Content Choreography für responsive Websites
In diesem Beitrag erfahrt ihr was Content Choreography bedeutet, welche Probleme mit diesem Ansatz gelöst werden und welche Technologien sich dazu eignen.

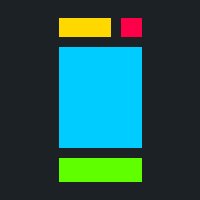
In der Smartphone-Ansicht einer Website werden die Inhalte i. d. R. »gestapelt«. Alle Elemente werden linear untereinander angeordnet und die Reihenfolge der einzelnen Bereiche (z.B. Header, Hauptnavigation und Inhaltsbereich) entspricht der Reihenfolge der Elemente im HTML-Dokument.
Da dieses Verhalten bei komplexeren Projekten schnell zu Schwierigkeiten führen kann, sucht die Webdesign-Community nach Lösungen um die Reihenfolge bei Bedarf verändern zu können. Das Stichwort lautet »Content Choreography«.
Inhalt & Struktur im Responsive Design
Grundsätzlich werden im responsive Design identische Inhalte auf allen Geräteklassen abgebildet. Inhalte auf kleinen Geräten aus Platzgründen zu entfernen ist keine sinnvolle Alternative und diese Vorgehensweise entspricht weder dem Mobile First/Content First-Gedanken, noch führt sie zu zufriedenen Usern.

Das Problem ist nun, dass Inhalte je nach Gerät ihre Gewichtung verändern können. Die Kontaktdaten und die Öffnungszeiten einer Restaurant-Seite werden beispielsweise wichtiger, wenn ein Anwender die Website über ein Smartphone besucht. Es wäre also ggf. sinnvoll die Kontaktinformationen auf dem Smartphone prominenter zu platzieren weil die Wahrscheinlichkeit höher ist, dass ein User diese Informationen bevorzugt. Leider ist die Anordnung der Elemente – insbesondere in der Smartphone-Version – stark abhängig vom HTML-Aufbau.
Inhalte verändern – RESS & Co.
Eine mögliche Lösung ist es die Inhalte je nach Gerät zu verändern. Dazu existieren verschiedene serverseitige Methoden die meist mit PHP und einer .htaccess-Datei arbeiten. Wenn die Inhalte einer responsive Website serverseitig verändert werden sprechen wir von RESS. RESS bedeutet »Responsive Design & Server Side Components«.
Eine typische RESS-Lösung ist das Austauschen von Bildern. Die Scripte Adaptive Images und Retina Images sind prominente Beispiele, auch wenn sie häufig nicht direkt mit RESS in Verbindung gebracht werden.
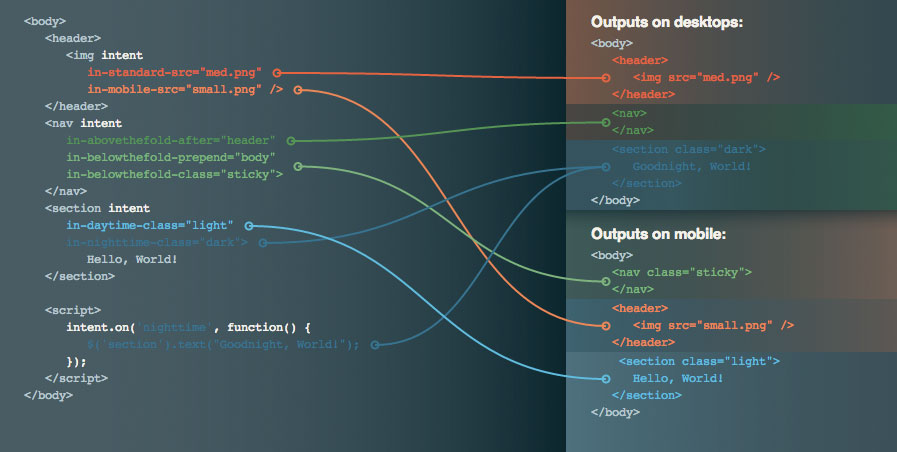
Es existieren auch Lösungen auf Basis von JavaScript. Hier sei das Script intention.js genannt mit dessen Hilfe Inhalte über Breakpoints ausgetauscht werden können.

Das Markup bestimmt die Reihenfolge
Das Austauschen von Inhalten betrifft nicht direkt das Thema Content Choreography. Der Vollständigkeit halber wollte ich jedoch darauf hinweisen, dass auch diese Möglichkeit besteht.
Normalerweise ist es so, dass die Reihenfolge der Inhalte in der Smartphone-Darstellung, der Reihenfolge der Inhalte im HTML-Code entspricht. Die Inhalte werden gestapelt und stehen eher selten in zwei Spalten nebeneinander. Das Layout wird also vom HTML-Markup bestimmt.
Fehlende Layout-Modelle in CSS
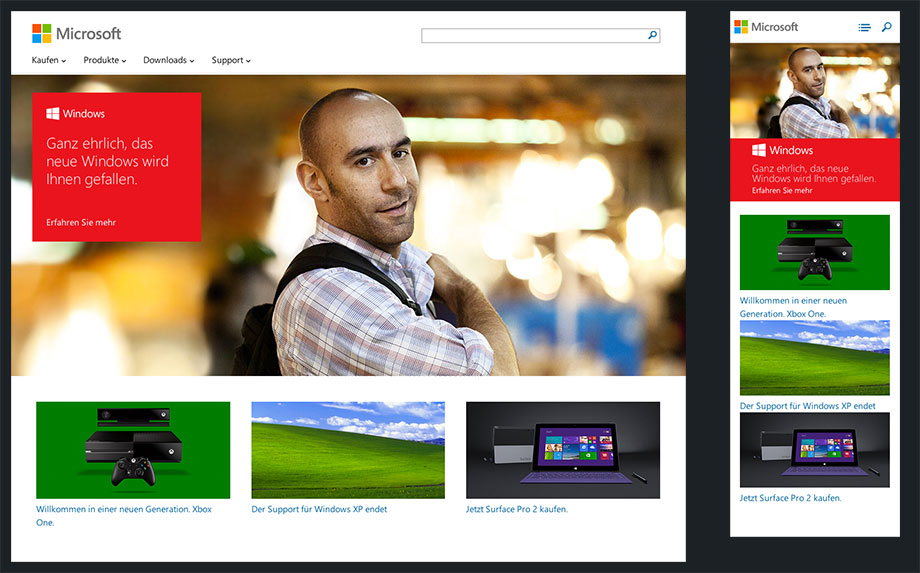
Lange Zeit existierten in CSS keine echten Layout-Modelle. Das Design einer Website wurde mit Hilfstechnologien wie beispielsweise Floats konstruiert. Floats wurden allerdings nicht erfunden um Layouts aufzubauen, sondern damit Texte um Bilder herumfließen können. Man kann damit natürlich auch ein Layout aufbauen, aber man spürt spätestens bei komplexen Websites, dass diese Vorgehensweise Nachteile bietet. Wir sind beispielsweise in der Anordnung von Elementen eingeschränkt. Schauen wir uns dazu das folgende Beispiel von Microsoft an.

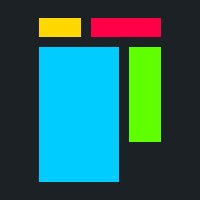
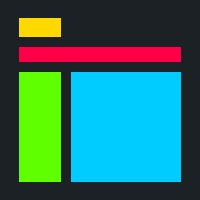
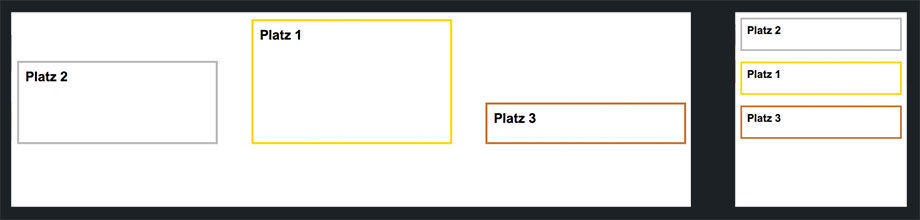
Die drei gefloateten Produkt-Teaser müssen in der Desktop-Version von links nach rechts mit absteigender Relevanz angeordnet werden. In der Smartphone Version steht nämlich der linke Teaser oben. Bei der Anordnung von Inhalten sind wir also mit klassischen Technologien eingeschränkt.
Semantik vs. Layout
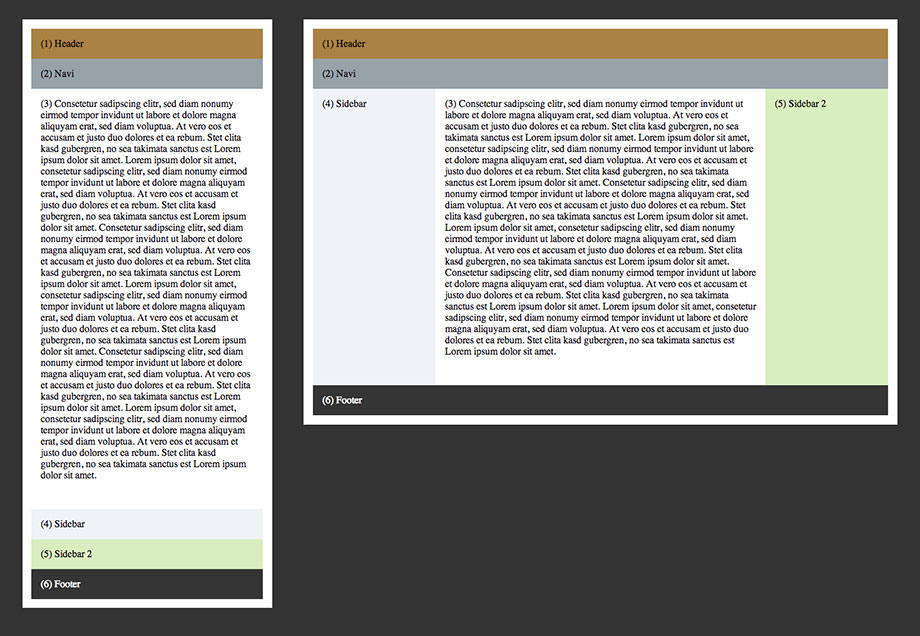
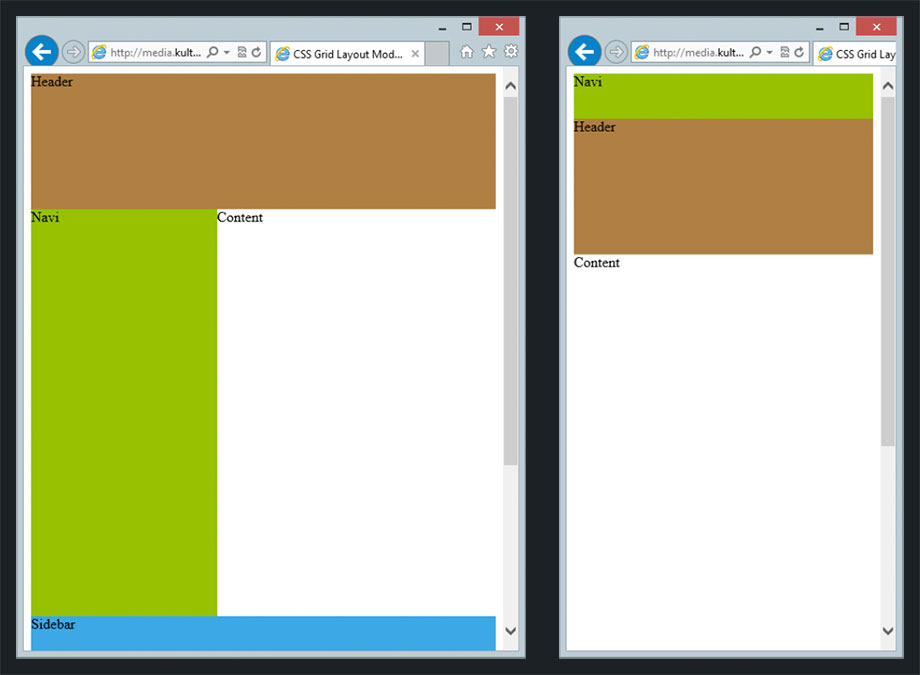
Etwas deutlicher wird es noch beim folgenden Beispiel. Ihr könnt das Beispiel auch direkt im Browser anschauen.

Auch die Siegerehrung wurde in der Desktop-Ansicht mit Floats konstruiert. Das hat sowohl Auswirkung auf das HTML-Markup als auch auf die Smartphone-Struktur. Eine solche Lösung wäre inakzeptabel, da weder die Semantik der Website, noch das visuelle Layout auf Smartphones logisch ist.
Natürlich wäre es möglich dieses Beispiel auch mit absoluter Positionierung etc. anders aufzubauen. Das Kernproblem bleibt jedoch bestehen.
Die Lösung: Content Choreography
Lösungen für Probleme dieser Art werden unter dem Begriff »Content Choreography« zusammengefasst. Hierbei werden identische Inhalte unabhängig vom HTML-Markup im Design positioniert. In Kombination mit RESS steht somit ein enorm mächtiges Hilfsmittel zur Verfügung.
Wir brauchen eine solche Lösung u.a. in folgenden Situationen:
- Inhalte werden auf verschiedenen Geräteklassen unterschiedlich wichtig.
Beispiel: Eine Adresse wird für Smartphone-User relevanter. - Die semantische Struktur der Website soll optimiert werden.
Beispiel: Werbebanner sollen visuell im Kopfbereich der Website abgebildet werden, im Markup sollen sie jedoch unten stehen - Komplexe Layouts aller Art
Technische Lösungen
Für Content Choreography stehen verschiedene technische Lösungen zur Verfügung.
display:table-caption; + caption-side:bottom;
Mit Hilfe der Tabellen-Eigenschaften können zwei aufeinander folgende Elemente optisch getauscht werden. Einen ausführlichen Beitrag findet ihr hier.
CSS Flexbox
Bei Flexbox handelt es sich um ein echtes CSS Layoutmodell. Flexbox arbeitet mit einer Ausrichtungsachse (z. B. horizontal von links nach rechts) an der die Inhalte ausgerichtet werden. Zusätzlich kann jedes Element in der Reihenfolge frei auf der Achse positioniert werden. Über einen Flexibilitätswert lassen sich Layouts mit variablen Breiten konstruieren. Details und Beispiele zum Flexbox-Modell entnehmt ihr bitte diesem Artikel.

CSS Grid Layout Module
Auch das CSS Grid Layout Module ist ein echtes CSS Layoutmodell. Die Funktionsweise ähnelt stark dem Aufbau eines Gestaltungsrasters. Zunächst wird das Raster eingerichtet, anschließend werden die Inhalte den verschiedenen Rasterspalten, -zeilen und –zellen zugewiesen. Details und Beispiele zum CSS Grid Layout Module entnehmt ihr bitte diesem Artikel.

CSS Regions
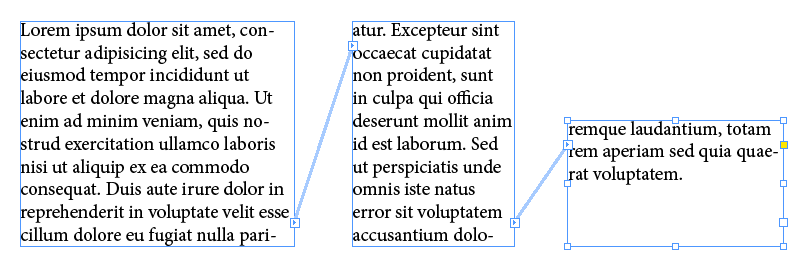
Bei CSS Regions handelt es sich um eine von Adobe entwickelte Technologie. Mit Hilfe von CSS Regions ist es möglich Inhalte durch verschiedene Bereiche der Website »fließen« zu lassen. Dazu existiert die Quelle für den Inhalt, sowie verschiedene »Regions« durch die der Inhalt in einer beliebigen Reihenfolge geleitet werden kann. Sobald ein Bereich mit Inhalten aufgefüllt wurde, fließt der Inhalt in den nächsten Bereich. Details und Beispiele zum Thema CSS Regions entnehmt ihr bitte diesem Artikel.

Links / Quellen
- Slides »Content Choreography« (MTC2014)
- Meine Präsentationsfolien zum 60-Minuten-Vortrag »Content Choreography« von der Mobile Tech Conference 2014 in München
- Slides »Content Choreography« (Webinale)
- Meine Präsentationsfolien zum 30-Minuten-Vortrag »Content Choreography« von der Webinale 2013 in München
- RESS: Responsive Design + Server Side Components
- Sehr interessanter und wichtiger Übersichts-Artikel zu Thema RESS
- Getting started with RESS
- Anspruchsvolles Tutorial zum Thema RESS


Toller Artikel, vielen Dank für die Tipps!
Sehr schön.
Ein neues Wort: „Content Choreography“. Trifft auch den Nagel auf den Kopf. Wie euer gesamter Beitrag!
Von „CSS Regions“ hatte ich bisher noch nicht gehört. Wäre wirklich sensationell, wenn sich das durchsetzen würde. Ich gehe aber davon aus, dass das noch nicht unter allen Umständen möglich ist …
In jedem Fall ein klasse Arikel und sehr sinnvoll für die … Praxis. So soll das ja sein!
es wird zeit für flexbox … dauert aber noch bis man es verwenden kann … leider. für flexbox + fallbacks hat man oft einfach keine zeit in der realität.
Ja klar, beide Dinge sind grundverschieden. CC hat keinen technischen Ansatz, ist ja nicht tragisch, wenn das ein Ausschlusskriterium für den Blog ist.
Danke dir für die Übersicht. Aktuell gibt es ja viele Content Types. Vielleicht kannst du bei Gelegenheit auch auf Content Curation eingehen.
Content Curation ist ein Content Marketing Aspekt bei dem es um das Aufbereiten und Zusammentragen von Inhalten geht. Content Choreography ist da ja etwas ganz anderes, vor allem aber kein eigener Inhaltstyp. Content Choreography bezieht sich mehr auf das Strukturieren von Inhalten über verschiedene Endgeräte hinweg und geht stark auf technische Aspekte ein.
Ein sehr interessanter Artikel! Vielen Dank dafür!