Farbräume und CSS-Farben im Webdesign
In diesem Beitrag erfahrt ihr welche Möglichkeiten es gibt Farbe und Deckkraft mit CSS zu steuern.

In CSS gibt es verschiedene Möglichkeiten um die Farbe und die Deckkraft von Elementen zu bestimmen. In diesem Artikel beschreiben wir wie die unterschiedlichen Farbmodelle eingesetzt werden können und gehen auf die jeweiligen Vor- und Nachteile ein.
CSS-Farbnamen-Modell
Farben können u.a. über einen Farbnamen angegeben werden. Im CSS-Code sieht das dann so aus:
body {
Hintergrund: aqua;
}Diese Liste vordefinierter Farbnamen wird von allen Browsern unterstützt. So kann man Farben schnell und intuitiv definieren, was zum Experimentieren oder beim Erstellen von Entwürfen sinnvoll sein kann. Aufgrund der eingeschränkten Flexibilität in der Farbwahl, ist dieses Modell auf Dauer jedoch oft nicht ausreichend.
Vorteile:
- mit allen Browser kompatibel
- intuitiv
Nachteile:
- relativ wenige Farben zur Auswahl
RGB-Modell (Rot Grün Blau)
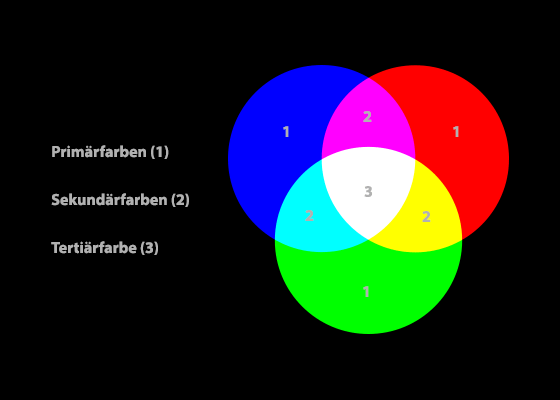
Im RGB-Modell ordnen wir den drei Primärfarben Rot, Grün und Blau jeweils einen Wert zwischen 0 und 255 zu. Je höher der jeweilige Wert, desto heller und intensiver wird der Farbanteil repräsentiert. Der im folgenden Beispiel angezeigte Code ergibt ein helles Gelb. Setzen wir alle Werte auf 0, erhalten wir Schwarz.
body {
Hintergrund: rgb (255, 255, 0)
}
Die Lesbarkeit und Anwendung dieses Farbmodells ist weniger intuitiv, dafür stehen aber, wie bei allen folgenden Farbmodellen, über 10 Millionen Farben zur Verfügung.
Vorteile:
- mit allen Browsern kompatibel
Nachteile:
- schlechte Lesbarkeit
- lange Schreibweise
RGBA-Modell (Rot Grün Blau Alpha)
Das RGBA-Farbmodell fügt der Farbe einen vierten Faktor hinzu, den Alphakanal. Dieser steuert die Deckkraft der Farbe mit einem Wert zwischen 0% und 100%. Würden wir Alpha mit 0.05 festlegen, hätte die Farbe eine ganz schwache Deckkraft von 0,5%. Angegeben wird der Wert ohne %-Zeichen und mit einem Punkt als Dezimaltrennzeichen.
body {
Hintergrund: RGBA (255, 255, 0, 0,75)
}Dieses Farbmodell wird vom IE < 9 nicht unterstützt. Hier müsste ein Fallback eingesetzt werden. Die Transparenz ist in den alten IE-Browsern dann nicht zu sehen.
body {
Hintergrund: rgb (255, 255, 0); /*Rückzug*/
Hintergrund: RGBA (255, 255, 0, 0.75);
}Vorteile:
- Die Deckkraft der Farbe lässt sich steuern
Nachteile:
- alte Internetexplorer werden nicht unterstützt
- schlechte Lesbarkeit
- lange Schreibweise
Hexadezimal-Modell
Bei dem Hexadezimalmodell handelt es sich lediglich um eine alternative Schreibweise des RGB-Farbmodells.
body {
color: #FFF000;
}Die ersten beiden Ziffern legen den Wert für Rot, die mittleren den für Grün und die letzten den für Blau fest. Jeder Ziffer wird ein Wert zwischen 0 und 15 zugeteilt. Für die Werte von 10-15 werden Buchstaben eingesetzt.
A = 10, B = 11, C = 12, D = 13, E = 14, F = 15
Die jeweils erste Ziffer wird mit dem Faktor 16 multipliziert und anschließend mit der zweiten Ziffer addiert. So lässt sich #FFF000 in rgb(255,240,0) übersetzen.
Codeaufschlüsselung:
# =PräfixFF =Ziffernpärchen für Rot: 240(15*16)+ 15 = 255F0 =Ziffernpärchen für Grün: 240(15*16) + 0 = 24000 =Ziffernpärchen für Blau: 0(0*16) + 0 = 0
Wenn alle Pärchen jeweils identische Ziffern enthalten, kann der Code abgekürzt werden, #FF0000 (Rot) lässt sich also auch als #f00 schreiben. Die Groß- und Kleinschreibung der Buchstaben spielt im CSS-Stylesheet keine Rolle.
Vorteile:
- mit allen Browsern kompatibel
- kurze Schreibweise, die sich leicht bei der Arbeit mit anderen Anwendungen (z. B. Photoshop) kopieren und einfügen lässt und dadurch einen schnelleren Workflow ermöglicht.
Nachteile:
- schlechte Lesbarkeit
HSL-Modell (Farbton, Sättigung, Helligkeit) und HSLA-Modell
Das HSL-Farbmodell ist beliebt, da es die Farbe etwas nachvollziehbarer definiert. Man wählt den Farbton H (»hue« heißt übersetzt Farbton) anhand eines Winkels zwischen 0° und 360° und gibt anschließend noch die Sättigung S (»saturation«) und die Helligkeit (»luminance«) in Prozent an.
body {
Farbe: hsl (120, 50%, 50%); / * HSL / *
}Bei der Verwendung des HSL-Modells gibt es allerdings auch Nachteile. Photoshop unterstützt beispielsweise bei der Farbauswahl den HSB-Farbraum, der dem HSL sehr ähnlich ist, allerdings sind die Farben nicht identisch. Deshalb können Farben hier nicht einfach kopiert und eingefügt werden.

Optional gibt es auch hier ein alternatives HSLA-Modell, das die Deckkraft mit einem Alphakanal steuert.
body {
color: HSLA (120, 50%, 50%, 0,5); /* HSLA */
}Vorteile:
- Farbwahl für viele Menschen intuitiver
- die Farbe lässt sich relativ einfach anpassen
Nachteile:
- Kompatibilität mit Anwendungen
- HSL und HSLA werden erst ab IE 9 unterstützt
Opacity (Deckkraft)
Mit der CSS-Eigenschaft opacity können wir die Deckkraft eines gesamten HTML-Elements, sowie seiner Kind-Elemente steuern. Es wird ein Wert zwischen 0 und 1 angegeben.
body {
opacity: 0.55;
}Die Funktion wird auch von den älteren Internet-Explorern unterstützt. Allerdings kann man mit opacity nicht ausschließlich die Deckkraft der Hintergrundfarbe eines Elements steuern wie es mit rgba() oder hsla() möglich ist.

