Responsive Webdesign und »Mobile First«
Bei einer mobile First entwickelten Website wird der Code so geschrieben, dass die Smartphone-Ansicht zuerst festgelegt wird. Für größere Geräte und komplexere Layouts wird Code ergänzt.

In vielen Fällen werden responsive Websites zuerst für den Desktop entworfen und anschließend mithilfe von Media Queries an die kleineren Displays mobiler Endgeräte angepasst. Beim »Mobile-First«-Ansatz wird diese Vorgehensweise umgedreht und im ersten Schritt die Inhalte und das Layout für mobile Endgeräte entwickelt. Das führt zu schlankerem CSS-Code und zu einer auf die wesentlichen Inhalte fokussierten Website. In diesem Artikel beschreiben wir die technische Umsetzung von »Mobile First«.
Von groß nach klein – Der CSS-Code bei »Desktop First«
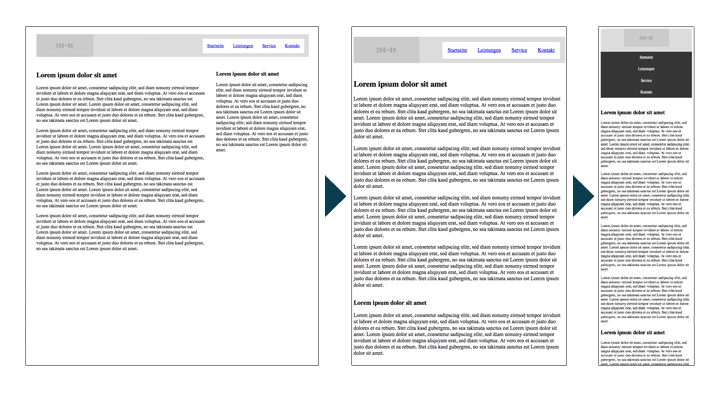
Beginnen wir mit der klassischen »Desktop-First«-Version. Die Desktop-Ansicht unserer Beispiel-Website wird mit Media Queries für die Ansicht auf Tablets und Smartphones angepasst. Dazu haben wir zwei Breakpoints am Ende des Stylesheets notiert, an denen jeweils das Layout für kleinere Displays umbricht.

<div class="container">
<header class="header">
<img class="logo" src="http://placehold.it/200x80" alt="">
<nav class="navi">
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">Leistungen</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</nav>
</header>
<article class="content">
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet …</p>
</article>
<aside class="sidebar">
<h3>Lorem ipsum dolor sit amet</h3>
<p>Lorem ipsum dolor sit amet …</p>
</aside>
</div>
.container {
background: white;
max-width: 960px;
margin: 2em auto;
}
.header {
width: 100%;
float: left;
margin-bottom: 2em;
background: #ddd;
}
.logo {
float: left;
}
.navi {
float: right;
margin-right: 1em;
}
.navi ul {
list-style: none;
padding: 0;
}
.navi li {
float: left;
}
.navi a {
display: block;
background: white;
padding: 1em;
}
.content {
width: 62%;
float: left;
}
.sidebar {
width: 34%;
float: right;
}
/* Ansicht für Tablets bzw. Bildschirme, die kleiner als 45em (= 720px) sind */
@media screen and (max-width: 45em) {
.content, .sidebar {
width: 100%;
}
}
/* Ansicht für Smartphones bzw. Bildschirme, die kleiner als 38.75em (= 620px) sind */
@media screen and (max-width: 38.75em) {
.container {
margin: 0;
}
.header {
text-align: center;
}
.logo {
float: none;
}
.navi {
float: left;
width: 100%;
}
.navi li {
width: 100%;
}
.navi a {
background: #333;
color: white;
}
}
»Mobile-First« – Mit weniger CSS-Code die selbe Ansicht erreichen
Beim »Mobile First«-Prinzip wird der CSS-Code anders herum aufgebaut. Ganz oben im Dokument steht, wie die mobile Darstellung aussehen soll. Weiter unten folgen dann die Media Queries für größere Ansichten. Unterm Strich erreicht man so das gleiche visuelle Ergebnis, bei weniger Code. Das wiederum führt zu schnelleren Websites.
Das Standardverhalten von Block-Elementen ausnutzen
Die meisten Layout-Elemente auf einer Website sind Block-Elemente. In unserem Beispiel betrifft das den Header, die Navigation, den Inhalte, die Seitenleiste und den Footer. Block-Elemente nehmen die volle Breite (100%) ihres Elternelements ein, sofern ihnen mit CSS keine andere Breite zugewiesen werden. Darüber hinaus ordnen sich Block-Elemente in der Reihenfolge untereinander an, in der sie im HTML-Code notiert werden. Das Standardverhalten von Blockelementen entspricht daher in den meisten Fällen der auf dem Smartphone gewünschten Ansicht: Alle Elemente sind so breit wie das Display und werden nacheinander aufgelistet.
Der »mobile First« aufgebaute CSS-Code sieht wie folgt aus. Achtet darauf, dass die Media Queries umgedreht wurden und im Gegensatz zur Desktop-First-Variante mit min-Angaben notiert werden:
.header {margin-bottom: 2em;background: #ddd;text-align: center;}.navi ul {list-style: none;padding: 0;}.navi a {background: #333;color: white;display: block;padding: 1em;} /* Ansicht für Tablets */ @media screen and (min-width:38.75em) {.header {float: left;width: 100%;}.logo {float: left;}.navi {float: right;margin-right: 1em;}.navi li {float: left;}.navi a {display: block;background: white;color: blue;padding: 1em;}} /* Ansicht für Desktop-Monitore */ @media screen and (min-width: 45em) {.container {background: white;max-width: 960px;margin: 2em auto;}.content {width: 62%;float: left;}.sidebar {width: 34%;float: right;}}
Beide Versionen – Mobile First und Desktop First – sehen im Browser identisch aus. Erst im Quellcode macht sich der Unterschied bemerkbar: Beim Mobile-First-Ansatz ist das Stylesheet kürzer. Darüber hinaus ist auch entscheidend welches Gerät welchen Teil des Codes liest. Beim Desktop-First-Ansatz lesen Smartphones den kompletten CSS-Code. Beim Mobile-First-Ansatz führt bereits der 1. Media Query dazu, dass das Smartphone nicht mehr angesprochen wird. Das Gerät mit der schwächsten Performance erhält daher den kürzesten Code-Block.


Sehr guter Artikel, den ich jeden ans Herz lege, umzusetzen.
Eine Seite responsive zu gestalten wird immer wichtiger, weil immer mehr mit Tablets oder dem Smartphone unterwegs sind.
Ebay geht nun schon sogar so weit, dass diejenigen Händler besser in den Suchergebnissen gelistet werden, wesen Auktionen responsive gehalten sind.
Wenn einem nicht wertvolle Besucher verloren gehen wollen, sollte jeder seinen Auftritt responsive gestalten.
Danke für die guten Tipps!