Blog der Staatsoper Berlin
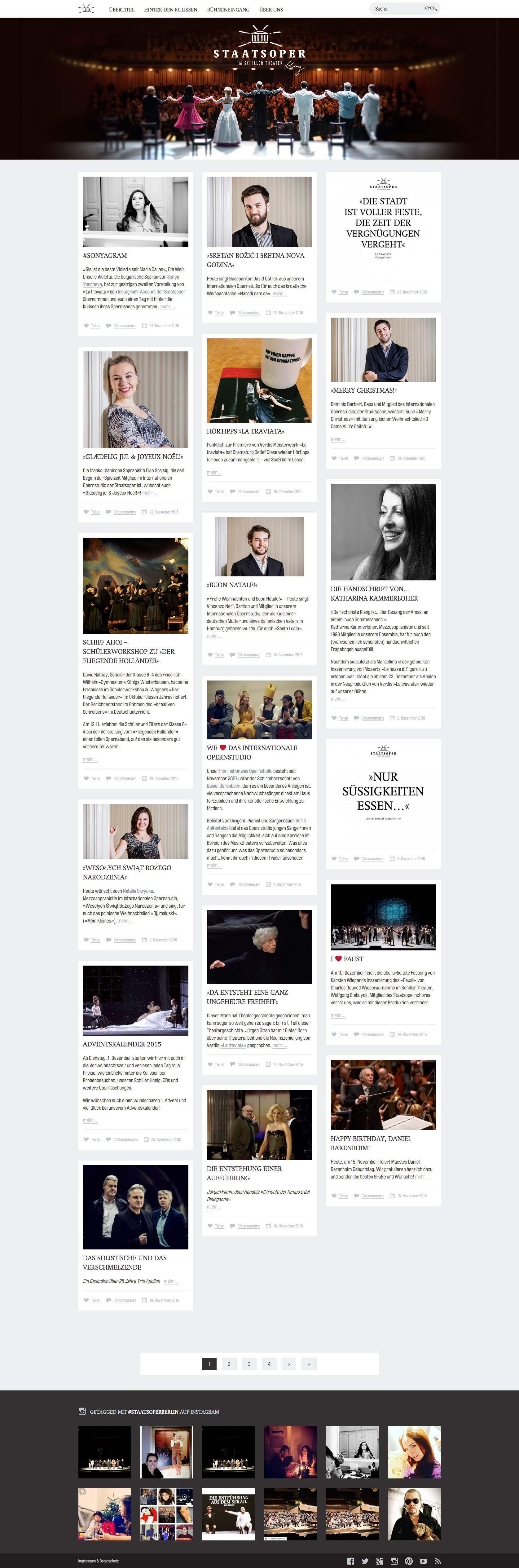
Die Staatsoper Berlin bietet mit ihrem Blog der Öffentlichkeit einen spannenden Blick hinter die Kulissen des Opern-Alltags. Wir haben das Projekt gestalterisch und technisch realisiert.

Responsive Design + WordPress
Wir haben für den Blog der Staatsoper Berlin WordPress als Content Management System eingesetzt und ein individuelles Theme gestaltet und entwickelt. Das Theme wurde nach dem »Mobile First«-Prinzip realisiert und passt sich stufenlos an alle Displaygrößen an (fully responsive Design).

Das Layout entstand größtenteils im Browser
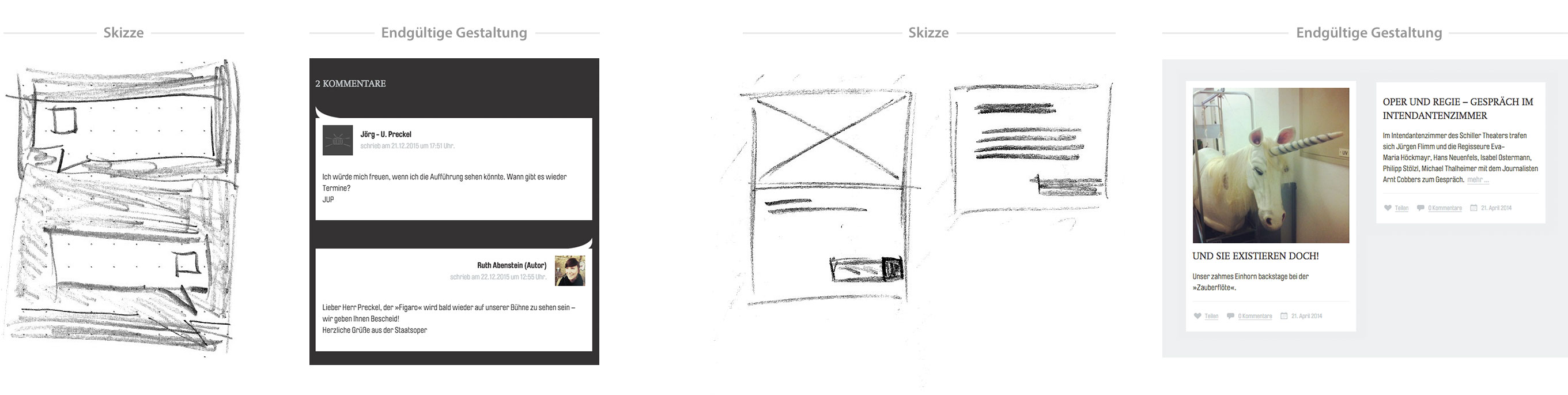
Um dem Kunden Mouse-Over-Effekte, Interaktionsmöglichkeiten und das flexible Layout zeigen zu können, wurde größtenteils auf statische Entwürfe verzichtet und stattdessen direkt im Browser gearbeitet. Neue Ideen wurden zunächst im gemeinsamen Gespräch skizziert. Anschließend wurde der Entwurf technisch umgesetzt und im Browser getestet. Im letzten Schritt wurden gestalterische Feinheiten berücksichtigt.

Inhaltliche Konzeption und Gestaltung wurden gemeinsam entwickelt
Zum Beginn des Projekts standen keine Inhalte zur Verfügung, da der Blog mit diesem Projekt der Öffentlichkeit erstmals vorgestellt werden sollte. Wir haben die Redakteure der Staatsoper bei der Auswahl geeigneter Inhalte, bei der Entwicklung der Navigationsstruktur und bei der Planung der Bildwelten beraten. Der Erstellung des technischen Prototypen und die Erarbeitung der Inhalte seitens der Staatsoper fanden anschließend parallel statt. Dadurch war es uns möglich Technik und Design perfekt auf die Inhalte und die Anforderungen der Redakteure zuzuschneiden.

Eine weitere Herausforderung bei diesem Projekt bestand darin, die eher konservative und größtenteils nicht Technik affine Zielgruppe mit dem doch eher modernen Medium Blog perfekt anzusprechen. Die Redaktion der Staatsoper hat darüber hinaus darauf geachtet, dass abwechslungsreiche Inhalte ausgespielt werden, die alle in der Staatsoper vertretenen Berufsgruppen angemessen repräsentiert.