Content Choreography mit caption-side: bottom;
Lernt in diesem Beitrag, wie ihr mit der CSS-Eigenschaft caption-side Inhalte tauschen könnt.

Das HTML-Element <caption> beschreibt den Inhalt einer Tabelle. Leider wird das dazugehörige align-Attribut in HTML5 nicht länger unterstützt. Doch wir haben mit CSS die Möglichkeit einem HTML-Element das Verhalten bestimmter Tabellen-Elemente zuzuweisen. Im Umfeld von Content Choreography ist hier die Eigenschaft caption-side interessant. Mit ihr können zwei aufeinander folgende Inhalte getauscht werden – und das funktioniert in allen relevanten Browsern funktioniert in allen modernen Browsern, außer dem Internet Explorer.
display: table-caption + caption-side: top/bottom;
Die display-Eigenschaften von CSS erlauben es uns jedem HTML-Element das Verhalten von Tabellen-Elementen zuzuweisen. Mit display: table; beispielsweise verhält sich ein Element wie eine Tabelle, mit display: table-cell; wie eine Tabellen-Zelle, und mit display: table-caption; wie die Beschreibung einer Tabelle.
Sobald ein Element die table-caption-Eigenschaft erhalten hat, steht ein weiterer Befehl zur Verfügung: caption-side. Mit caption-side kann festgelegt werden ob die Beschreibung der Tabelle über oder unter der Tabelle dargestellt wird; unabhängig davon ob sie im HTML-Markup davor oder danach notiert wurde. Dieses Verhalten macht caption-side im Umfeld von Content-Choreography extrem interessant.
Inhalte tauschen
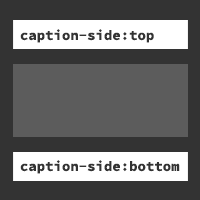
Das folgende Beispiel zeigt den Praxiseinsatz von caption-side. Mit caption-side:top; wird die Beschreibung über der Tabelle angezeigt, mit caption-side:bottom; darunter.
Das Beispiel zeigt dazu einen Blog-Beitrag mit sehr großem Header-Bild. In der Smartphone-Version – und das Beispiel ist Mobile First aufgebaut – sehen wir die Reihenfolge des HTML-Codes: Zuerst kommt die Headline 1, dann das Header-Bild, dann der Inhalt.
Mit einem Breakpoint wird diese Reihenfolge dann geändert. Dazu muss ein Container-Element existieren dem display:table; zugewiesen wurde. Das Beispiel verwendet dazu das HTML-Element <header>. Innerhalb von <header> verhält sich die <h1> wie eine Tabellen-Beschreibung (display: table-caption;) und mit caption-side:bottom; wird die Darstellung in größeren Breakpoints unter den Header verschoben.
Reduzierter Code des Beispiels
<header>
<h1>Caption</h1>
<div class="header-image"></div>
</header>
<article> … </article>
header {
display: table;
width: 100%;
}
h1 {
display:table-caption;
}
@media screen and (min-width:800px) {
h1 {
caption-side:bottom;
}
}


Also das Caption-Element gibt es doch auch unter HTML5 noch wie gehabt: http://www.w3.org/TR/html5/tabular-data.html#the-caption-element
Nur das zugehörige align-Attribut wurde in HTML5 entfernt.
Korrekt. Ich habe die Formulierung im Artikel entsprechend korrigiert. Vielen Dank für deine Info!
Danke für deinen Beitrag, wie immer sehr nützlich!
Viele Grüße aus dem Saarland,
Daniele
Hallo Jonas,
Ich finde deine Beiträge immer sehr interessant :-) Jedoch muss ich dir sagen, dass in meinem IE 11 dein Beispiel nicht funktioniert.
Ich habe auf CanIUse Caption-side gesucht, jedoch nicht gefunden!
Beste Grüße
Tom
Zu meinem größten Bedauern hast du recht – ich habe die table-spec von caniuse missverstanden. Der IE kann die Eigenschaft tatsächlich nicht. Was allerdings nicht so schlimm ist, da es gute automatische Fallback-Lösungen gibt.