CSS Regions mit Adobe Edge Reflow
In diesem Beitrag erfahrt ihr wie CSS Regions in Edge Reflow aktiviert und eingesetzt werden können.

CSS Regions sind eine CSS-Technologie mit deren Hilfe Inhalte durch verschiedene Container geleitet werden können. Sollte euch das Konzept hinter CSS Regions unbekannt sein, lest bitte zunächst meine Einführung in dieses Thema. In Adobe Edge Reflow – einem Design-Tool für Responsive Web Design – sind CSS Regions nun ebenfalls verfügbar. Die Einführung in Edge Reflow findet ihr wiederum hier.
In diesem Beitrag erkläre ich wie CSS Regions in Edge Reflow aktiviert und eingesetzt werden können.
Schritt 1 – CSS Regions in Reflow aktivieren
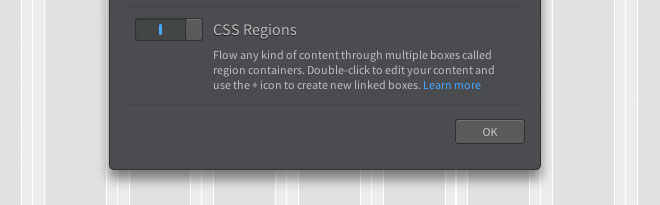
CSS Regions sind zum Veröffentlichungszeitpunkt dieses Artikels noch ein experimentelles CSS-Feature. Die Funktion muss daher zunächst in Reflow aktiviert werden.
Wählt in Reflow den Menüpunkt »View → Shiny Web Features«. Es erscheint ein Fenster mit verschiedenen experimentellen CSS-Funktionen. Aktiviert hier den Schalter für CSS Regions und bestätigt den Dialog.

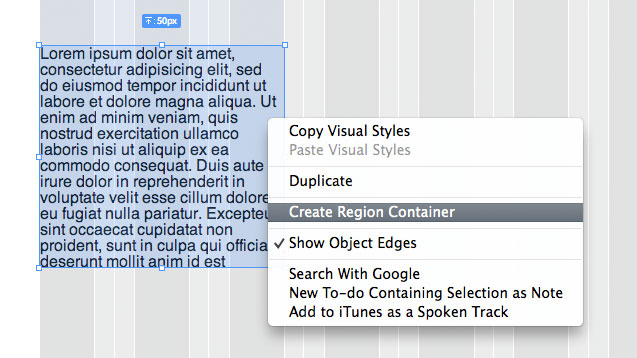
Schritt 2 – Region Container erstellen
Wählt das Textwerkzeug von Reflow, zieht einen Textrahmen auf und schreibt ein wenig Text hinein. Über einen Rechtsklick auf den Textrahmen öffnet ihr das Kontextmenü. Wählt hier den Eintrag »Create Region Container«.

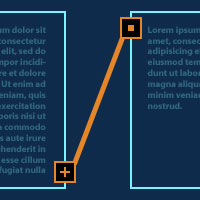
Schritt 3 – Verkettete Textrahmen erstellen
In der unteren rechten Ecke des Textrahmens ist nun ein kleines rotes Plus-Icon erschienen. Klickt das Icon an und zieht anschließend einen weiteren Textrahmen auf. Ihr erkennt anhand einer dicken blauen Verbindungslinie, dass die beiden Textrahmen nun verkettet sind. Die Funktion ist nahezu identisch mit Überhangtexten in InDesign.
Bei Bedarf können weitere Textboxen erstellt werden.

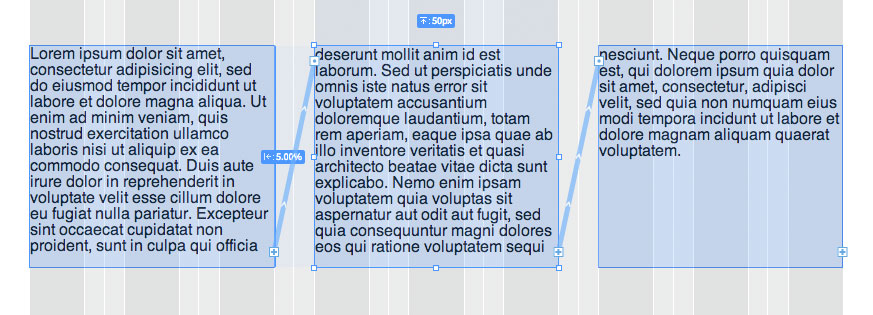
Schritt 4 – CSS Regions testen
Um sehen zu können wie die CSS Regions funktionieren, verändert die Größe der ersten Textbox soweit, bis Inhalte in den zweiten Container herüberfließen. In Reflow könnt ihr auch über eine Skalierung der Arbeitsfläche die Textboxen stauchen.
Wenn ihr das Projekt im Browser anschauen möchtet, wählt die Funktion »View → Preview in Chrome«. Achtet darauf, dass dazu CSS Regions im Browser aktiviert sein müssen.

Was ist hier der unterschied zu dem css3-Slektor columns: ?
Ich habe Reflow schon für den Produktiveinsatz probiert, aber im Moment erscheint es mir noch einfacher bzw zielführender, den Code selber zu schreiben. Eigentlich ist das Tool im Moment nur für Wireframing zu gebrauchen.
Der Unterschied ist u.a., dass bei CSS-Columns der gesamte Inhalt in einem Container-Element steht. Bei Regions fließt Inhalt durch verschiedene HTML-Elemente. Abgesehen davon kann mit Regions ein viel komplexeres Layout konstruiert werden.