Q-rage! Online
Q-rage! online ist das Online-Magazin des Netzwerks Schule ohne Rassismus – Schule mit Courage. Wir haben für das seit längerer Zeit als gedruckte Zeitung erscheinende Format das begleitende Online-Magazin realisiert.

Fully Responsive Design mit klarem Fokus auf Mobile First & WordPress
Auf die Hauptzielgruppe abgestimmt gehen wir von einer primären Nutzung der Website mit mobilen Endgeräten aus. Das Design ist daher sichtlich »Mobile First« gestaltet und passt sich jeder Bildschirmgröße an. Es wird eine hervorragende Lesbarkeit der Beiträge auf jedem Endgerät gewährleistet.
Um die Inhalte benutzerfreundlich pflegen zu können, haben wir als Content Management System WordPress eingesetzt und ein individuelles Theme gestaltet und entwickelt.

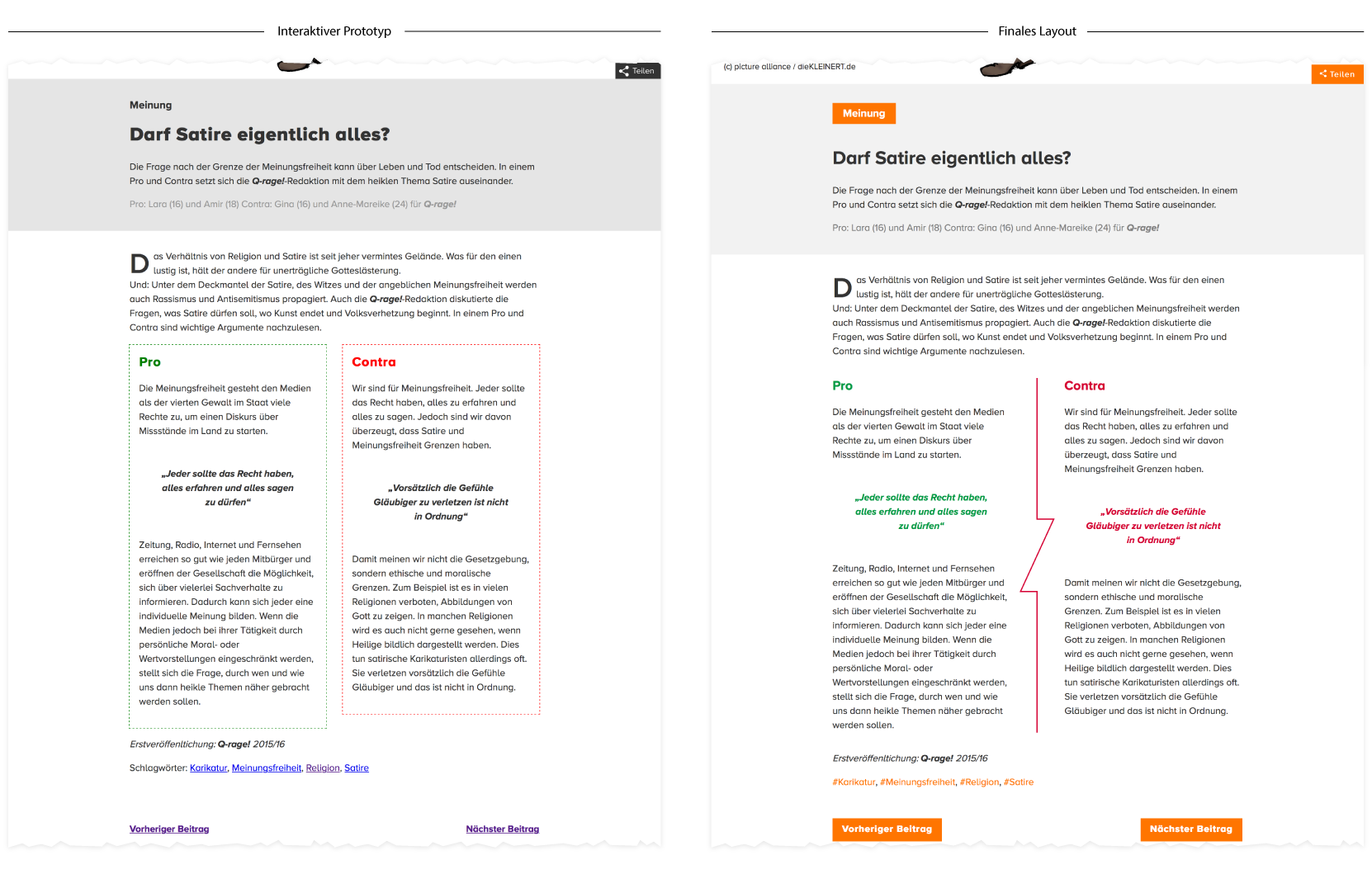
Adaption des Print Layouts in die digitale Welt
Die Q-rage! existierte bereits in nicht digitaler Form – als Zeitung mit einem durchgestalteten Layout, sowie Designelementen. Um den Zeitungscharakter auf das digitale Magazin zu übertragen, haben wir stilprägende Elemente wiederverwendet und für die Darstellung am Bildschirm angepasst.
Der Fokus der Website liegt im Bereitstellen von Texten. Eine gute Texthierarchie und die generelle Struktur der Artikel beeinflussen die Lesbarkeit eines Textes – vor allem am Bildschirm – sehr stark. Um diese zu gewährleisten, wurden Initialen, herausgestellte Zitate, grafisch unterstützte Gegenüberstellungen und eine Marginalienspalte eingesetzt.

Das Layout entstand größtenteils im Browser
Als Grundlage für das Webdesign haben wir statische Design-Elemente des Grafikers der Print-Ausgabe erhalten. An diesen orientiert haben wir das Layout direkt im Browser anhand eines technischen Prototyps entwickelt. In dem Prototyp wurde frühzeitig ein Zugang zum Content Management System für den zukünftigen Redakteur der Seite eingerichtet.
Dadurch konnten, parallel zur technischen Entwicklung, echte Inhalte eingepflegt und gemeinsam mit dem Redakteur benötigte Zeichenformate abgestimmt und entwickelt werden.