Style Tiles – Design-Konzepte für responsive Websites entwickeln
Style Tiles sind ein Werkzeug, um den Stil einer Website zu definieren. Die Geschwindigkeit steht dabei im Vordergrund, es sollten möglichst schnell verschiedene Stile entwickelt und verglichen werden können.

Wenn man gemeinsam mit einem neuen Kunden ein Webdesign-Projekt plant, möchte man einerseits ein ansprechendes und zuverlässiges visuelles Konzept ausarbeiten, andererseits aber wenig Zeit mit Entwürfen vergeuden, die dem Kunden nicht gefallen. An dieser Stelle setzen die sog. Style Tiles von Samantha Warren an und füllen die Lücke zwischen schnellen aber zu ungenauen, und detaillierten aber zeitintensiven Techniken.
Style Tiles erstellen
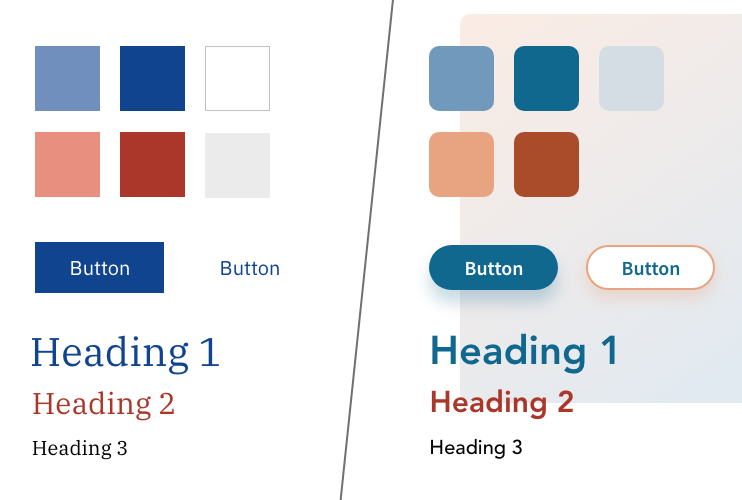
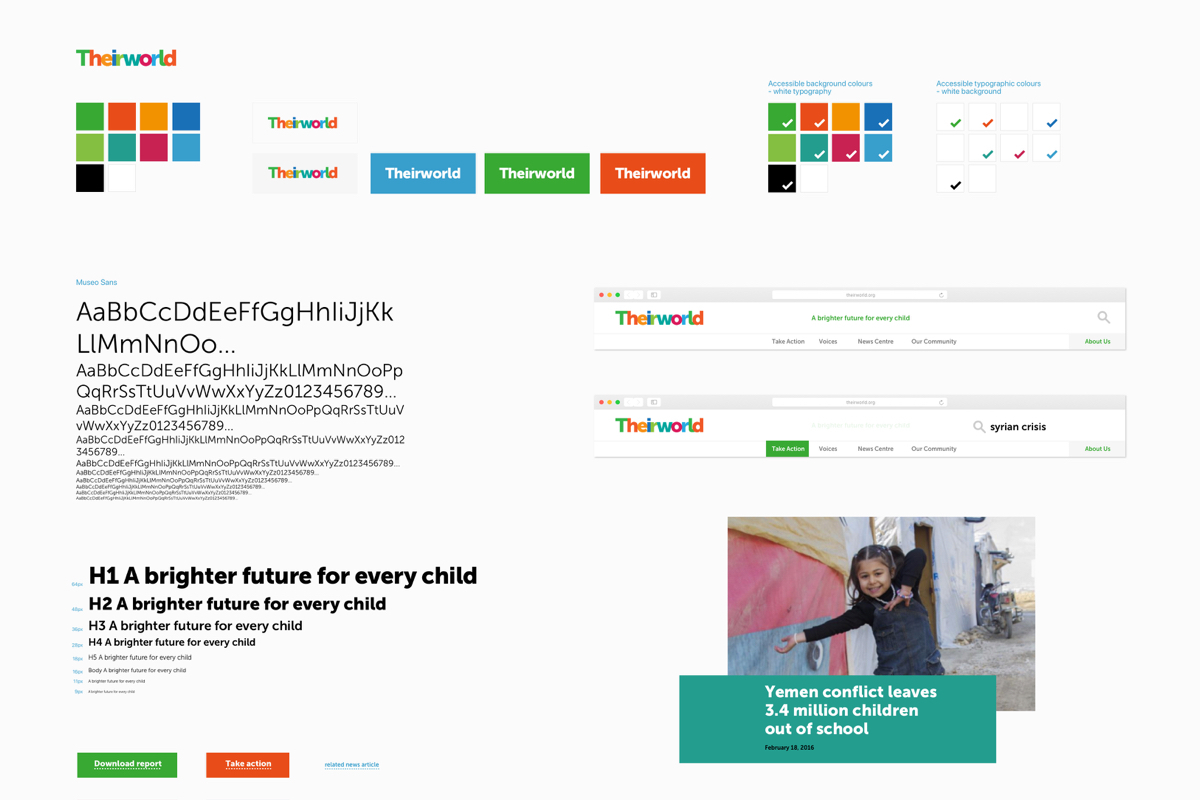
Alle für das Design relevanten Bestandteile (Module) werden in einer Ansicht zusammengefasst, ohne dass ein konkretes Layout gestaltet wird. Diese Bestandteile sind häufig:
- Buttons
- Typografie
- Farben
- Muster & Hintergründe
- Buttons
- Icons
- Fotos und Bildsprache
- Linien, Zierelemente

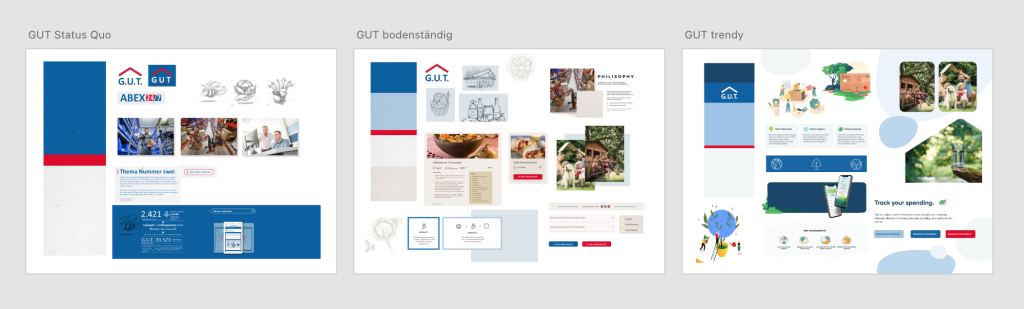
Von diesen Ansichten werden dann verschiedenen Varianten ausgestaltet. Es kann dann verglichen werden, wie das Layout wirken soll:
- Sind die Elemente insgesamt eher klein oder groß?
- Soll die Wirkung kompakt oder luftig sein?
- Soll das Layout schwer oder leicht wirken?
- Soll es flächig oder haptisch wirken?
- Sollen die Elemente und Schriften eckig oder rund sein?
- Passt eine kalte Farbgebung besser als warme Farben usw.

Ziele von Style Tiles
Ziel von Style Tiles ist es, ein allgemeines visuelles Konzept zu erarbeiten das für Kunden verständlich ist, ohne dass diese stark abstrahieren müssen. Webdesigner können in kurzer Zeit einen Look kreieren und verschiedene Stilrichtungen einfacher vergleichen.
Da keine konkreten Layouts für bestimmte Displaygrößen gestaltet werden, verliert man sich nicht in Details und inhaltlichen Fragen, sondern konzentriert sich auf das visuelle Erscheinungsbild. Diese Vorgehensweise führt i.d.R. zu schnelleren Ergebnissen und zielgerichteter Kommunikation.
Heute werden die Ergebnisse von Style Tiles häufig in Form von sog. Design Tokens organisiert.


So arbeite ich schon seit ca. 5 Jahren. Aber eher in Form eines Ministyleguides der später zu einem richtigen Manual ausgebaut werden kann…
Hi Jonas,
Danke für den Artikel und die Anregungen! Ich sehe das Ganze wie auch schon erwähnt als Moodboard und mich würde mal interessieren, wie Kunden mit sowas umgehen? Als Gestalter besitzt man ja das Vorstellungsvermörgen, sich die Seite dann vorzustellen aber kommt ein Laie damit zurecht? Hast Du es mittlerweile mal bei einem Kundenprojekt eingesetzt?
Hallo Stefan, Style Tiles haben sich mittlerweile zur Standard-Prozesslösung entwickelt. Ich setze sie bei den meisten Projekten erfolgreich ein. Gerade im Responsive Design arbeitet man ja kaum noch mit vollständigen Layouts, da sind Style Tiles perfekt. Wichtig ist allerdings, dass Style Tiles keine Mood Boards sind! Das sind zwei unterschiedliche Hilfsmittel. Style Tiles sind viel konkreter und quasi das Gegenstück zum interaktiven Mockup. Wichtig ist in diesem Zusammenhang auch das Thema modulares Design.
Danke für deine Antwort und den Link! Ich werde Style Tiles definitiv für das nächste Projekt einsetzen und bin gespannt wie es beim Kunde ankommt.
Beste Grüße aus Mainz.
Es ist natürlich abhängig vom Kunden, ob mit Style Tiles in der Kommunikation gearbeitet werden kann. Ich lege sie i. d. R. auch für mich selbst an – nicht unbedingt für den Kunden. Es geht ja darum schnell verschiedene Stile erstellen, bewerten und vergleichen zu können.
Okay, das macht natürlich Sinn :) Danke Dir!
[…] Stile Tyles (zwischen Moodboard und Mockup) Ziel der Style Tiles ist es ein visuelles Konzept zu erarbeiten das für den Kunden verständlich ist, ohne dass er stark abstrahieren muss. Der Webdesigner kann in kürzerer Zeit einen Look kreieren und verschiedene Stilrichtungen einfacher vergleichen. Links: http://styletil.es/ (PSD Vorlage) https://blog.kulturbanause.de/2012/04/style-tiles-design-konzepte-fur-websites-entwickeln/ […]
Das System habe ich irgendwo schonmal gesehen.
Dank diesem Artikel habe ich es jetz verstanden, Vielen Dank!
Tolle info !
verdient es sich zu verbreiten! ;)
Grüße
Marcos
Gebe Dir da absolut Recht – so simpel und naheliegend, dass es einen wundert, dass es etwas in der Art anscheinend bisher kaum gegeben hat. Hat etwas von einem fortgeschrittenen, strengeren Moodboard und erste Ansätze eines Styleguides – aber halt in einer früheren Phase. Zusammen mit einem Scribble, dass die IA und Navigationssstruktur abbildet schon eine ziemlich coole Sache für die früher Findungsphase. Schöner Fund! :-)
Den Post von Stefan verstehe ich nicht ;)
Das sieht sehr nützlich aus um entweder sich selbst schnell eine Gedankenstütze zu erstellen oder dem Kunden ein „Feeling“ zu geben. Gerade in der Projektarbeit hat man ja nicht immer den Luxus, dass man die einzelnen Projekte von Anfang bis Ende am Stück durcharbeitet und diese Vorgehensweise könnte helfen, schneller wieder in eine Designsprache zu finden.
Sehr guter Post!
Hast du eventuell das gleiche gelesen wie zuvor schon Elmastudio publiziert hat?
@Stefan: Den Beitrag bei Elmastudio kenne ich natürlich, ich kann dir allerdings nicht sagen ob Ellen und ich die selbe Quelle gelesen haben, denn ich weiss nicht mehr wo ich von dem Tool gehört habe. Style Tiles hielt ich für nicht sooo brennend aktuell – daher lag der Beitrag einige Tage auf Halde.