E-Mail-Links (mailto) mit Betreff, Kopie (CC), Blindkopie (BCC) und Nachrichteninhalt
Mit einem mailto-Link können neben der E-Mail-Adresse auch Betreff, Kopie, Blindkopie und Nachrichteninhalt voreingestellt werden.

Eine Kontaktmöglichkeit gehört zu jeder guten Website, doch muss es immer gleich ein komplexes Formular sein? Häufig reicht auch der Link auf eine E-Mail-Adresse. Klickt der Besucher diesen Link an, öffnet sich das Standard-Mailprogramm. Und mit ein paar Zeichen mehr, kann sogar der Betreff oder der Nachrichtentext vordefiniert werden. Selbst mehrere Empfänger sind möglich.
Der klassische E-Mail-Link ohne besondere Funktionen.
<a href="mailto:m.mustermann@domain.de">E-Mail schreiben</a>
E-Mail an mehrere Haupt-Empfänger
Der klassische E-Mail-Link, diesmal wird die Nachricht allerdings an mehrere Adressen versendet.
<a href="mailto:m.mustermann@domain.de,%20max.m@domain.de">E-Mail an zwei Personen schreiben</a>
E-Mail mit Betreff
Ein Mail-Link mit vordefinierter Betreff-Zeile.
<a href="mailto:m.mustermann@domain.de?subject=Hier%20steht%20der%20Betreff">E-Mail mit Betreff</a>
E-Mail mit sichtbarer Kopie (CC)
E-Mail-Link mit einem sichtbareren Kopie-Empfänger.
<a href="mailto:m.mustermann@domain.de?cc=max.m@example.org">E-Mail mit Kopie</a>
E-Mail mit Blindkopie (BCC)
<a href="mailto:m.mustermann@domain.de?bcc=max.m@example.org ">E-Mail mit Blindkopie</a>
E-Mail mit Nachricht
E-Mail-Link mit vorformuliertem Nachrichtentext. Der Inhalt muss codiert angegeben werden.
<a href="mailto:m.mustermann@domain.de?body=Hallo%20Max,%0D%0A%0D%0Ahier%20steht%20die%20Nachricht.">E-Mail schreiben</a>
Attribute kombinieren
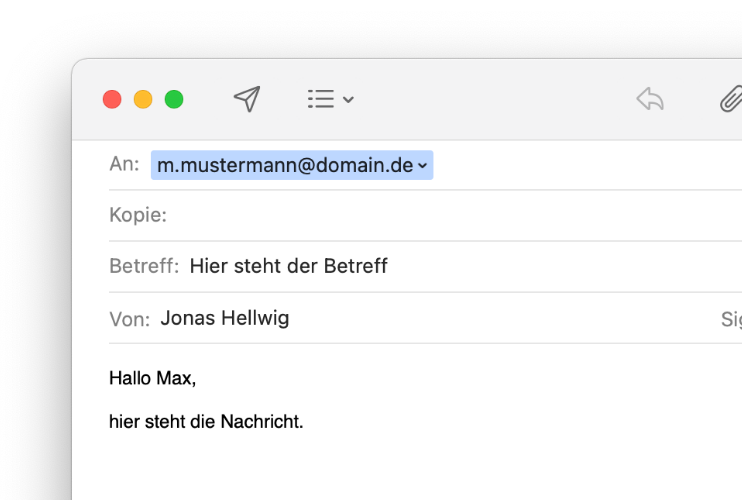
Alle Attribute lassen sich durch Hinzufügen von & auch kombinieren. So kann selbst mit einem simplen mailto-Link eine komfortable E-Mail-Vorlage erstellt werden.
<a href="mailto:m.mustermann@domain.de?subject=Hier%20steht%20der%20Betreff&body=Hallo%20Max,%0D%0A%0D%0Ahier%20steht%20die%20Nachricht.">E-Mail mit Betreff und vorbereiteter Nachricht schreiben</a>

Hi
Bin durch Zufall hier rein gestolpert und fand den Beitrag überaus interessant. Ich konnte einen Mail-To-Link mit definiertem Betreff und vorgeschriebenem Text kreieren. Habe auch gelernt, dass %20 das Leerzeichen ist und dass man mit %OD%OA Zeilenumbrüche bzw. Absätze bilden kann.
Was ich jedoch nicht weiß ist, ob ich den Text, den ich verfasst habe (also den „Body“) im Blocksatz schreiben kann, damit dieser etwas „hübscher“ aussieht. Den HTML-Code für Blocksatz – Text kenne ich und weiß ihn einzusetzen, aber dieser bringt mich hier nicht weiter. Oder?
Gibt es denn eine Möglichkeit, den Inhalt in Form des Blocksatzes zu schreiben?
Eine Rückmeldung wäre überaus nett. Vielen Dank!
Freundliche Grüße
Sandra Hübel
Hallo,
toller Blog aus dem ich schon öfters Nutzen gezogen habe. Dafür Danke. Ich weiß nicht ob das nur ein Outlook Problem ist oder nicht…
… wenn Subject und Body zusammen, wie in deinem letzen Beispiel, genutzt werden soll … funktioniert das mit & nicht. Folgendes Beispiel:
Funktioniert nicht!
mailto:m.mustermann@domain.de?subject=Hier%20steht%20der%20Betreff&body=Hallo%20Max,%0D%0A%0D%0Ahier%20steht%20die%20Nachricht.
Das hier funktioniert:
mailto:m.mustermann@domain.de?subject=Hier%20steht%20der%20Betreff&body=Hallo%20Max,%0D%0A%0D%0Ahier%20steht%20die%20Nachricht.
Also statt & nur & einfügen.
LG Daniel
Hallo, funktioniert super.
Habe aber noch eine Frage dazu.
Wie ist es möglich im Body einen Text (zB. ein einzelnes Wort) mit einem Link zu versehen? Gibt es da eine Lösung. Bitte um eure Hilfe.
Lg Reinhard
Hallo,
funktioniert wunderbar als Textnachricht.
Ich möchte jedoch im body einen html-Text verschicken.
Wie geht denn das ??
Text: Hallo, das ist ein html-TextWie bekomme ich das hinVielen Dank an alle und bleibt gesund.
Vielen Dank, ich musste eben mal wieder nachschauen, wie die korrekte mailto-Notation ist, hat perfekt geholfen!
ich empfehle einen automatischen Generator: https://www.rapidtables.com/web/html/mailto.html
Ich verwende E-Mail-Link in Redirect:
header(‚Location: mailto:?subject=‘.$subject.’&body=‘.$text);
Das Problem ist, jeder Browser konvertiert Redirect an mailto unterschiedlich. Bei einem läuft korrekt. Bei anderem erscheint anstatt Zeilenumbruch in Body-Bereich einfach reine Zeichenfolge mit „%0D%0A“.
Wie kann man das vermeiden?
Hallo Jonas,
die Beispiel mit Kopie und/oder Blindkopie inklusive Betreff und Inhalt funktionieren unter iOS nicht. MacOS hab ich nicht probiert.
Windows/Outlook läuft.
Idee?
Hallo,
sehr schöne Lösung! Ich habe 2 Probleme bei der Umsetzung; ich hoffe ihr könnt helfen. Ich möchte über eine Desktopverknüpfung eine Mail an einen bestimmten Empfänger mit cc und bcc und Body verschicken. Das klappt soweit. Nachdem die Standardsignatur weg ist, habe ich diese auch noch generiert – das könnte schöner aussehen: %0D%0A%0D%0AMaier%10Vertriebs-GmbH&Co.%20KG, weil er alles nach dem & weglässt.
Gibt es jetzt noch eine Chance 2 Anhänge noch dazu zu hängen? Mit welchem Parameter lässt sich das durchführen?
Gruß
Markus
Hallo Markus, wenn du in der Signatur alles sauber codierst, sollte es nicht mehr nach dem & abgebrochen werden. Anhänge sind leider nicht möglich.
Spitze! Selten so schnell eine gute Lösung gefunden, besten Dank dafür!
Leider klappt die Kombination aus vorgefertigtem Betreff und Text (also Inhalt der Mail) bei mir nicht. Ich habe in einem PDF-Dokument den Link über „Formular bearbeiten“, „Schaltfläche“ und dann unter „Aktionen“ Webverknüpfung öffnen“ und dann in das Feld „URL eingeben“ eingegeben… Was super klappt ist nur den Betreff hinzuzufügen, leider aber nicht zusätzlich den Body. Kann es sein, dass es beim PDF-Dokument über diesen Weg eine andere Kombination sein muss? Oder müsste ich dann ein Java-Script einfügen? Diese Möglichkeit gibt es auch, aber ich kann kein Java-Script.
Danke & Gruß
Christiane
Zu spät für dich, aber vielleicht hilft es jemand anderem:
Ich musste bei der Kombination von Attributen das „&“ vor „body=“ ersetzen durch ein einzelnes „&“, dann hat die Kombination von Attributen bei mir funktioniert (in meinem Fall aus Access heraus)!
Danke für den Artikel :)
Super Tip, ich mag Deine Seite sehr gerne, da sie mir schon oft weitergeholfen hat!
Eine Frage hätte ich: Kann ich im body-Text auch Tags wie oder verwenden? Bei mir mit Airmail funktioniert es, bei einem Kunden mit Outlook funktioniert es nicht. Gibt es da einen Workaround?
Hallo Jonas,
danke für den Tipp!
Hat mir sehr geholfen.
Erfolgreiche Woche weiterhin
gruß
Matthias
[…] bleibt Ihnen nur die Option, das Kontaktformular gegen einen „mailto“-Link zu […]
HI
gute Tipps. Frage: In meinem Outlook habe ich verschiedene Mailkonten=Absender. Kann ich den Mailto irgendwie so ergänzen, dass ich ein Absenderkonto wählen kann?
mfg
Karl
Hallo Karl, ich wüsste nicht wie das mit
mailtofunktionieren sollte.ist zwar etwas mühsam aber du kannst
entweder das von dir _meistens_ gewollte Konto neuinstallieren (es wird damit vermutlich nach oben in der Liste der Konten rutschen und dann für die „mailto“ Befehle verwendet werden)
oder (sollte das so nicht klappen) ALLE Konten deinstallieren und das gewünschte wiederum als letztes neu installieren.
Das ist die einzige Möglichkeit die ich sehe, den Computer bei der Auswahl des Mailkontos _möglicherweise_ zu beeinflussen da ich vermute dass durch genannte „Reihung“ der Konten die Entscheidung, welches Konto verwendet wird, gefällt wird.
Geht auch einfacher (mit thunderbird): Kontenverwaltung – das aktive Standardkonto wird unterstrichen dargestellt, gewünschtes Konto markieren und per Konten-Aktionen auf „Standard“ setzen. Fertig.
Hallo, ich möchte auf meine Seite ein Mailprogramm einrichten. Es sollen Leute die auf diese Seite schauen, eine Weiterempfehlung geben. Also an einem Empfänger senden mit Absenderdaten von meine Mailadresse aus.
Wäre toll über eine hilfreiche Antwort.
Georg
wenn ich dich richtig verstehe, möchtest du dass die EmpfehlenDEN eine Nachricht an andere schicken, welche von deiner Adresse geschickt wird?
Das wird nicht funktionieren, da die EmpfehlenDEN dafür Zugriff auf dein Mailkonto brauchen würden.
Richtig verstanden? – sonst bitte umformulieren
Hi Jonas,
da suche ich einmal nach Infos, wie ich einen mailto-Link mit Attributen versehen kann und lande ausgerechnet bei dir. ;) Dein Artikel hilft mir aber gerade sehr weiter.
Nur ein Punkt: beim Absatz „Attribute verknüpfen“ müsste in deinem Beispielcode das & durch & ersetzt werden, sonst enthält die E-Mail nicht den gewünschten Text.
Grüße aus München
André
Hallo André, das &-Zeichen muss codiert werden –
&ist daher eigtl. richtig.Hilfreicher Artikel. Vielen Dank dafür!
Ich wollte von einem Formularfeld auf etwas einfacheres für den Besucher, die vorgefertigte E-Mail ist perfekt geeignet hierfür.
Gibt es eine Maximallänge an Zeichen, die man im Link hinterlegen darf?
VG, Hauke
meines Wissens nicht; ich habe bereits ca 150 Worte gehabt also denke ich ist die einzige Limitierung eine mögliche Maximalanzahl bei der Länge des LINKS bzw. – nicht zu vergessen – die Geduld beim permanenten „%20“ nach jedem Wort :-P
Danke, der Beitrag war für mich hilfreich: https://blog.mdosch.de/2016/10/15/beitraege-jetzt-per-e-mail-teilbar/
Verknüpfungen nach „?“ mit „&“ und nicht mittels ;.
PS: Vielen Dank für den hilfreichen Artikel! :)
Hallo.
Ich würde Deinen Satz »Alle Attribute lassen sich auch kombinieren.« um eine Winzigkeit erweitern, so dass er anschließend so lautet:
Alle Attribute lassen sich durch Einfügen eines »&« kombinieren.
Evtl. wäre es sogar sinnvoll, aus diesem Kombinationshinweis einen eigenen Absatz zu machen, mit eigener Überschrift.
Vielen Dank für deinen hilfreichen Hinweis. Ich habe das Beispiel und den Beitrag ergänzt.
Hallo,
seit ein paar Tagen funktioniert der mailto (erstellt mit Frontpage) nur noch, wenn ich im Firefox bin.
Wenn ich die Webseiten in Google Chrome oder Opera aufrufe, öffnet sich bei mir das Thunderbird-Fenster nicht mehr.
Kann mir bitte jemand sagen, wie ich das wieder hinbekomme?
Danke.
Ist in Chrome und Opera vielleicht ein Email-Client eingestellt, der nicht installiert ist?
Hi
Ich muss hier mal den gesamten Blog loben sehr übersichtlich und das Design ist spitze! Grüsse aus NRW
Hallo Jonas,
ich habe gelernt, dass E-Mail-Links mit mailto ein gefundenes Fressen für SPAM-Bots sind. Daher haben wir früher Emailadressen verschlüsselt.
Aus §me@meinedomain.de“ wurde dann „me@meinedomain.de“
als mailto-Link:
Hier der Linktext
Wie ist deine Meinung dazu?
Liebe Grüße Gaby
ok, ich probiers noch einmal mit mit präformatiertem Text:
Hier der Linktext
Hallo Gaby, ich kann dir nicht sagen, wie viele Bots diese Art der »Verschlüsselung« mittlerweile erkennen, aber ich setze einen ähnlichen Schutz im Umfeld von WordPress ein. Siehe: E-Mail-Verschlüsselung in WordPress – antispambot()
Hi
Supertips vielen Dank!!
Ich habe grade folgende Herausforderung. In meiner E-Mailsignatur habe ich ein Werbebanner integriert und ich möchte dieses Banner auf eine vordefinierte E-Mailnachricht verlinken. Also Klick auf Banner, Mailfenster geht auf mit vordefinierter mailto-Adresse, Betreff und Inhalt.
Wie muss ich das in Outlook einrichten? Geht das überhaupt?
Vielen Dank schon im Vroaus und einen schönen Abend.
liebe Grüsse
Manuela
Hi :-)
So, wie du auch jeglichen TEXT hyperlinken kannst, kannst du auch beim Foto per Rechtsklick einen Link hinterlegen; genauso wie in Word.
Dann gibst du den Link wie hier im Blog erklärt ein.
Einfach nach der Option suchen, Screenshots kann ich hier nicht anhängen leider…
LG Julius
Hi Jonas,
super Sache. Für mich bietet ein einfacher E-Mail-Link allgemein viel mehr Möglichkeiten als ein Formular. Solange ich keine Mails mit einem statischen Template und strukturierten Daten haben möchte, würde ich freie Mails dem Formular vorziehen da dort auch Bilder, Anhänge oder ähnliches ohne großen Aufwand hinzugefügt werden kann.
Danke für den Artikel. Die Extralinkzusätze kannte ich noch nicht.