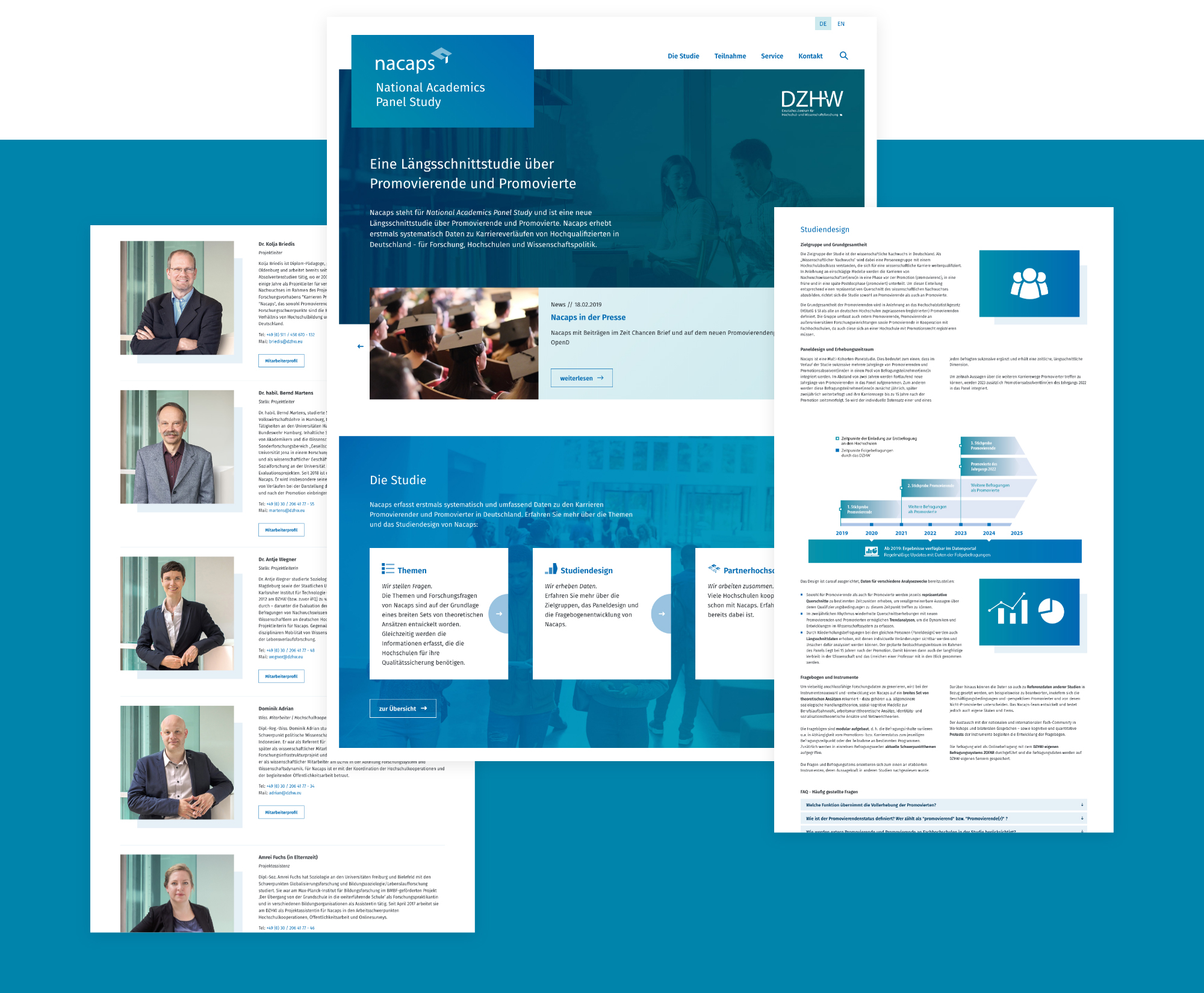
Nacaps – Corporate Design & Microsite
Für das Forschungsprojekt »Nacaps« des Deutschen Zentrums für Hochschulwissenschaften haben wir Microsite-, Logo- & Grafik-Erstellung übernommen.

Leistungen
- Corporate Design, Logo
- Icons, Illustrationen, Infografiken
- PDF, Druckvorlagen
- UX/UI Design
- Responsive Design
- Frontend-Development
Projektzeitraum
Unsere Aufgabe
Die »National Academics Panel Study« ist eine Längsschnittstudie über Promovierende und Promovierte des Deutschen Zentrums für Hochschul- und Wissenschaftsforschung (DZHW). Die Studie erhebt Daten zu Karriereverläufen von Hochqualifizierten in Deutschland.
Das DZWH suchte eine Agentur für die Konzeption und designübergreifende Umsetzung von Website, Logo und Printmaterial zur Studie. Geliefert werden sollten HTML/CSS/JS-Dateien zur selbstständigen Integration des CMS seitens des DZHW.

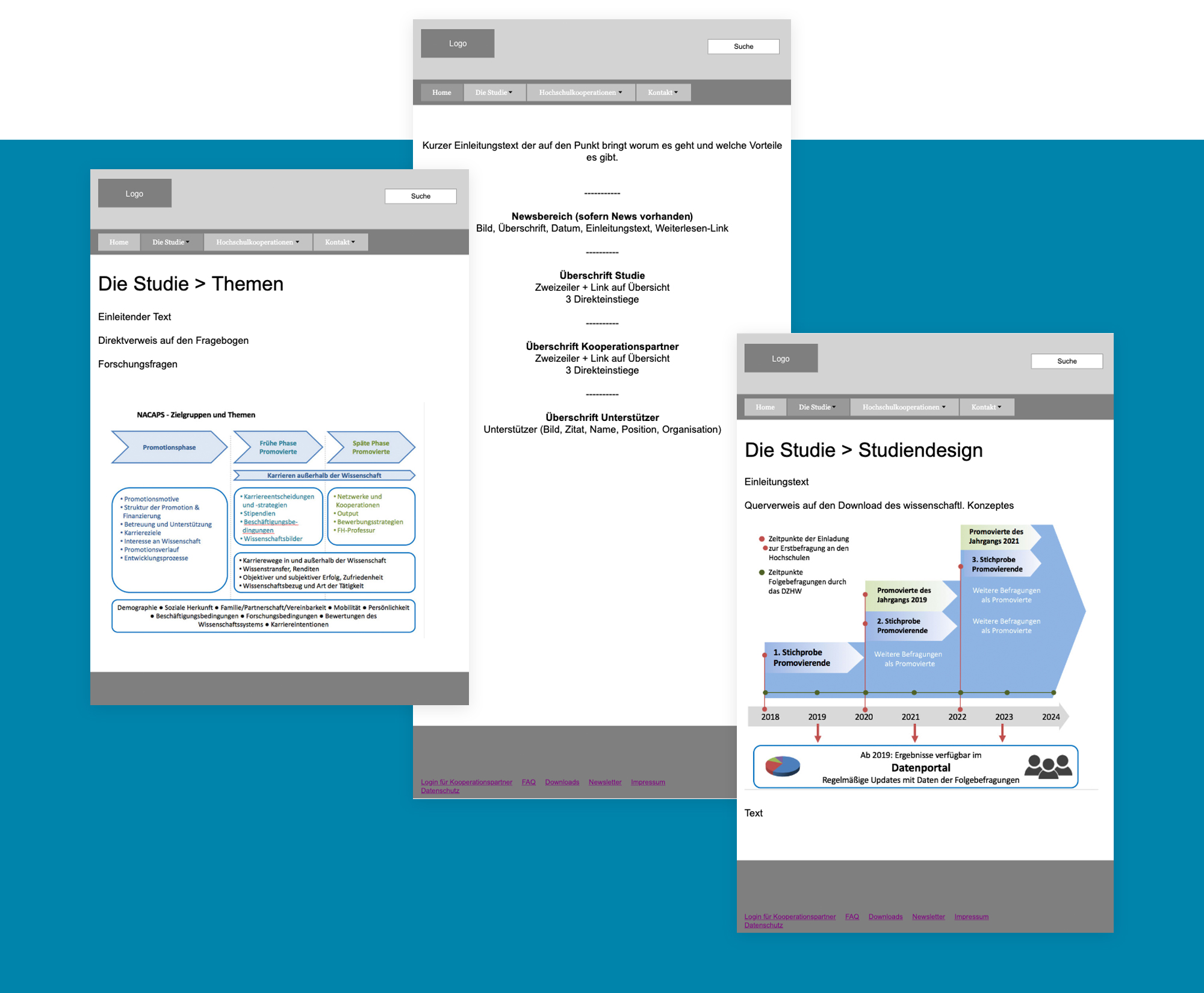
Konzept & Content Struktur
Im ersten Workshop mit dem Kunden wurde ein Klickdummy erstellt, um die Navigation und inhaltliche Struktur der Seiten festzulegen. In den folgenden Wochen wurde seitens des Kunden an den Inhalten gearbeitet. Wir haben parallel die Zeit für die Erstellung von Logo und Infografiken genutzt.

Logo
Passend zur Studie sollte ein Logo erstellt werden. Ziel der Gestaltung war es, die Verbindung zur akademischen Laufbahn herzustellen, ohne dabei Bezug auf einen einzelnen Fachbereich zu nehmen. Das moderne Logo richtet sich an eine junge Zielgruppe und hat gleichzeitig einen seriösen und DZHW konformen Look. Der langfristige Wiedererkennungswert ist somit sichergestellt.

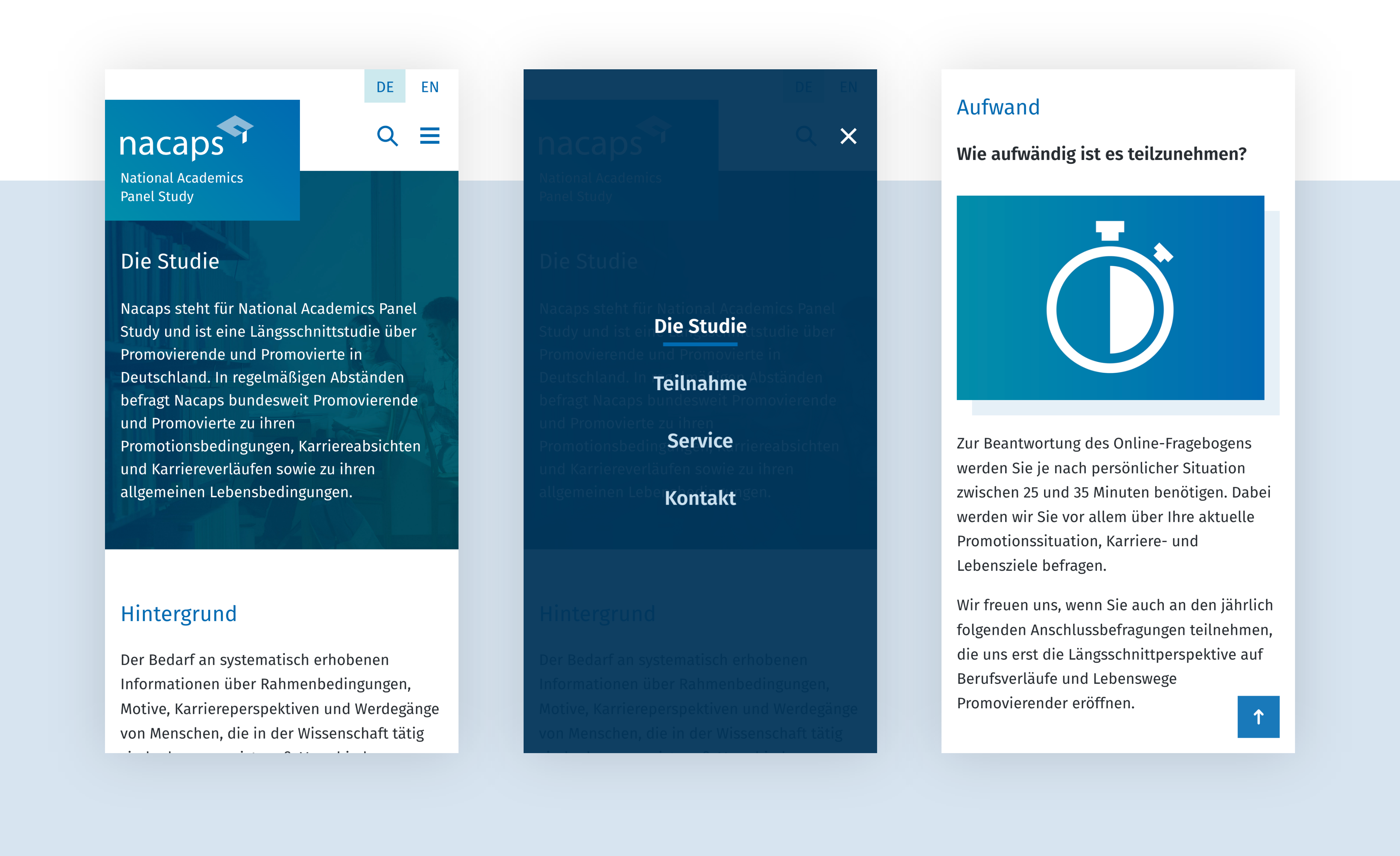
Icons
Nach visueller Abstimmung mit dem Logo und der von uns entwickelten Farbstimmung haben wir Icons für den Inhaltsbereich der Website entwickelt.

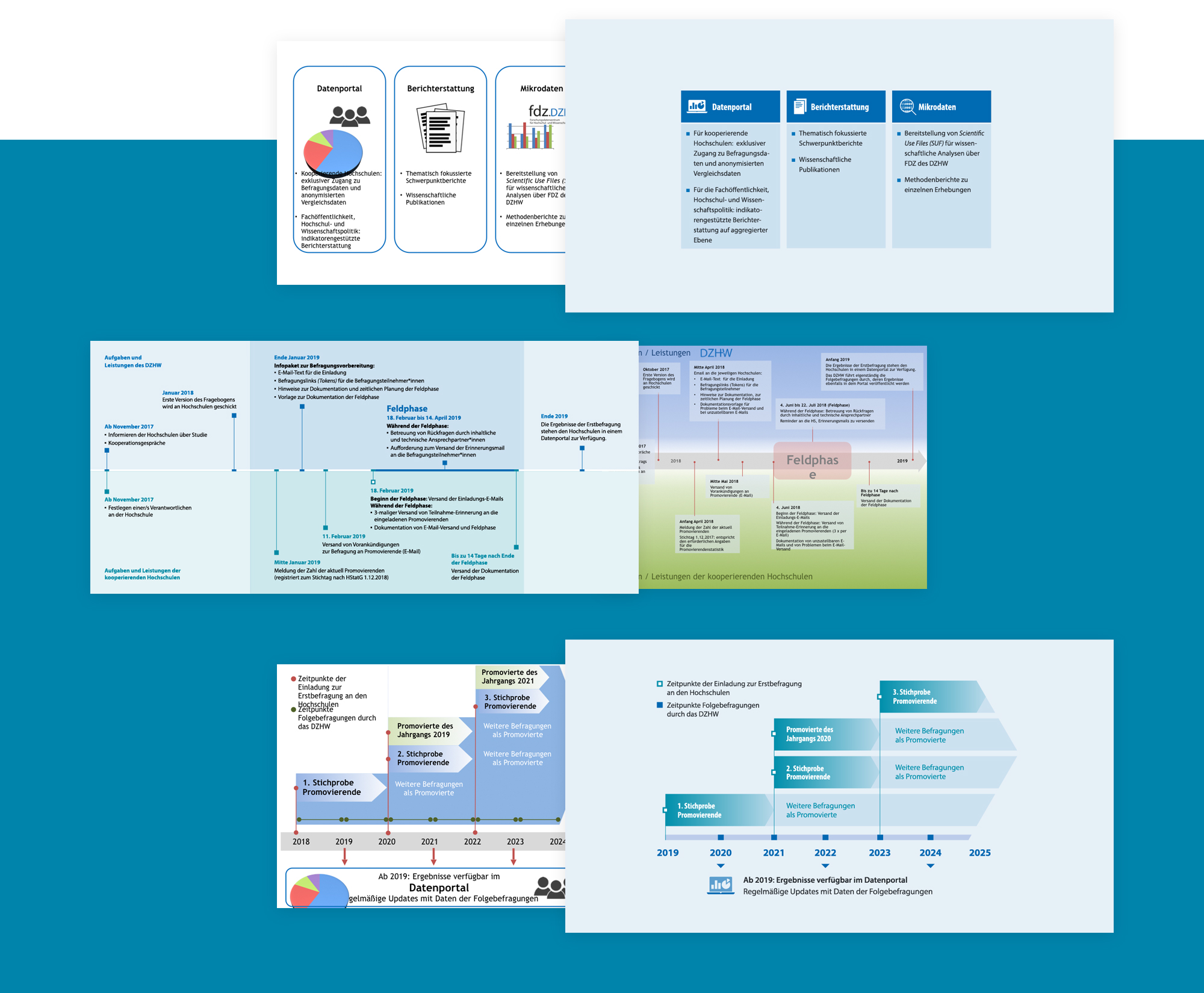
Infografiken
Das DZHW verfügte über einige Infografiken zur Integration in die Website. Wir haben diese Grafiken überarbeitet und dem neuen Look angepasst. Durch den modernen und klaren Stil lassen sich die Informationen schneller erfassen.

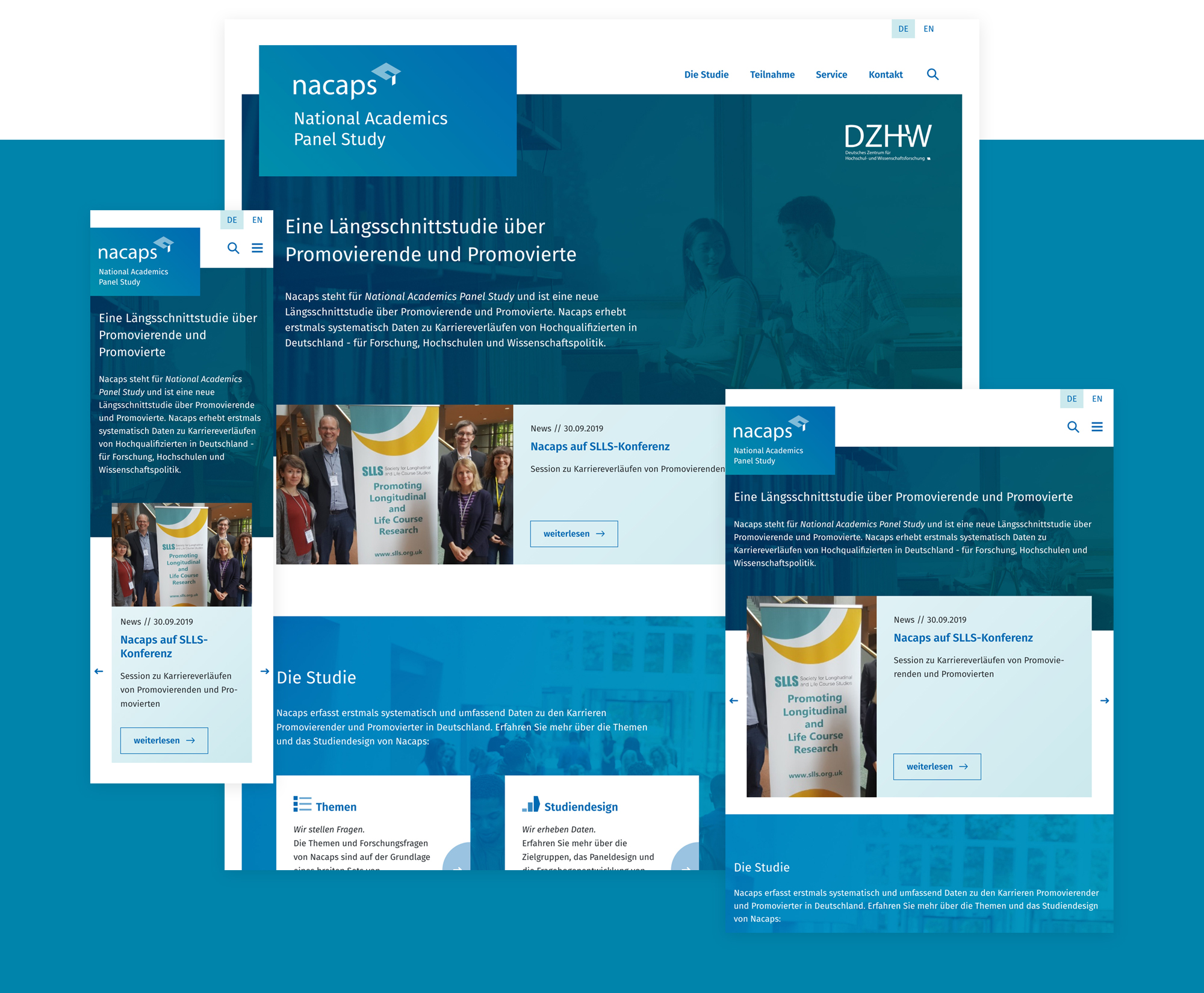
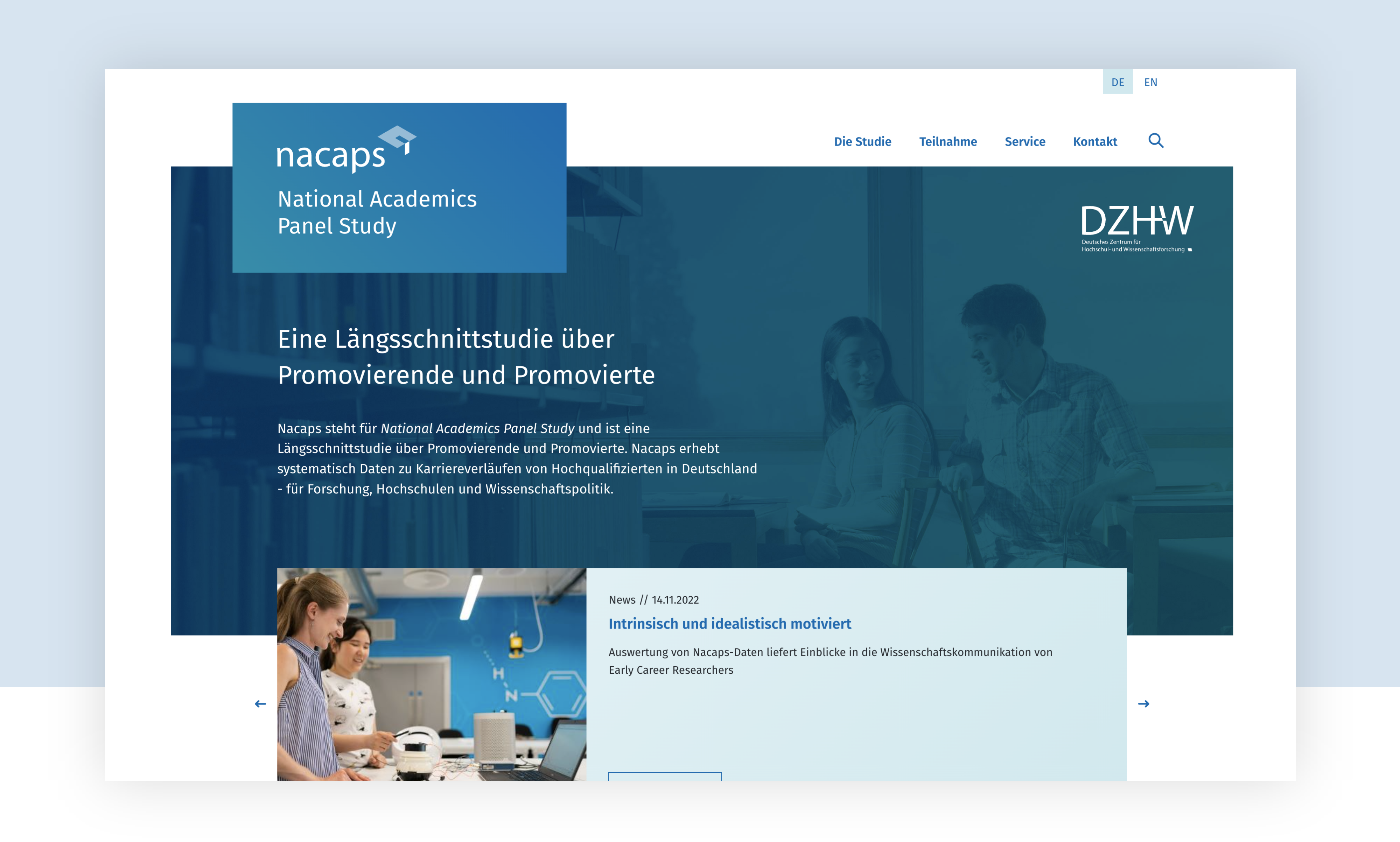
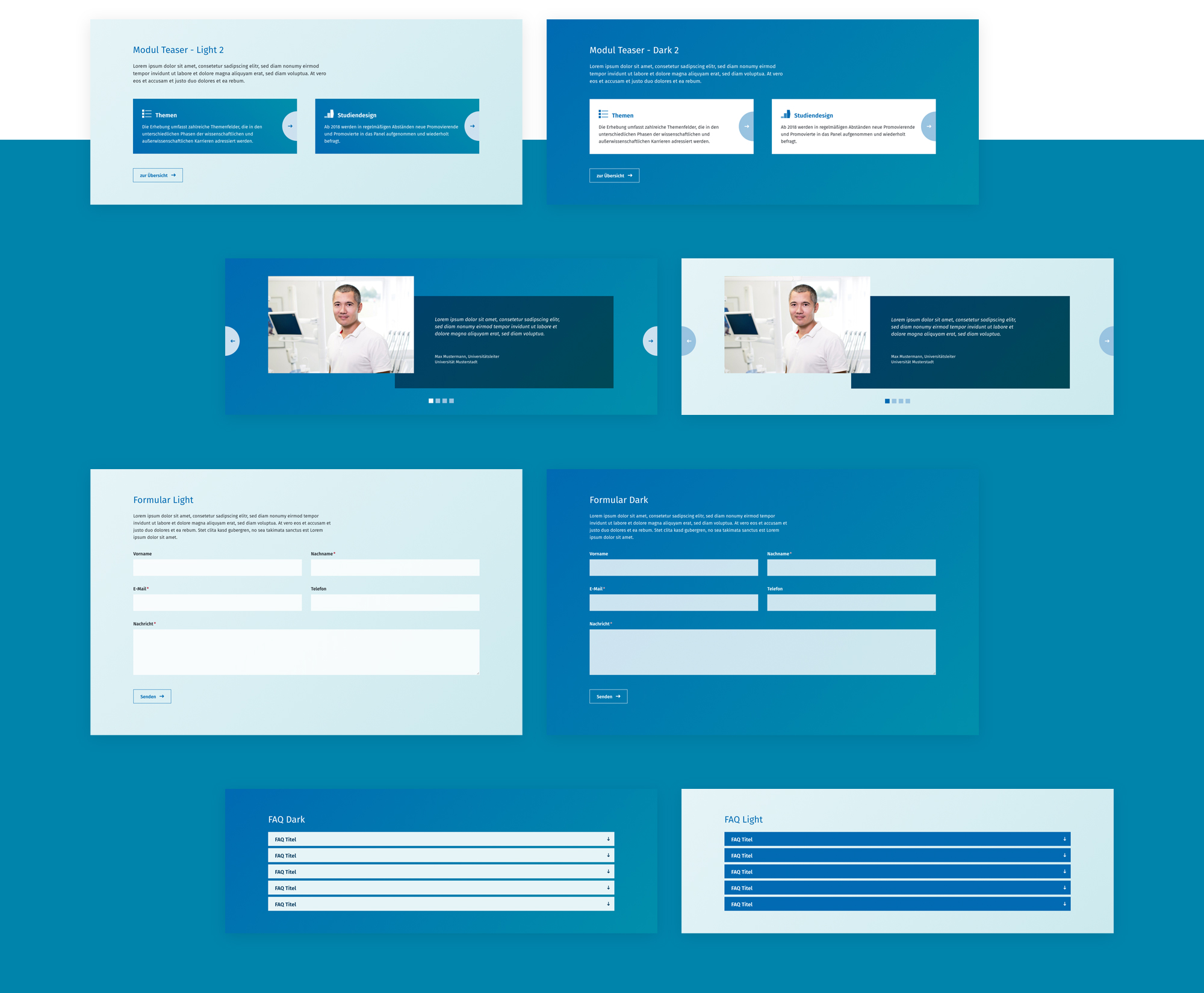
Komponentenbasiertes Web Design
Ausgehend vom anfangs erstellten Klick-Dummy, den zwischenzeitlich gelieferten Inhalten und dem entworfenen Erscheinungsbild haben wir die Website detailliert geplant.
Die einzelnen Inhaltsbereiche der Website sind modular aufgebaut und lassen sich flexibel kombinieren. Alle Komponenten stehen zudem in einer hellen und einer dunklen Version zur Verfügung, um gestalterisch mehr Abwechslung zu bieten.

Flexible Templates
Der komponentenbasierte Aufbau der einzelnen Seiten gibt der Online-Redaktion große Flexibilität bei Aufbereitung, Ergänzung und Weiterentwicklung der Inhalte. Auch gestalterisch lassen sich sehr abwechslungsreiche Unterseiten erstellen.

Medienübergreifende Gestaltung
Zur ganzheitlichen Gestaltung gehörten neben der Website auch Flyer und eine Info-Broschüre. Wir haben das Printmaterial im passenden Design gestaltet.

Go Live
Wir haben in HTML, CSS und JavaScript entwickelte Komponenten und Templates an die IT-Abteilung des DZHW übergeben. Dort wurde das selbstentwickelte CMS integriert. Im Zuge dieser Integration standen wir unterstützend zur Seite.
Die finale Onlinestellung des Projekts hat das DZHW selbstständig vorgenommen.