Villa Comenius – Website
Die Villa Comenius bietet als Kooperationspartner der inklusiven Comenius Schule in Berlin eine ergänzende Förderung und Betreuung der Klassen 1-6. Wir haben die neue Website mit WordPress realisiert.

Projektzeitraum
Unsere Aufgabe
Der Villa Comenius e. V. suchte Unterstützung für den Relaunch der bestehenden Website.
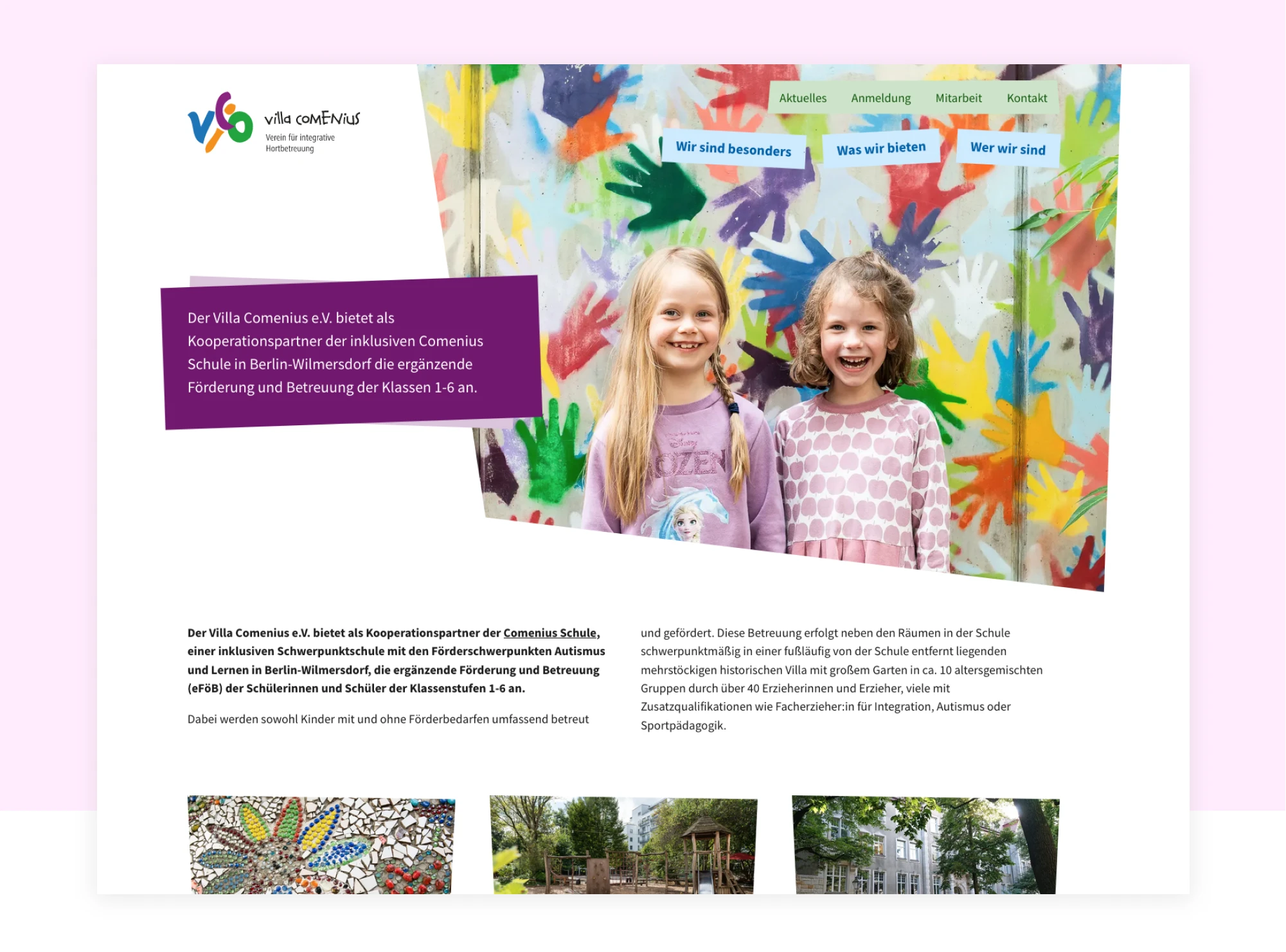
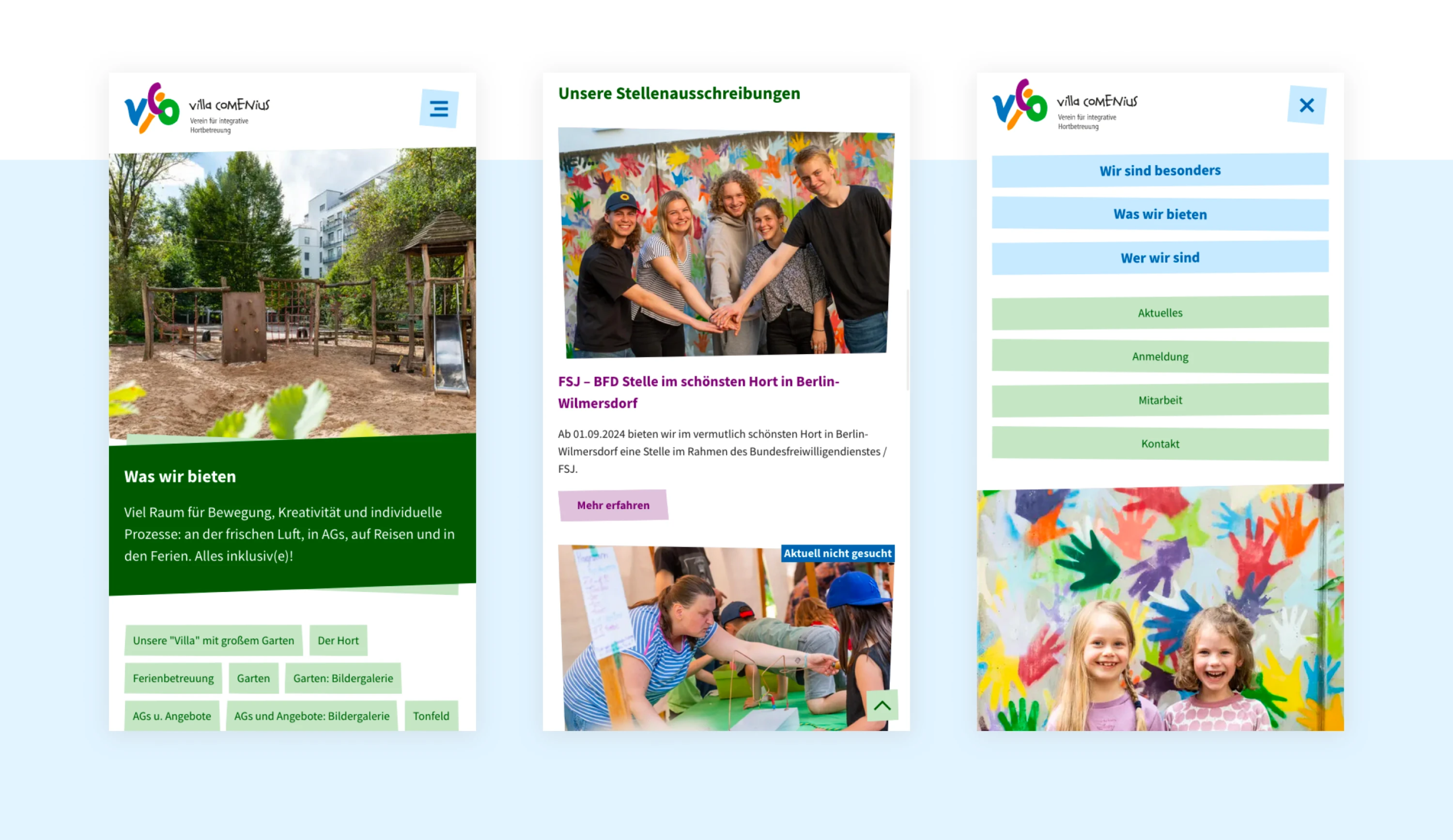
Der Fokus lag auf der Überarbeitung und Strukturierung des Navigations- und Inhaltskonzeptes. Relevante Inhalte sollten so für die Zielgruppen leichter zugänglich gemacht werden. Bei der Gestaltung wurde besonderer Wert auf eine zeitgemäße Darstellung des Kindergartens gelegt. Das Design der Website sollte fröhlich sein und sowohl Kinder als auch Eltern ansprechen.

Im ersten Schritt haben wir uns mit der Struktur beschäftigt
Bevor wir uns dem Gestaltungskonzept widmeten, haben wir die bestehende Website untersucht und die vorhandenen Inhalte dokumentiert. Um diese Inhalte zielgerichtet zu strukturieren, wurden zunächst die Hauptzielgruppen sowie Ziele identifiziert und entsprechende User Journeys geplant.
Auf Basis dieser Informationen entwickelten wir ein Navigationskonzept und skizzierten die Content Outline, einschließlich der Definition verschiedener benötigter Seitentypen.

Neue Fotos mussten her
Das Ziel war es, die Villa Comenius modern, authentisch und zeitgemäß zu präsentieren, wobei die Bildsprache der Website einen wesentlichen Bestandteil darstellte. Zu diesem Zweck wurde ein Fotograf beauftragt, aktuelle Aufnahmen für die Website zu erstellen.
Durch die lebendigen und farbenfrohen Fotografien schafft es die Website, eine einladende Atmosphäre zu vermitteln und die positiven Aspekte der Betreuung hervorheben.

Ein CMS-Prototyp diente als Grundlage für die Kundin
Bevor wir mit der visuellen Gestaltung des Projekts begonnen haben, entwickelten wir einen funktionalen Prototyp. Dieser ermöglichte es nicht nur, die technischen Anforderungen von Beginn an festzulegen, sondern gab der Kundin auch die Chance, sich bereits zum Anfang des Projektes mit WordPress vertraut zu machen. Parallel zur visuellen Entwicklung konnte die Kundin somit die Inhalte der Website planen und mit der Einpflege beginnen.
Wir haben zwei Stilrichtungen vorgestellt
Um das visuelle Design optimal zu gestalten, haben wir unterschiedliche Design-Varianten angeboten. Der erste Stil präsentierte sich in einem klassischen und sachlichen Look, während die zweite Variante einen modernen und frechen Charakter hatte.

Die gewünschte Stilrichtung wurde direkt im Browser umgesetzt
Die Wahl fiel auf die moderne und freche Variante, da dieser Look optimal zur lebendigen, unkonventionellen Atmosphäre in der Villa Comenius passte. Das finale Design haben wir dann direkt mit HTML und CSS im Browser umgesetzt. Da parallel bereits alle Inhalte im CMS eingetragen wurden, war das Projekt anschließend zum Go-Live bereit.