Die CSS float-Eigenschaft verstehen und anwenden
Elemente können mit CSS nach links oder rechts gefloatet werden, was dazu führt, dass Fließtexte auf der jeweils anderen Seite herumlaufen. Die Technik kann auch zum konstruieren von Layouts verwendet werden, dabei ist jedoch zu beachten, dass Floats wieder aufgehoben werden müssen.

Die CSS-Eigenschaft »float« ist essentiell um die Position von Elementen auf einer Website zu steuern. Die Funktionsweise ist eigentlich nicht kompliziert, doch es können Probleme beim »Floaten« von Elementen auftreten die gerade für Anfänger nicht nachvollziehbar sind. In diesem Artikel beschreiben wir daher sowohl die grundsätzliche Handhabung als auch die Probleme. Anhand verschiedener Beispiele zeigen wir euch wie Floats kontrolliert eingesetzt werden können.
Die CSS-Eigenschaft float
Mit der CSS-Eigenschaft float (»float« zu Deutsch »schweben«) weisen wir ein Element an, sich an den linken oder an den rechten Rand seines Elternelements zu schieben. Das hat nicht nur Auswirkungen auf das Element selbst, sondern vor allem auf andere Elemente, die mit dem »gefloateten« Element in Verbindung stehen.
In Zusammenhang mit float stehen uns drei Werte zur Verfügung: left, right und none.
float: none;
Wenn ihr es nicht selbst im CSS-Code geschrieben habt, »floaten« Elemente nicht.float: noneist daher der Standardwert.float: left;
Wenn ein Elementfloat:lefterhält positioniert es sich an der linken Seite seines Elternelements. Darauffolgende Elemente ordnen sich dann, sofern genügend Platz vorhanden ist, rechts davon an. Andernfalls rutschen sie eine Zeile unter das gefloatete Element.float: right;
Wenn ein Elementfloat: right;erhält, orientiert es sich rechts in seinem Elternelement. Darauffolgende Elemente ordnen sich nur links davon an, sofern sie ebenfalls die Eigenschaft float: right besitzen.
Beispiel: Text um Bilder herum fließen lassen
Im folgenden Beispiel könnt ihr mit der float Eigenschaft experimentieren und das Verhalten so hoffentlich besser nachvollziehen. Per Klick weist ihr einem Bild ein Floating-Verhalten zu. Das Bild bewegt sich dann zu einer Seite und der Text fließt auf der anderen Seite um das Bild herum.
Gefloatete Elemente verlassen den Standard-Dokumentfluss!
Mit Floats kann man nicht nur dafür sorgen, dass Text ein Bild umfließt. Es ist auch möglich und gängige Praxis Layouts mithilfe von Floats zu konstruieren. Allerdings können dabei Schwierigkeiten auftreten und es gilt einige Dinge zu beachten.
Floatende Elemente verlassen den Standard-Dokumentfluss einer Website. Andere, nicht floatende, Elemente verhalten sich daher so, als würde das gefloatete Element nicht existieren. Das führt zu folgenden Problemen:
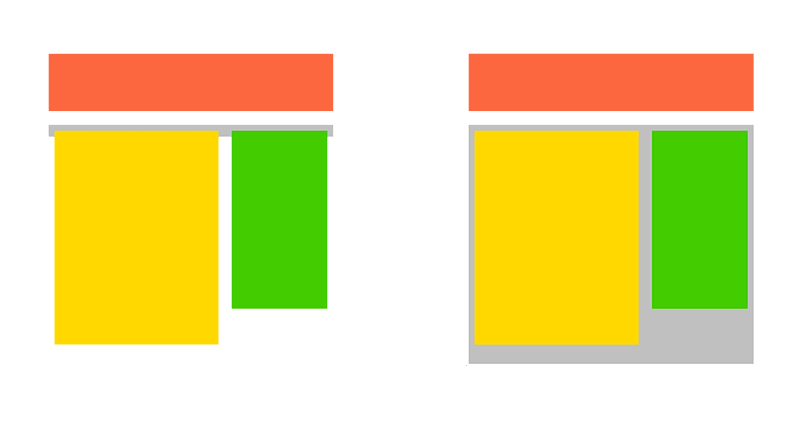
Problem 1: Das kollabierende Elternelement
Wenn ein Eltern-Element floatende Kind-Elemente enthält, schrumpft das Eltern-Element auf die Höhe des letzten nicht floatenden Kind-Elements zusammen.
Dazu haben wir euch hier ein weiteres Beispiel erstellt:
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.container {
border: 2px solid black;
}
.box {
float: none; /* Die float Eigenschaft wird beim Klicken des Buttons im Beispiel verändert*/
width: 200px;
height: 150px;
margin: 1em;
}
/* Hier folgend die Farben der Boxen */Das Beispiel zeigt einen Container mit mehreren enthaltenen Boxen. Per Klick könnt ihr die Boxen floaten lassen. Folglich verlassen sie den Dokumentfluss und der Container weiß nicht mehr, dass die Boxen vorhanden sind. Er fällt folglich auf eine Höhe von Null zusammen.
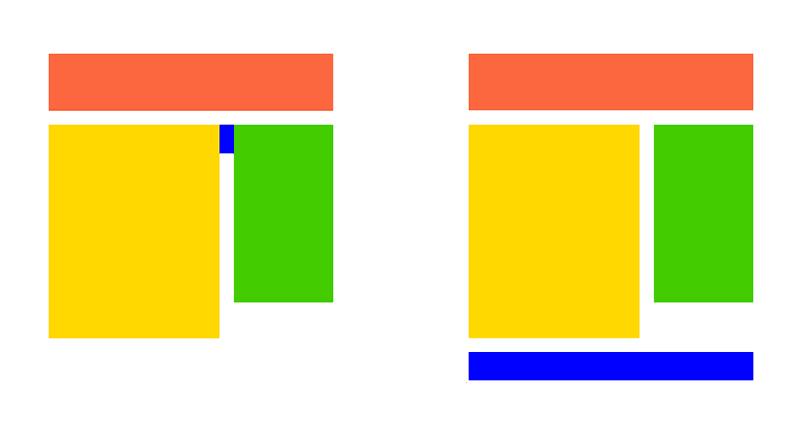
Problem 2: Hintereinander liegende Elemente
Ein weiteres Problem besteht darin, dass Elemente plötzlich nicht mehr sichtbar sind. Wie bereits erwähnt verlassen floatende Elemente den normalen Dokumentenfluss und werden von nicht floatenden Elementen ignoriert. Wenn nun ein nicht floatendes Block-Element auf ein nach links floatendes Element folgt, rutscht es hinter das floatende Element. Das hängt damit zusammen, das dass sich beide Elemente oben links in ihrem Elternelement positionieren, da das zweite Element das erste floatende Element ignoriert.
Wir haben euch zu diesem Zweck ein weiteres Beispiel erstellt.
Lösungsansätze
Für die zuvor beschriebenen Probleme gibt es verschiedene Lösungsansätze. Eine Lösung kann darin bestehen alle Elemente zu floaten. Damit erkennen sie sich gegenseitig und verhalten sich entsprechend.
In der Praxis ist das allerdings häufig nicht umsetzbar. Daher werden Floats i.d.R. gecleared.
Floats aufheben mit der clear-Eigenschaft
Um Floats aufzuheben existiert die clear-Eigenschaft von CSS. Mit clear:left; werden vorherige float:left;-Befehle aufgehoben, mit clear:right; vorherige float:right;-Angaben. Wenn alle Floats aufgehoben werden sollen, schreibt man clear:both;.

CSS-Clearfix
Um eine clear-Eigenschaft anwenden zu können, muss ein nachfolgendes Element vorhanden sein, das vorherige Floats aufhebt. Das ist in der Praxis allerdings häufig nicht der Fall, beispielsweise wenn in einem Container-Element alle Elemente gefloatet werden.
Container-Elemente, die selbst nicht gefloatet sind, aber gefloatete Elemente enthalten, verhalten sich so als hätten sie keinen Inhalt. Sie fallen daher auf eine Höhe von Null zusammen.

Hier kommt nun der sog. Clearfix ins Spiel. Der Clearfix ist eine CSS-Klasse, die nach dem Element dem sie zugewiesen wurde den Float wieder aufhebt. Im oben gezeigten Beispiel wird der Clearfix daher dem Container-Element zugewiesen.
.clearfix::before,
.clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}Sass Clearfix
Wenn ihr mit Sass arbeitet, ist vielleicht der Sass-Clearfix für euch interessant.
Floats mit display: flow-root beenden
Wenn ein Element die CSS-Eigenschaft display: flow-root erhält, wird es zu einem Block-Container, der einen neuen sog. Block-Formatting-Context (BFC) erstellt. Elemente innerhalb des Containers werden anschließend nicht mehr von Floats beeinflusst, die sich außerhalb des BFC befinden, und umgekehrt.
Durch die Verwendung von display: flow-root können Floats also effektiv gestoppt werden, da das Element, auf das es angewendet wird, einen neuen BFC erstellt und verhindert, dass Floats aus anderen Bereichen das Layout beeinflussen. Darüber hinaus vermeidet es auch den o.g. Clearfix-Hack, der früher verwendet wurde, um Floats zu stoppen.
.container {
display: flow-root;
}

Das Clearfix ist genial und hat mir super geholfen. Vielen Dank!!!
Sehr schön, das freut mich sehr für dich!