Die filter()-Funktion von CSS – Filter nur auf Background-Images anwenden
Mit der CSS Filter Funktion können Filter nur auf Background-Images angewendet werden.

Die Filter-Effekte von CSS wirken sich normalerweise auf das gesamte Element aus. Wendet man beispielsweise den Weichzeichnungsfilter an, werden sowohl die Textinhalte, als auch Konturen, Hintergrundbilder etc. unscharf. Mit Hilfe der Filter-Funktion von CSS kann ein Filter nur auf das Hintergrundbild angewendet werden.
Übersicht CSS Filter-Effekte
In CSS existieren zahlreiche Filter-Effekte, die allesamt in Kombination mit der Filter-Funktion eingesetzt werden können:
blur()brightness()contrast()drop-shadow()grayscale()hue-rotate()invert()opacity()saturate()sepia()
Eine detaillierte Übersicht haben wir in einem eigenen Artikel zusammengestellt: CSS Filter-Effekte
Handhabung der CSS Filter-Funktion
Wie alle CSS-Funktionen wird auch die Filter-Funktion mit runden Klammern geschrieben. Innerhalb der Eigenschaft background wird die Funktion notiert und erwartet dann eine URL sowie mindestens einen Filter.
Der Grundaufbau sieht so aus:
div {background: filter(url(<BILD>), <FILTER>, <FILTER2>);}
Das folgende Beispiel zeichnet das Hintergrundbild weich:
div {background: filter(url(image.jpg), blur(8px)); }
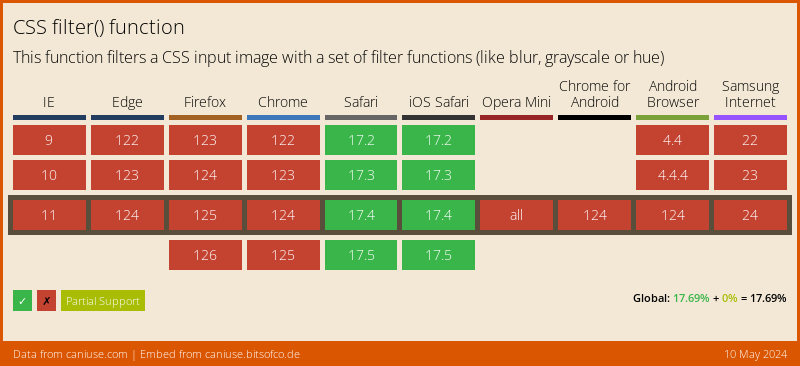
Browser Support
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Danke für den Beitrag, aber es wäre echt mega gut.. wenn der Hinweis zur – weiterhin – miesen Browser Kompatibilität an erster Stelle stünde, das Feature ist leider weiterhin nicht auf Live Seiten zu gebrauchen und so spart man sich diesen vergeblichen Versuch.
Hallo Jonas,
vielen Dank erstmal für Deine guten, verständlichen Tipps. Die helfen mir schon seit vielen Jahren. Kulturbanause ist immer meine erste Anlaufstelle, wenn ich wissen will, die ein CCS-Befehl funktioniert, bzw. welcher Befehl mir weiterhelfen könnte. Das ist mit Abstand die Site, die es am besten erklärt und nicht ewig lange drum herumredet. Besser geht es nicht.
Sorry, dass ich nicht schon viel früher einen Dank dagelassen habe.
Ich habe aber nun genau das Problem, dass bei mir ein Hintergrundbild das Lesen erschwert. Das Bild habe ich schon x-mal angepasst und immer wieder hochgeladen, aber das ist tatsächlich eine mühsame und zeitaufwändige Sache.
Wie Du korrekt anmerkst, wird der Filter auf den gesamten Container angewendet, was natürlich nicht so zielführend ist. Ich sehe es aber richtig, dass es immer noch keine breit unterstützte Möglichkeit gibt, das Backgroundimage via CSS zu verändern?
Danke
Gruß
Michael
Hallo Hessi, vielen Dank für dein Feedback! Du könntest ggf. mit dem Backdrop Filter weiterkommen.
Das Beispiel funktioniert im Firefox leider immer noch nicht…
Korrekt. Es ist aktuell ein Safari-Feature. Dank Progressive Enhancement aber kein Problem.
Das Beispiel funktioniert nicht!
Das Beispiel funktioniert in kompatiblen Browsers. Z. B. in Safari.
Leider auch dort nicht.