CSS-Transitions: Interaktionen, Übergänge und Mouse-Over-Effekte gestalten
Mit sog. CSS-Transitions können Übergänge zwischen verschiedenen Eigenschaften animiert werden. Transitions werden u.a. dazu genutzt, Mouse Over-Effekte und ähnliches zu gestalten.

Mit der CSS-Eigenschaft transition könnt ihr attraktive Übergangseffekte, Interaktionen und Mouse-Over-Effekte erzeugen, ohne dabei Javascript verwenden zu müssen. Präziser ausgedrückt kann der Ausgangswert einer CSS-Eigenschaft fließend in einen neuen Wert übergehen (»Transition« zu Deutsch »Übergang«).
CSS-Transitions Syntax
Die vier folgenden Longhand Properties stellt uns CSS zur Verfügung:
transition-property- legt fest, welche Eigenschaft geändert wird
transition-duration- regelt die Dauer der Animation
transition-timing-function- definiert den Geschwindigkeitsverlauf. Bei
ease-in-outerfolgt die Animation zu Beginn beispielsweise langsam, beschleunigt dann und bremst gegen Ende noch einmal ab. Es existieren verschiedene Schlüsselbegriffe. transition-delay- ermöglicht eine zeitliche Verzögerung.
Beispiel-Animation mit CSS-Transition
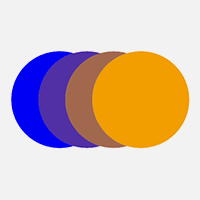
Im folgenden Beispiel erstellen wir eine einfache Animation, und verwenden dazu die Pseudoklasse :hover als Auslöser für den Übergang.

.kreis {
background-color: blue;
transition-property: background-color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
transition-delay: 1s;
width: 100px;
height: 100px;
border-radius: 100%;
}
.kreis:hover {
background-color: orange;
}Die Kurzschreibweise für die oben gezeigte CSS-Transition schreibt sich wie folgt:
transition: background-color 2s ease-in-out 1s;Dabei spielt die Reihenfolge der Werte eine untergeordnete Rolle, allerdings wird die erste Zahl als transition-delay interpretiert. Natürlich lassen sich so auch die Größe oder andere Eigenschaften eines Elements umwandeln und allerhand Effekte & Animationen erzeugen. Eine Liste aller animierbaren Eigenschaften findet ihr hier.
Die transition-timing-function genauer betrachtet
Für die transition-timing-function stehen fünf vordefinierte Werte zur Verfügung, deren Geschwindigkeitsverlauf hier kurz beschrieben wird:
- ease:
- kurz langsam – schnell – lange langsam
- linear:
- durchgehend gleich
- ease-in:
- langsamer Start
- ease-out:
- langsames Ende
- ease-in-out:
- langsam – schnell – langsam
Wenn euch die verfügbaren Standardwerte nicht ausreichen sollten, könnt ihr mit diesem Tool einen eigenen Verlauf der Animationsgeschwindigkeit festlegen. Die Schreibweise für die transition-timing-function wäre dann:
.transition-timing-function: cubic-bezier(0,1,1,0)Übergänge in abgestufter Animation
Es ist auch möglich, den Übergang nicht fließend sondern stufenweise ablaufen zu lassen.
steps( , start):
steps( , start) legt fest, dass der Übergang in 4 gleichmäßigen Schritten erfolgt und der Effekt zu Beginn (»start«) jedes Schrittes eintritt.
transition-timing-function: steps (4, start)steps(, end):
Bei steps( , end) tritt der Effekt entsprechend am Ende jedes Schrittes ein.
Die Schreibweise wäre entsprechend:
transition-timing-function: steps (4, end)
