WordPress: Block Editor (Gutenberg) Typografie-Einstellungen deaktivieren oder anpassen
Die Typografie-Einstellungen im WordPress Block Editor (Gutenberg) lassen sich sowohl auf Block-Ebene, als auch global deaktivieren oder anpassen.

Die meisten Blöcke im WordPress Block Editor haben Einstellmöglichkeiten für die Darstellung der Typografie. Das ermöglicht eine große Gestaltungsfreiheit in der redaktionellen Pflege, birgt aber auch die Gefahr, ein einheitliches Bild der Website zu zerstören, Styleguides außer Kraft zu setzen oder die Barrierefreiheit zu gefährden. Daher ist es aus unserer Sicht wichtig, diese Einstellungen so anzupassen, dass sie genau auf die jeweilige Website bzw. das Projekt zugeschnitten sind. Seit WordPress 5.8 ist das mithilfe der theme.json problemlos möglich.
Funktionsweise und Möglichkeiten der theme.json
Die theme.json ist eine Konfigurationsdatei in WordPress, die es ermöglicht, Einstellungen und Stile für das Theme zu definieren. Sie bietet eine zentrale Möglichkeit, grundlegende Eigenschaften wie Farben, Schriften, Block-Stile und Layout-Optionen festzulegen, was dazu beiträgt, dass das Theme konsistent und gut strukturiert bleibt. Mit der theme.json-Datei können auch die Standard-Einstellungen von WordPress überschrieben und spezielle Funktionen hinzufügt werden, um die User Experience zu verbessern.
Typografie-Einstellungen in der theme.json
In der theme.json-Datei können verschiedene Typografie-Einstellungen vorgenommen werden, um die Schrift-Optionen des WordPress-Themes zu definieren. Hierzu gehören unter anderem:
- Schriftstärke (
font-weight) - Text-Transform (
text-transform) - Schrift-Style (
font-style) - Schriftgröße (
font-size) - Initiale (DropCap)
- Schriftart (
font-family) - Zeichenabstände (
letter-spacing) - Zeilenhöhe (
line-height) - Text-Dekoration (
text-decoration)
Indem man die Typografie-Einstellungen in der theme.json definiert, kann man sicherstellen, dass das Theme konsistent bleibt und nur die Typografie-Einstellungen ausgewählt werden können, die z.B. im Styleguide definiert sind.
Typografie-Einstellungen global deaktivieren
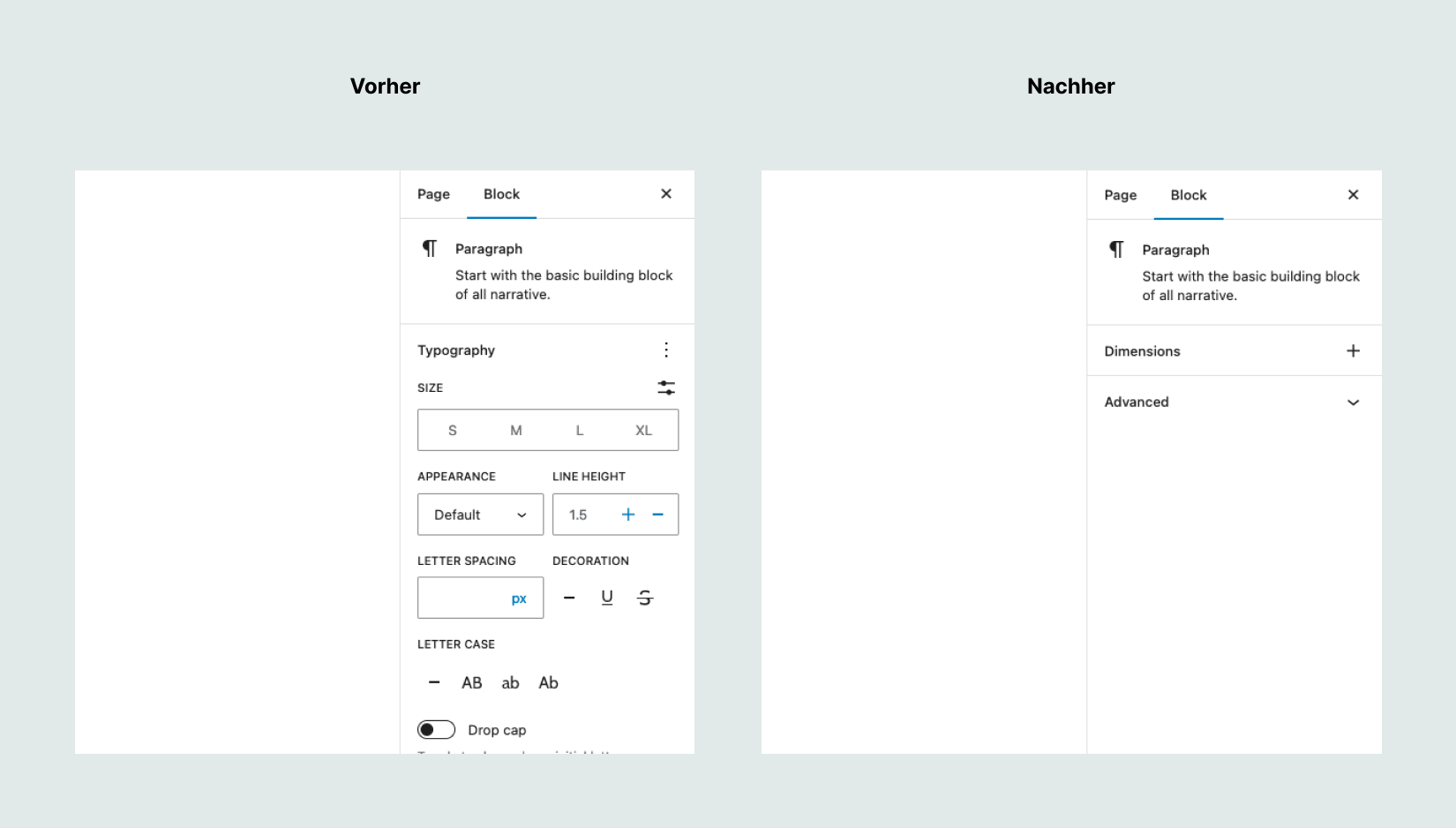
Sollen die Typografie-Einstellungen jedoch nicht redaktionell einstellbar sein, können die Typografie-Einstellungen auch global über die theme.json deaktiviert werden, womit die Optionen dafür aus dem Editor im Backend entfernt werden.
Der Code dafür könnte etwa so aussehen:
{
"version": 1,
"settings": {
"appearanceTools": true,
"typography": {
"fontWeight": false,
"textTransform": false,
"fontStyle": false,
"customFontSize": false,
"dropCap": false,
"fontFamilies": [],
"fontSizes": [],
"letterSpacing": false,
"lineHeight": false,
"textDecoration": false
}
}
}
Typografie-Einstellungen global anpassen
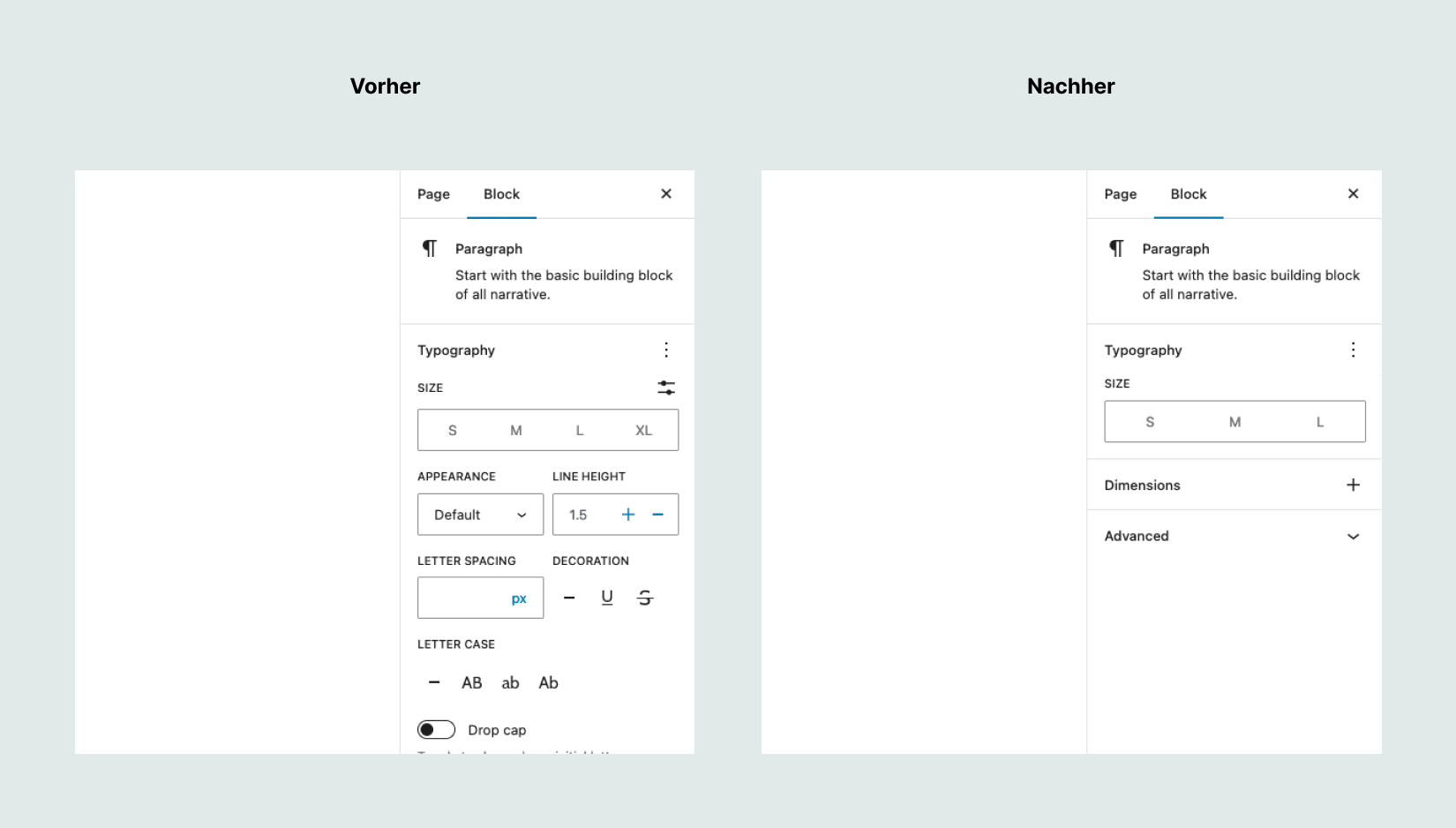
Um auf redaktioneller Ebene die Typografie-Einstellungen einzuschränken bzw. anzupassen, können auch eigene Einstellungen angelegt werden. In folgendem Beispiel haben wir alle Typografie-Einstellungen deaktiviert mit Ausnahme der Schriftgrößen-Auswahl. Diese haben wir aber mit unseren eigenen Größen modifiziert und die Angabe von individuellen Schriftgrößen (customFontSize) verhindert. Hierfür haben wir unter fontSize eigene Angaben (slug, size und name) für verschiedene Auswahlmöglichkeiten vorgenommen.
{
"version": 1,
"settings": {
"appearanceTools": true,
"typography": {
"fontWeight": false,
"textTransform": false,
"fontStyle": false,
"customFontSize": false,
"dropCap": false,
"fontFamilies": [],
"fontSizes": [
{
"slug": "small",
"size": ".8em",
"name": "Klein"
},
{
"slug": "medium",
"size": "1em",
"name": "Normal"
},
{
"slug": "big",
"size": "2em",
"name": "Groß"
}
],
"letterSpacing": false,
"lineHeight": false,
"textDecoration": false
}
}
}
Schriftgrößen im CSS definieren
Für die zur Auswahl stehenden Schriftgrößen werden CSS-Klassen nach dem Muster has-$slug-font-size generiert und dem Block hinzugefügt. Diese Klassen können wir jetzt im CSS beliebig stylen. Für die drei Größen aus unserem Beispiel sieht das beispielsweise so aus:
.has-small-font-size { font-size: .8em; }
.has-medium-font-size { font-size: 1em; }
.has-large-font-size { font-size: 2em; }Typografie-Einstellungen pro Block deaktivieren oder anpassen
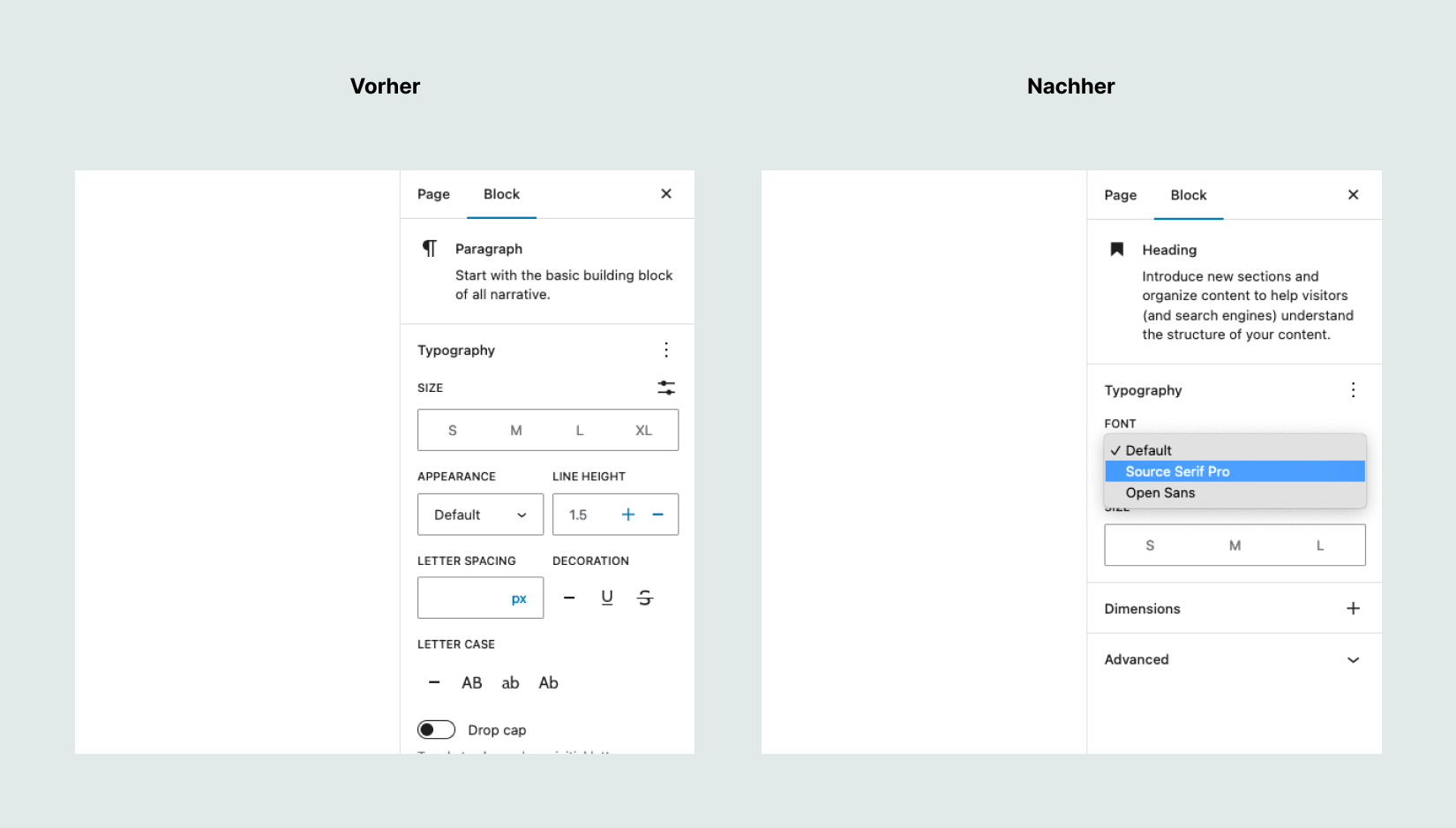
Sollen nur für einzelne Blöcke andere Typografie-Einstellungen als die global definierten möglich sein, können diese ebenfalls über die theme.json pro Block überschrieben werden. Im folgenden Beispiel bekommen alle Überschriften eine zusätzliche Auswahlmöglichkeit der Schriftart.
{
"version": 1,
"settings": {
// Hier steht der globale Code
// ...
"blocks": {
"core/heading": {
"typography": {
"fontFamilies": [
{
"fontFamily": "\"Source Serif Pro\", serif",
"name": "Source Serif Pro",
"slug": "source-serif-pro"
},
{
"fontFamily": "\"Open Sans\", sans-serif",
"name": "Open Sans",
"slug": "open-sans"
}
]
}
}
}
}
}
Typografie-Einstellungen mit Hilfe von Hooks ohne theme.json anpassen
Die Typografie-Einstellungen im WordPress Block Editor lassen sich auch mit Hilfe von Hooks in der functions.php anpassen. Diese Möglichkeit gab es bereits vor der Einführung der theme.json in Version 5.8.
Achtung: Die Einstellungen in der theme.json überschreiben die Einstellungen aus den Hooks!
Schriftgrößen-Einstellungen über Hook deaktivieren
Wenn keine Größenanpassungen im Editor erlaubt sein sollen, Schriftgrößen also ausschließlich über das Stylesheet des Themes gesteuert werden sollen, können wir die Schriftgrößeneinstellungen für Editor-Blöcke mit folgendem Code in der functions.php vollständig deaktivieren.
function disable_font_sizes() {
add_theme_support('editor-font-sizes', array());
add_theme_support('disable-custom-font-sizes');
}
add_action('after_setup_theme', 'disable_font_sizes');Eigene Schriftgrößen über Hook anlegen
Um eine eigene Auswahl an Schriftgrößen zu registrieren, übergeben wir der Funktion add_theme_support() den Namen des Features 'editor-font-sizes', sowie ein Array mit den Schriftgrößen. Die Informationen zu den jeweiligen Größen stehen in assoziativen Arrays, in denen wir jeweils Name, Slug und die Größe in Pixel festlegen. Der Name wird dabei als Info im WordPress Editor angezeigt. Aus dem Slug generiert WordPress eine CSS-Klasse, über die wir die Schriftgröße in der style.css unseres Themes definieren können. In der Editor-Vorschau wird die angegebene Größe verwendet.
function customize_font_sizes() {
add_theme_support('editor-font-sizes', array(
array(
'name' => 'Small',
'slug' => 'small',
'size' => 12,
),
array(
'name' => 'Medium',
'slug' => 'medium',
'size' => 20,
),
array(
'name' => 'Large',
'slug' => 'large',
'size' => 30,
),
));
}
add_action('after_setup_theme', 'customize_font_sizes');Die vordefinierten Schriftgrößen von WordPress werden damit nicht ergänzt, sondern überschrieben.


Hallo, gute Lösung – für WordPress selbst hatte ich eine ähnliche Lösung über ein eigenes Mini-Plugin.
Hättest du eine Idee, wie das fürs Divi Theme und dessen Editor dort ausschaut.
Die Schriftgröße dort ist absolut Mini … das mindestens 3-fache wäre optimal…
Hab vielen Dank
Lieben Gruß Frank
Also ich versuche eigentlich lieber das meiste an Einstellungen über CSS seitenweit festzulegen.
Das macht es bei vielen Inhalten einfacher.
Natürlich kann man auch die Optionen in WordPress selbst nutzen. Gerade für Programmier-Laien eine gute Möglichkeit.
VG
Ronny
Danke dafür. Das ist gar keine schlechte Möglichkeit um dem Kunden nur das machen zu lassen, was auch vom Entwickler abgesegnet ist. :-)