnötig aufzublähen, und zack – hier gefunden. Supergut!