Agora Energiewende – UX/UI + Frontend
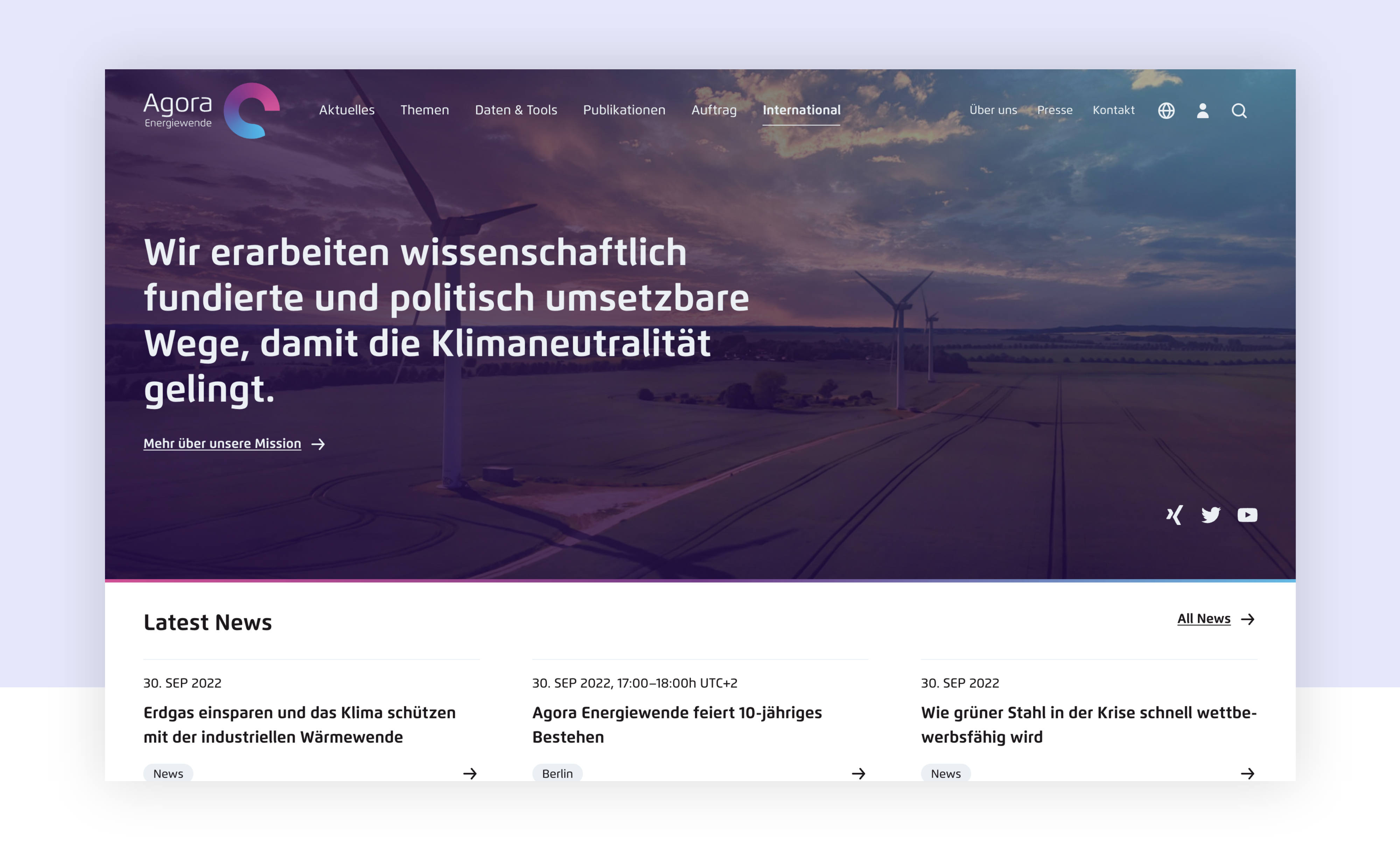
Agora Energiewende erarbeitet klima- und energiepolitisch notwendige und wirtschaftlich sinnvolle Lösungen auf dem Weg zur Klimaneutralität. Wir haben für die NGO die Website neu konzipiert, gestaltet und das Frontend entwickelt.

Leistungen
- Beratung & Strategie
- UX/UI Design
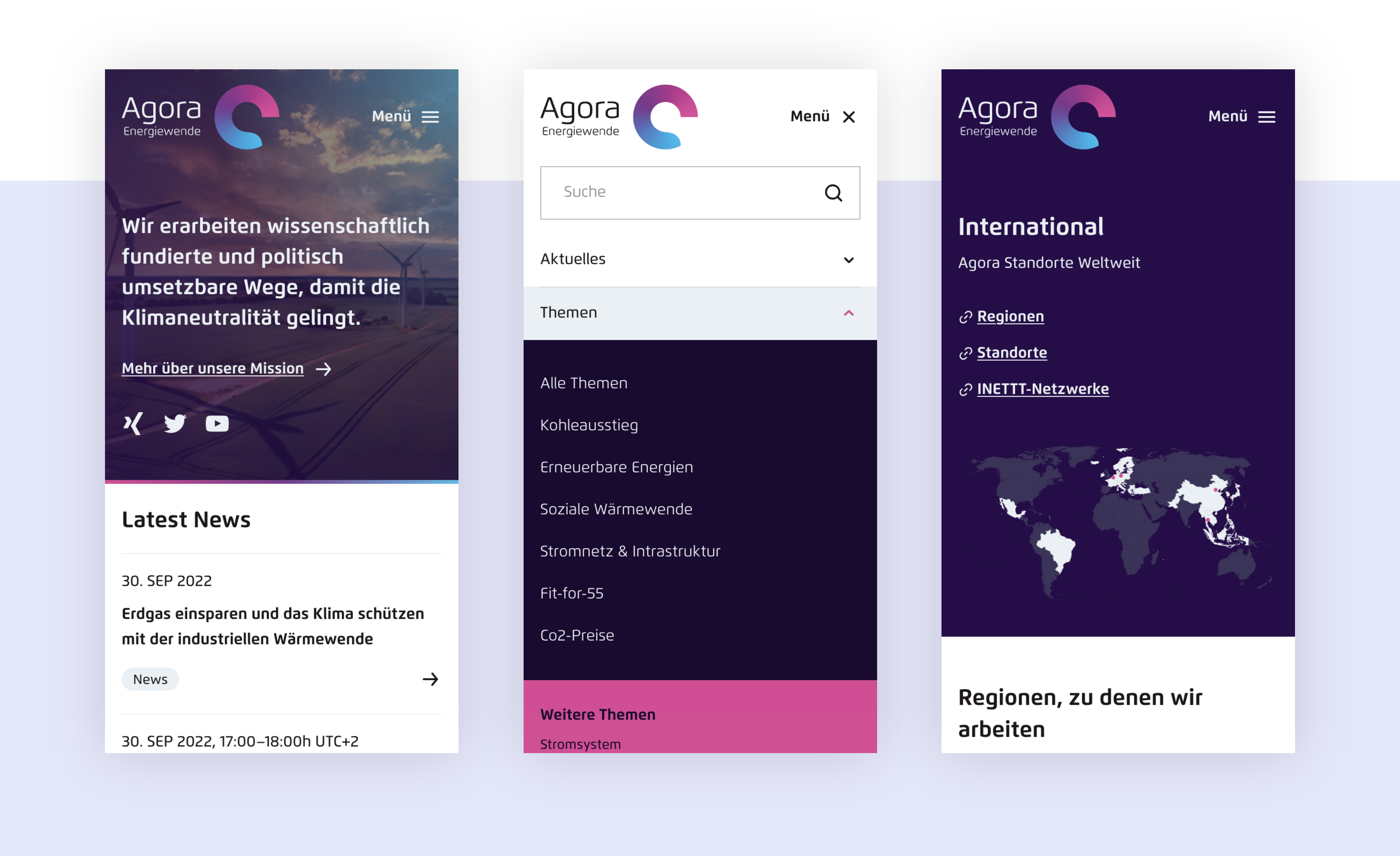
- Responsive Design
- Frontend-Development
- Barrierefreiheit
- Design System
Projektzeitraum
Unsere Aufgabe
Agora Energiewende suchte eine Agentur für das Redesign der bestehenden Website. Neben der Gestaltung eines modernen Layouts sollten die gewachsenen und unübersichtlichen Inhalte der bestehenden Website zielgruppengerecht organisiert werden. Zudem standen Expansionen und Umstrukturierungen an, denen die Website gerecht werden musste.
Um eine Übergabe des Designs an die Programmierung zu vermeiden, sollten UX/UI Design und Frontend-Code aus einer Hand kommen. Die Typo3-Programmierung wurde von Agora inhouse realisiert. Wir haben uns eng mit der Programmierung abgestimmt und das Frontend in Form einer Komponenten-Bibliothek übergeben.

Details folgen. Wir arbeiten noch an dieser Projektbeschreibung.