k.o.s GmbH – Online Fragebogen mit Auswertung
Die k.o.s GmbH entwickelt u.a. Projekte im Bereich des lebensbegleitenden Lernens. Wir haben einen digitalen Fragebogen realisiert, der von Lehrkräften zur Überprüfung von Lernangeboten genutzt wird.

Projektzeitraum
Unsere Aufgabe
Dis k.o.s GmbH suchte technische Unterstützung bei der Umsetzung eines digitalen Online-Fragebogens sowie der Integration in die bestehende WordPress-Website.
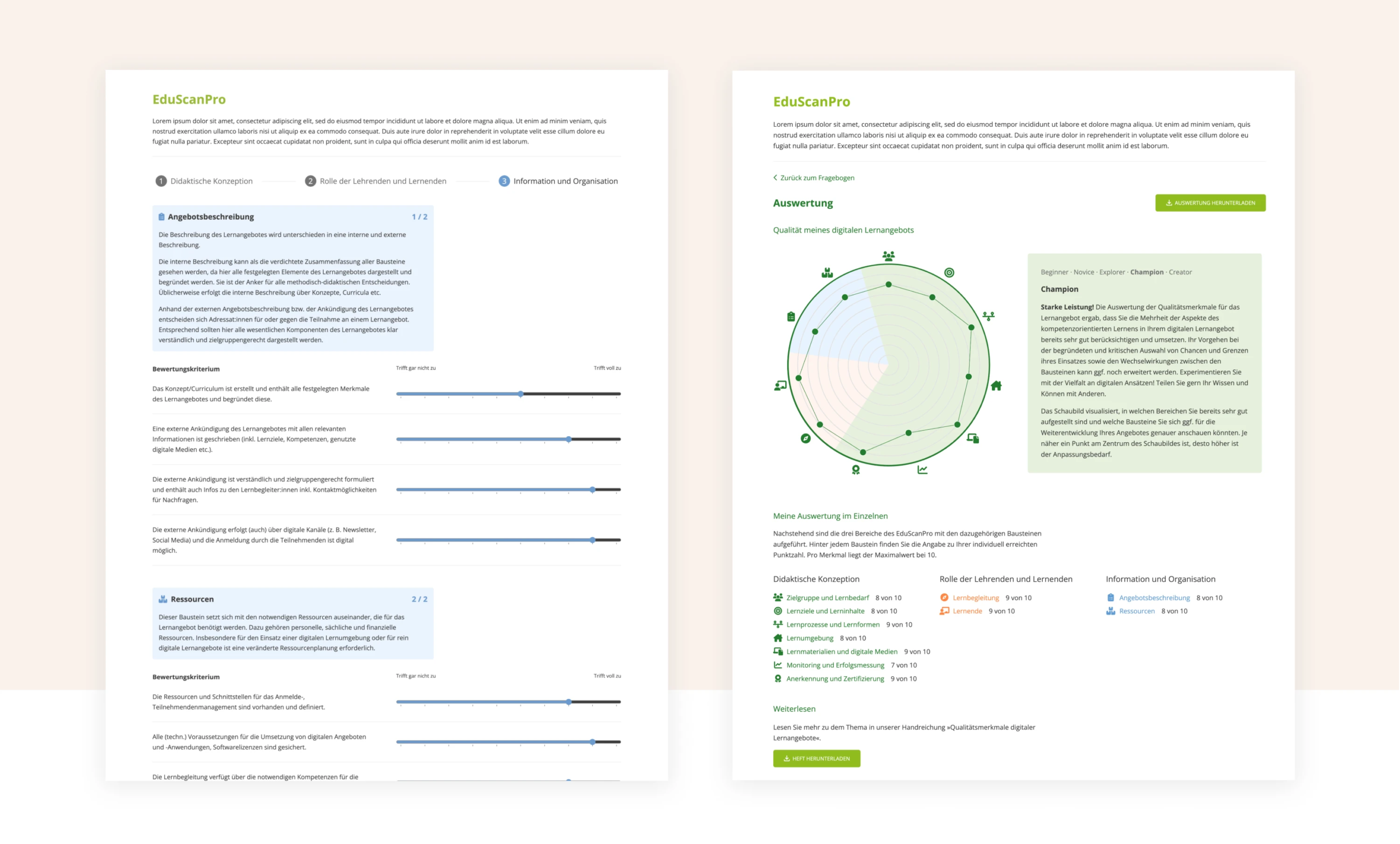
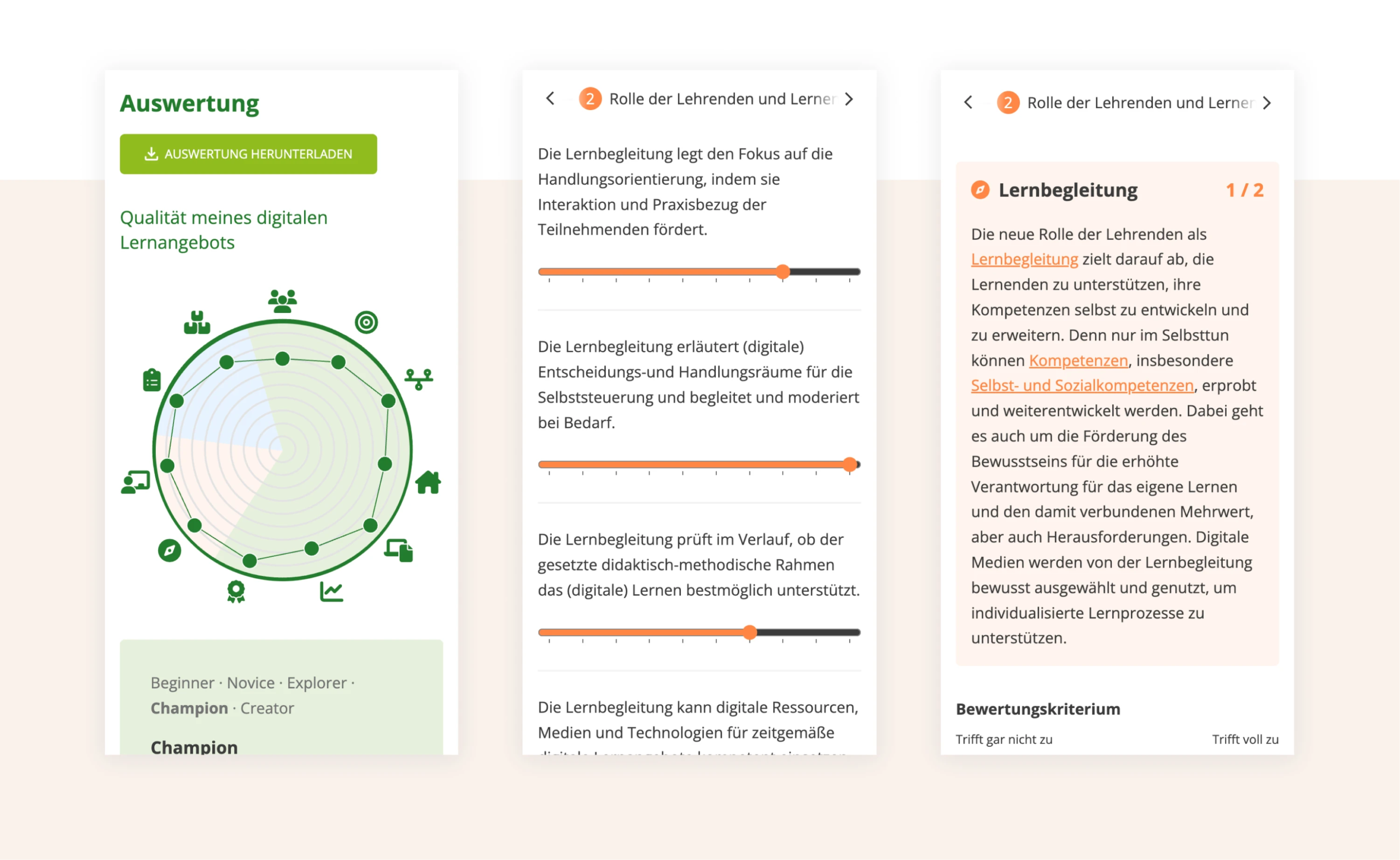
Insgesamt sollten 40 Aussagen zur Qualität von digitalen Lernangeboten, jeweils auf einer Skala von 1-10 bewertet werden. Die Aussagen waren 11 Qualitätskriterien zugeordnet und sollten in der Auswertung übersichtlich in einem Spider- bzw. Radar-Diagramm dargestellt werden. Die Bewertungen innerhalb einer Kategorie mussten hierbei zusammengefasst werden.
Die Ergebnisansicht sollte neben der visuellen Bewertung auch eine detaillierte Zusammenfassung in Textform beinhalten. Sie musste gedruckt und als PDF heruntergeladen werden können.

Das Briefing von k.o.s war sehr aussagekräftig
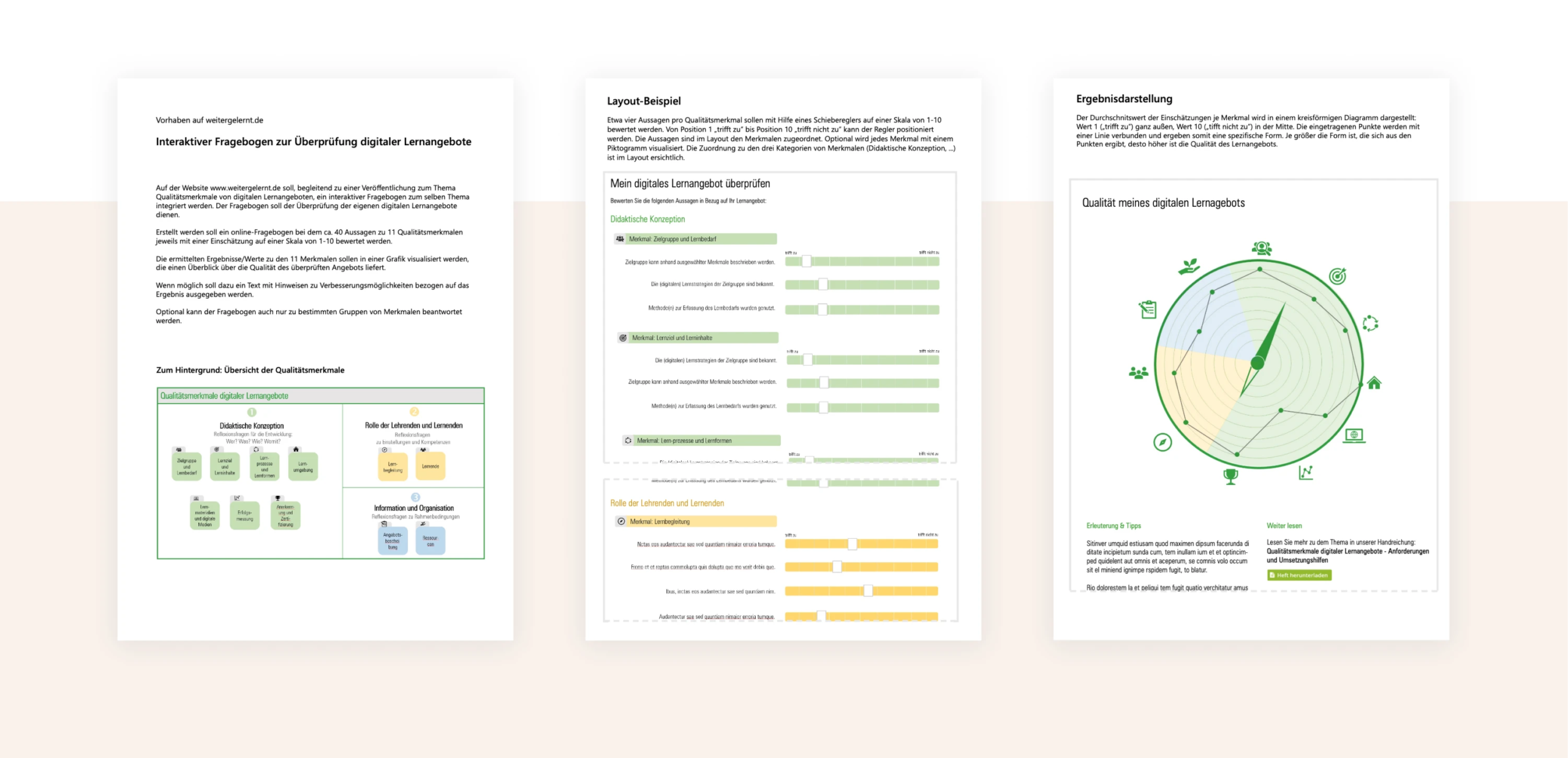
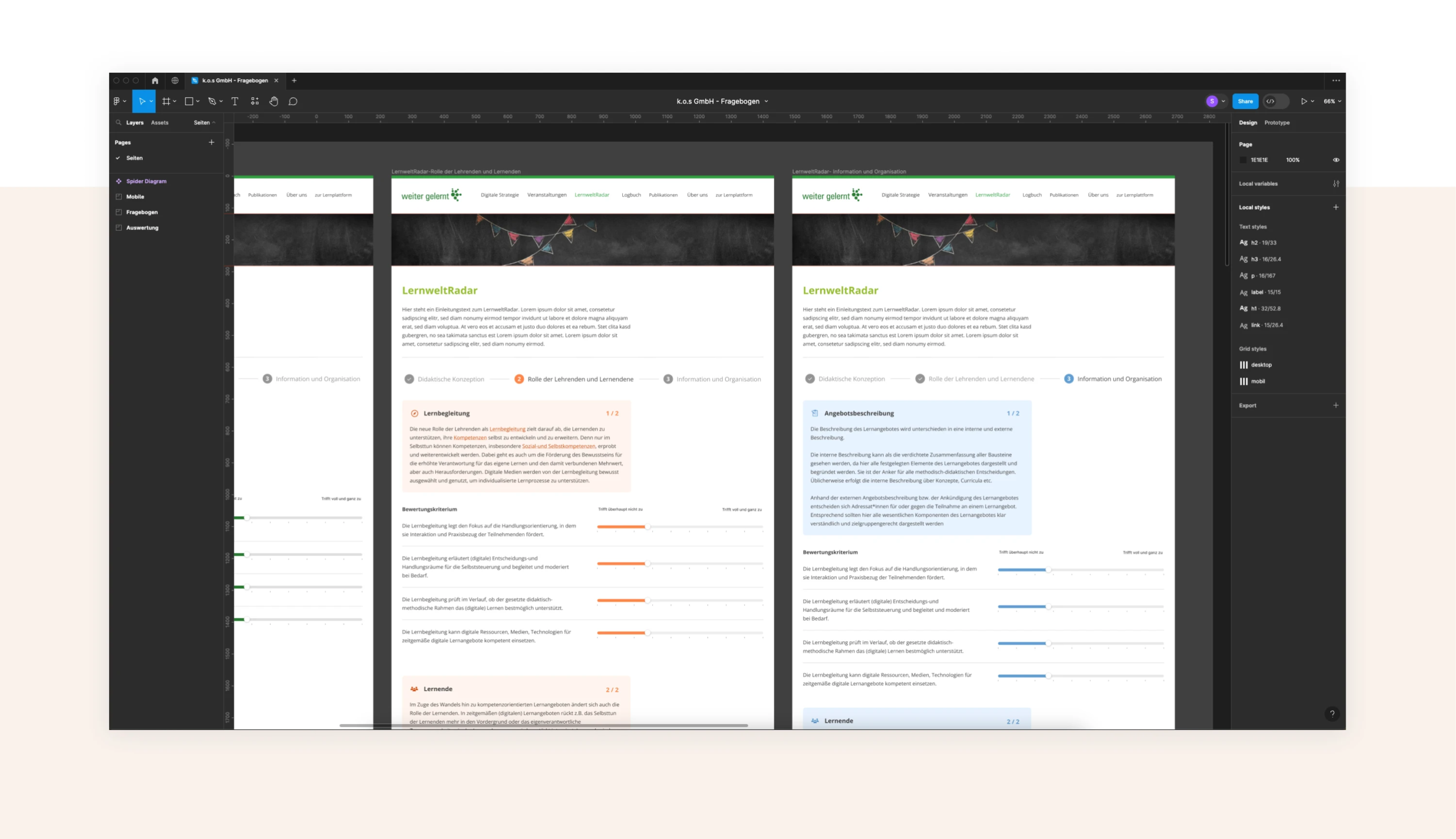
Zu Beginn des Projektes fand ein Video-Call mit dem Kunden statt, indem uns das Konzept vorgestellt und der Workflow besprochen wurde. Das Briefing von k.o.s war bereits sehr durchdacht und beinhaltete den vollständig ausformulierten Fragebogen mit allen Themen und Fragen sowie eine Vorlage zur Visualisierung des Diagramms in der Auswertung. Wir machten Vorschläge zur Verbesserung der User Experience und des visuellen Designs und besprachen Möglichkeiten und Grenzen der technischen Umsetzung.

User Stories halfen uns dabei, das Produkt zu verstehen und Schwachstellen zu identifizieren
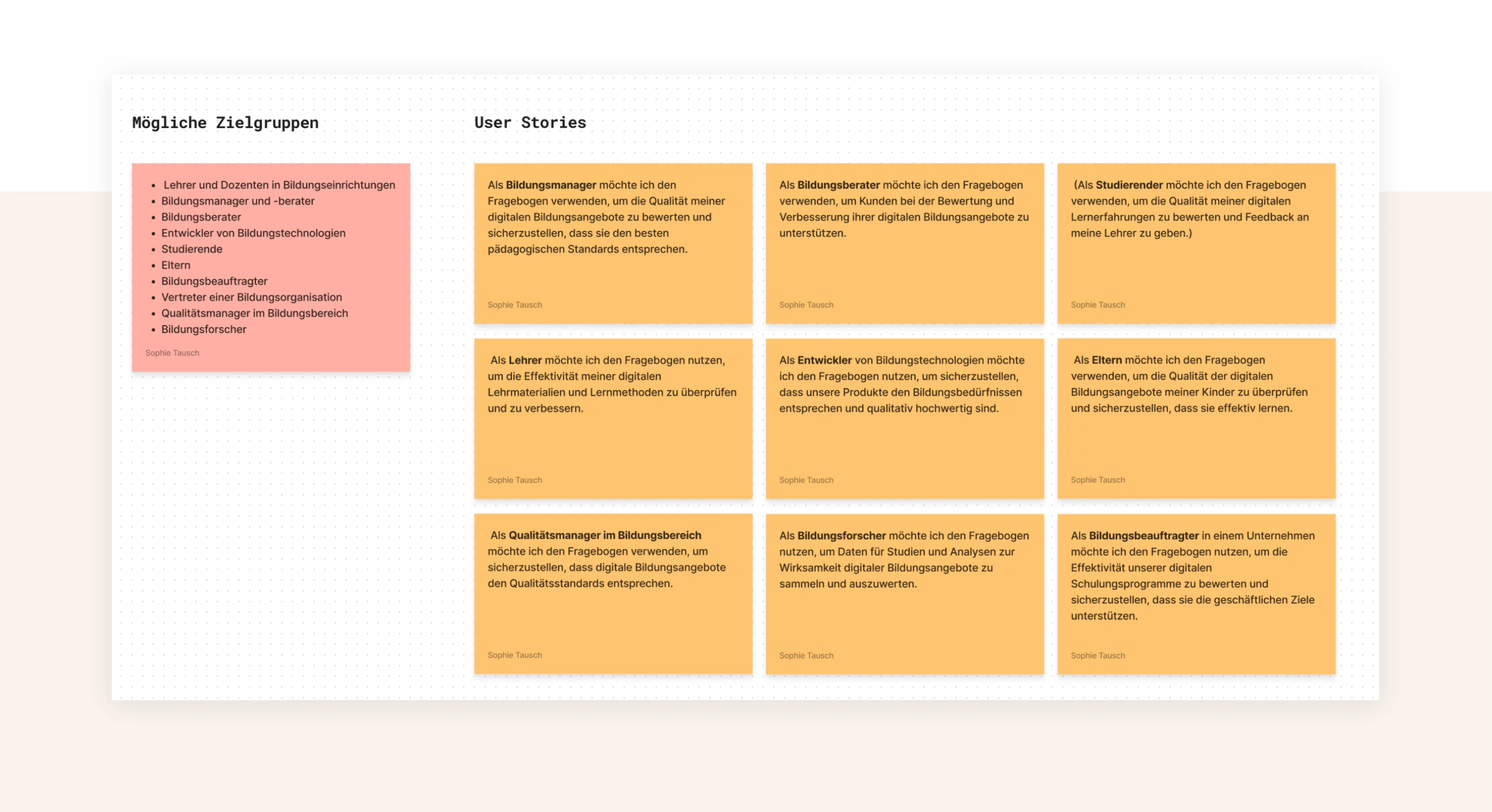
Zu Beginn des Projektes führten wir ein schnelles UX Research durch, um potenzielle Zielgruppen zu identifizieren und anschließend aussagekräftige User Stories zu erstellen.
Das übergeordnete Ziel bestand darin, den Fragebogen und dessen Ziele besser zu verstehen und somit potenzielle Schwachstellen in Briefing und Umsetzung erkennen zu können.

Unser technischer Prototyp legte die Rahmenbedingungen für die Umsetzung fest
Bevor wir ein visuelles Design erstellen konnten, musste ein funktionaler Prototyp im Code umgesetzt werden, der die technischen Rahmenbedingungen für das Formular, das Diagramm und das Druck-Feature definierte. Dieser Schritt ermöglichte es, die Anforderungen klar zu erfassen und den weiteren Designprozess gezielt anzugehen.
Durch das Prototyping im Browser konnte früh in der Umsetzung festgestellt werden, ob es Probleme in einzelnen Browsern oder auf mobilen Endgeräten gab. Es wurde auch festgelegt, welche JS-Bibliotheken für die finale Umsetzung notwendig sein werden.
Die Umsetzung des funktionalen Prototypen verkürzte die interne Abstimmungszeit und beschleunigte den Entwicklungsprozess.
Dank konkreter Vorstellungen konnte das visuelle Design schnell erstellt werden
Das Briefing von k.o.s zeigte neben der allgemeinen Struktur des Fragebogens auch skizzenhaft, wie das Ergebnis optisch dargestellt werden sollte. Für die Farbwahl wurden Vorschläge gemacht bzw. durch das Corporate Design bestimmt.
Wir haben die Farben mit kleinen Anpassungen übernommen, allerdings sichergestellt, dass vor dem Hintergrund der Barrierefreiheit die Farben für alle Nutzer zugänglich sind. Die Erstellung des Designs erfolgte dementsprechend geradlinig und beschränkte sich primär auf die detaillierte Ausgestaltung einzelner Elemente.

Die finale Umsetzung erfolgte als WordPress-Plugin
In der finalen Phase haben wir den technischen Prototypen mit dem visuellen Design zusammengeführt. Der Fokus lag hierbei auf barrierefreier Funktionalität und der Gestaltung der Navigations- und Eingabeelemente. Um der Gestaltungsvorlage zu entsprechen und den Fragebogen nahtlos in die bestehende Website integrieren zu können, haben wir für die Darstellung der Drittanbieter-Scripte individuelle Lösungen entwickelt.
Der Fragebogen sollte möglichst unkompliziert in eine bestehen WordPress-Website integrieren werden. Daher entschieden wir uns, die Umsetzung als WordPress-Plugin zur Verfügung zu stellen. So konnten wir das Produkt gekapselt und unabhängig von anderen Umgebungsvariablen (Theme etc.) entwickeln. Das Feature kann nun per Knopfdruck aktiviert werden und ist bei Bedarf auch in andere WordPress-Instanzen übertragbar.