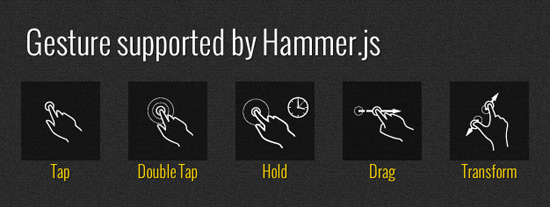
Touch-Gesten per JavaScript: Hammer.js
Mit der zunehmenden Verbreitung von Touchpads in Smartphones und Tablets wird auch die Gestensteuerung (Touch Gestures) für Websites immer interessanter. Wenn Ihr bestimmte Elemente einer Website über Touch-Gesten navigierbar machen möchtet, lohnt ein Blick auf das Script hammer.js . Das Script lässt sich als jQuery-Plugin oder als Standalone-Lösung einsetzen und realisiert die Gesten „Tap“, „Double Tap“, „Hold“, „Drag“ und „Pinch (Transform)“.
Gestensteuerung in die Website integrieren
Das Projekt hammer.js lässt sich sehr einfach in eine Website integrieren. Nachdem das Script in die Website eingebunden wurde muss nur noch ein Ziel-Element für die Gestensteuerung festgelegt werden.

Anschließend erhaltet ihr verschiedene Callback-Funktionen der Touch Events wie touches, position oder rotation, die ihr dann dazu verwenden könnt das gewünschte Ereignis herzustellen. Welche Callbacks das im Detail sind, hängt von der Art der Geste ab und kann in der Dokumentation nachgeschlagen werden.
- Hammer.js auf GitHub
- Add Gesture Support to Your Web Application via Hammer.js
- Touch Gestures With JavaScript – Hammer.js


Klingt interessant. Kann man das auch bei einer Bildergalerie erfolgreich einsetzen wie zum Beispiel bei prettyphoto?