Eigene CSS-Styles bzw. Stylesheets im WordPress-Admin-Bereich (Backend) verwenden
Mit Hilfe einer PHP-Funktion können eigene CSS-Stile im WordPress-Backend eingefügt werden.

Ab und zu kommt es vor, dass der Admin-Bereich von WordPress individuell gestaltet werden soll. Beispielsweise soll das Farbkonzept für den Kunden im Backend angepasst werden. Zu diesem Zweck könnt ihr ein zusätzliches Stylesheet erstellen und mittels Action-Hook im Backend laden. In diesem Beitrag erklären wir, was getan werden muss.
WordPress-Backend per CSS stylen
Erstellt zunächst eine neue CSS-Datei und fügt die gewünschten Stile ein. In diesem Beispiel nennen wir das Stylesheet style-admin.css und legen es im Hauptverzeichnis des Themes ab. Also dort, wo auch die style.css liegt.
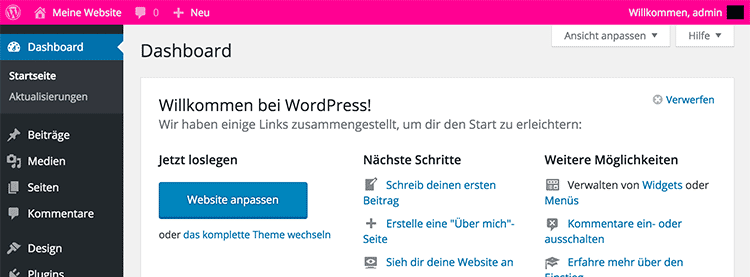
Der folgende Code färbt die Werkzeugleiste pink ein:
#wpadminbar {background: deeppink;}
Nun muss die neue CSS-Datei mittels functions.php registriert, eingereiht und anschließend an der richtigen Stelle geladen werden. Fügt dazu folgenden Code in die functions.php ein, oder ergänzt den Bereich der Datei, in dem CSS- und JavaScript-Dateien bereits registriert und eingereiht werden.
function kb_admin_style() {wp_enqueue_style('admin-styles', get_template_directory_uri().'/style-admin.css');}add_action('admin_enqueue_scripts', 'kb_admin_style');
Das Ergebnis sieht so aus:



Vielen Dank – allerdings musste ich „get_template_directory_uri “ auf „get_stylesheet_directory_uri“ ändern, ansonsten hat es bei mir nicht funktioniert mit WP 5.7.2 + PHP 7.2.34-21
function kb_admin_style() {
wp_enqueue_style(‚admin-styles‘, get_stylesheet_directory_uri().’/style_wp-backend.css‘);
}
add_action(‚admin_enqueue_scripts‘, ‚kb_admin_style‘);
Könnte man damit auch mehr Farbschemas fürs Backend hinzufügen?
get_template_directory_uri() greift immer auf das aktive Root-Template zu. Wer ein Child-Theme nutzt, und dort seine admin-style.css ablegt, sollte stattdessen get_stylesheet_directory_uri() nutzen, da diese Funktion Child-Themes beachtet.
Ich überschreibe das WP-admin-CSS ungewollt durch mein eigenes Plugin.
Wenn es mehrere CSS-Dateien gibt, gibt es Probleme bei Namensgleichheit der Tags z.B. label gegen label in der anderen CSS-Datei bzw. hängt auch ab, wie spezifisch der tag ist z.B. label gegen div p label. Welcher CSS-tag hat Vorrang. Ich glaube, man sollte CSS bezüglich ID oder Klassen verwenden
Welcher CSS-Selektor wie wirkt und warum wird maßgeblich durch die CSS Spezifität beschrieben. Wir haben dazu einen ausführlichen Artikel veröffentlicht. Ebenso zum Thema CSS-Selektoren. Ich hoffe diese Ressourcen helfen weiter!
Das ist ja cool. Das WP Grau im Backend zieht so depressiv runter.