Tag-Icons mit CSS gestalten
Im Zuge der „Retina-Optimierung“ von Websites sollte man sich Gedanken machen, welche technische Lösung sich für welche Art Icon am ehesten anbietet. Neben Webfont-Icons, Vektoren (SVG) und hochauflösenden Pixelgrafiken kommen auch CSS-generierte Grafiken in Frage. Für das in diesem Artikel beschriebene Icon halte ich eine Umsetzung mittels CSS3 für durchaus sinnvoll.
Vorteile der CSS3 Umsetzung
Die Umsetzung mittels CSS3 hat einige wesentliche Vorteile. Die Grafik wird berechnet und eignet sich daher auch für hochauflösende Displays. Auch die Performance der Website wird verbessert wenn kein Bild geladen werden muss. Darüber hinaus ist die Grafik sehr flexibel. Sie kann unkompliziert animiert und umgefärbt werden und passt sich relativen Schriftgrößen an.

Tag-Icon mit CSS3
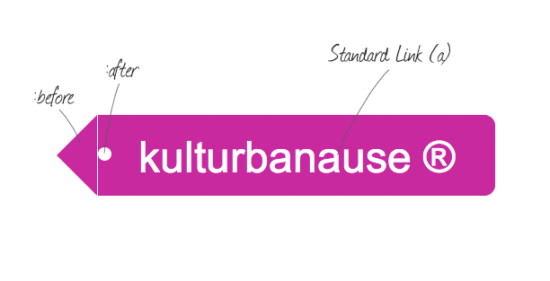
Der Quellcode des Icons ist recht übersichtlich. Mit Hilfe der Pseudoelemente :before und :after wird das Dreieck und der Kreis innerhalb des Dreiecks erstellt. Der HTML-Code ist ein gewöhnlicher Link mit CSS-Klasse.
.tagIcon {
float: left;
height: 30px;
line-height: 32px;
position: relative;
margin-bottom: 10px;
padding: 0 15px 0 15px;
background: #C09;
color: white;
text-decoration: none;
border-radius:0 4px 4px 0;
}
.tagIcon:before {
content: "";
position: absolute;
top: 0;
left: -15px;
border-color: transparent #C09 transparent transparent;
border-style: solid;
border-width: 15px 15px 15px 0;
}
.tagIcon::after {
content: '';
position: absolute;
top: 12px;
left: 0;
float: left;
width: 5px;
height: 5px;
border-radius: 100%;
background: white;
}
.tagIcon:hover {
background:#333;
}
.tagIcon:hover:before {
border-color: transparent #333 transparent transparent;
}
Live-Beispiel
Die nachfolgende Abbildung ist ein Live-Beispiel. Du kannst die Datei auch in einem separaten Fenster anzeigen.


[…] (Beispiel gefunden beim Kulturbanausen) […]
Super Idee!
:before und :after stammen aus CSS2. Zu CSS3 wurde lediglich die Syntax auf die Notation mit zwei Doppelpunkten geändert, um sie von Pseudoklassen abzugrenzen.
Oder meinst du mit dem Titel die border-radius-Regel?
Ich meinte border-radius-Eigenschaft :P
schöner Beitrag!
Nur ein kleiner Hinweis: :before und :after sind keine Pseudoklassen, sondern Pseudoelemente.
Du hast vollkommen recht. Ich habe den Artikel korrigiert. Vielen Dank für die Info :)