Checkliste für suchmaschinenoptimierte Website-Inhalte (SEO)
In unserer Checkliste für suchmaschinenoptimierte Website-Inhalte zeigen wir, worauf ihr besonders achten solltet.
Ein wichtiger Aspekt der Suchmaschinenoptimierung (SEO) ist das Optimieren der Website-Inhalte. Auch wenn ein gutes Ranking bei Google & Co. das Ziel der Maßnahme darstellt, sollten Texte und Bilder in erster Linie für die Besucher eurer Webseite optimiert sein. Das bedeutet, dass Inhalte gut strukturiert und möglichst einzigartig sind und einen echten Mehrwert für den Webseiten-Besucher darstellen. Wir erklären, wie verschiedene Elemente dafür verbessert werden können, und worauf ihr besonders achten solltet.
Keyword (Schlüsselwort)
Jede einzelne Unterseite einer Website sollte ein klar abgegrenztes Thema behandeln. Damit eure Inhalte auch gefunden werden, müsst ihr euch in die Zielgruppe hineinversetzen und überlegen, mit welchen Wörtern diese nach eurer Seite suchen wird. Diese Suchanfrage (Phrase) wird als »Keyword« oder »Keyphrase« bezeichnet.
Das Keyword besteht aus den Wörtern, mit denen mögliche Besucher nach Inhalten suchen. Das Keyword kann auch aus mehreren Wörtern bestehen, also aus Wortgruppen. Das sog. »primäre Keyword« (u.a. bei Yoast SEO »Fokus-Keyphrase« genannt) stellt den wichtigsten Begriff dar, unter dem eine Unterseite gefunden werden soll. Es kann von sekundären Keywords flankiert werden.
Seitentitel
Der Seitentitel (<title>) wird von Google sehr prominent als Überschrift in den Suchergebnissen präsentiert. Zusätzlich erscheint er im Browser-Tab. Es lohnt also ein sorgfältiges Formulieren, damit eure Besucher eine klare Vorstellung haben, welche Inhalte zu erwarten sind.
Checkliste <title>
- Die Titellänge ist maximal 60 Zeichen.
- Ihr nutzt Keywords möglichst weit vorne.
- Der Titel regt zum Klicken an.

Beschreibung (Meta Description)
Die Beschreibung wird in den Ergebnissen der Suchmaschinen angezeigt. Sie fasst den Inhalt der Unterseite in ca. 150 Zeichen (inkl. Leerzeichen) zusammen. Die Beschreibung ist für Suchmaschinen inhaltlich nicht so ausschlaggebend, soll aber im Verbund mit dem Titel den Besucher zum Klick anregen. Oft wird die Beschreibung in Social Media-Portalen ausgegeben, wenn der entsprechende Link dort geteilt wurde.
Checkliste Meta Description
- Die Meta-Beschreibung enthält das primäre Keyword und ist maximal 150 Zeichen lang.

URL (Uniform Resource Locator)
Die URL ist die einzigartige Adresse jeder Einzelseite im Web. Sie erscheint im Adressfeld des Browsers und wird in den Google-Suchergebnissen ausgegeben. Ggf. gibt sie Auskunft über die hierarchische Position der Unterseite innerhalb einer Website. Allerdings werden Websites auch aus SEO-Aspekten immer weniger verschachtelt. In der URL sollte das primäre Keyword stehen. Sie sollte sowohl für Menschen als auch Maschinen leicht lesbar sein (sog. Speaking URL).
Checkliste URL:
- URLs enthalten das primäre Keyword.
- URLs sind maximal 80 Zeichen lang.
- URLs beinhalten max. fünf Hierarchie-Ebenen, besser sind nur ein bis zwei.
Seiteninhalte
Zum Optimieren eignen sich alle Text-, Bild- und Multimedia-Inhalte einer einzelnen Unterseite. An dieser Stelle noch mal: Gestaltet eure Inhalte für eure Besucher, nicht nur für die Suchmaschinen! Vermeidet lange Textabschnitte ohne Unterbrechung, indem ihr Zwischenüberschriften zur Orientierung einsetzt und die Inhalte mit anderen Elementen wie Listen, Tabellen und Bildern auflockert. Wenn es sich anbietet, könnt ihr das primäre Keyword auch im Fließtext auftauchen lassen. Vermeidet aber unbedingt ein übermäßiges Anhäufen von Keywords (»Keyword Stuffing«) und nutzt stattdessen Synonyme, Umschreibungen und Variationen.
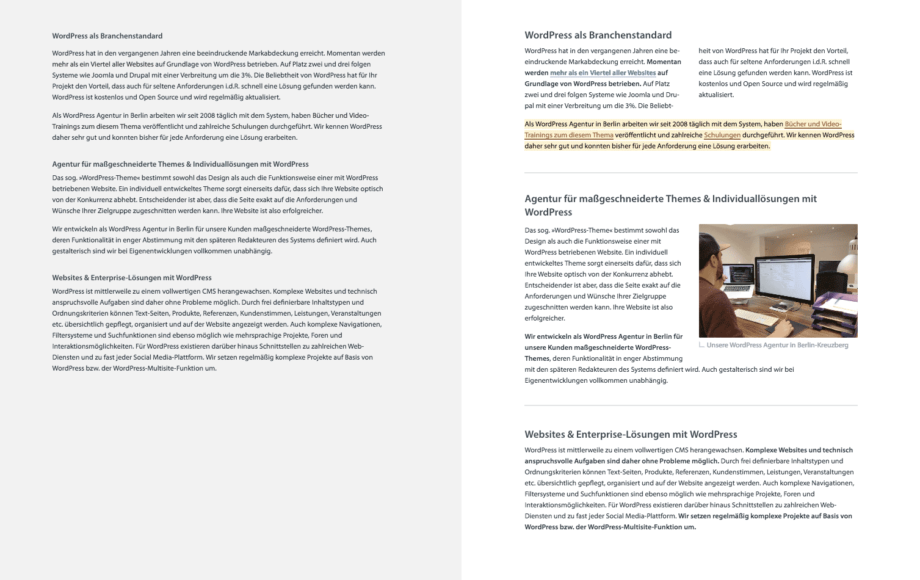
Zwischenüberschriften
Website-Besucher lesen Texte im Web selten Zeile für Zeile von oben nach unten. Häufig überfliegen sie zunächst den Text (sie »scannen« = prüfen auf Relevanz). Durch Zwischenüberschriften erleichtert ihr das Scannen und die Möglichkeit, an einer Zwischenüberschrift (wieder) einzusteigen. Zu beachten: Zwischen den einzelnen Zwischenüberschriften liegen im Idealfall nicht mehr als 150 Wörter.
Abwechslungsreiche Textformatierung
Vermeidet »Textwüsten«. Sorgt mit Aufzählungen, Abbildungen, Fettungen und anderen sinnvollen Hervorhebungen für ein abwechslungsreiches Schriftbild.

Kurze Sätze
Zu lange Sätze können von Lesern als schwer lesbar empfunden werden, da sie leichter den Zusammenhang verlieren. Das steigert die Zahl der Abbrüche = die Besucher verlassen die Seite. Zu beachten: Sätze bestehen möglichst nicht aus mehr als 20 Wörtern.
Fremdwörter möglichst vermeiden
Viele Fremdwörter führen zu einer geringeren Verständlichkeit der Inhalte und möglicherweise zu Abbrüchen. Sind Fremdwörter nötig oder nicht zu umgehen, erklärt den Begriff beim ersten Vorkommen oder verweist auf eine Erklärung, z. B. in einem Glossar.
Unabhängigkeit von räumlicher Anordnung
Auf responsiven Websites kann die Anordnung von Inhalten unterschiedlich sein. Was auf dem Smartphone noch untereinander steht, kann am Desktop schon nebeneinander stehen. Achtet darauf, räumlich unabhängig zu schreiben. Formulierungen wie »in der rechts abgebildeten Grafik … « führen eher zu Problemen.
Unabhängigkeit von zeitlicher Zuordnung
Inhalte werden im Netz oft noch Jahre nach ihrem Erscheinen gelesen. Wenn das Datum relevant ist, stellt sicher, dass es auch angezeigt wird. Ansonsten solltet ihr relative Datumsbezüge wie »vergangenen Sonntag« oder »nächsten Dienstag« vermeiden.
Korrekte HTML-Formatierung
In einem zeitgemäßen, flexiblen Layout brechen Texte an sehr unterschiedlichen Stellen um. Deshalb zeichnet ihr Wörter oder Wortgruppen am besten korrekt mit HTML aus. Zu beachten:
- Nutzt die HTML-Zeichenfolge »
« für ein geschütztes Leerzeichen, damit Wortgruppen gemeinsam umbrechen. - Nutzt die HTML-Zeichenfolge »
­« für ein weiches Trennzeichen, damit lange Wörter ggf. an dieser Stelle umbrechen.
Checkliste für Seiteninhalte
- Euer Text ist nützlich für den Leser.
- Euer Text enthält Fakten.
- Euer Text umfasst mindestens 300 Wörter.
- Ihr führt die wichtigste Information am Anfang des Textes auf.
- Ihr gebraucht im Text mindestens eine Formulierung, die euren Markenkern kommuniziert.
- Ihr formuliert Sätze kurz und mit einer eindeutigen Aussage.
- Ihr formuliert positiv und optimistisch.
- Ihr strukturiert euren Text gut mit Überschrift (nur eine
<h1>pro Seite!), Einleitung, Zwischenüberschriften (<h2>/<h3>) und abwechslungsreich mit Aufzählungen und anderen Elementen. - Ihr zeichnet Wichtiges im Fließtext mit Fettungen aus.
- Ihr setzt das primäre Keyword oder Variationen und Synonyme davon in der
<h1>, im 1. Absatz nach der<h1>, mehrmals im Fließtext und in mindestens in einer<h2>ein. Vermeidet »Keyword Stuffing«. - Ihr redigiert unnötige Wörter, Wiederholungen und Passagen, die nicht zum Thema passen.
- Ihr bevorzugt aktive gegenüber passiven Formulierungen.
- Ihr bevorzugt Verben und vermeiden den Nominalstil.
- Ihr vermeidet den Konjunktiv.
- Ihr erklärt Fachausdrücke direkt beim 1. Erscheinen oder in einem verlinkten Glossar.
- Ihr verwendet eine visuelle Sprache.
- Ihr legt Wert auf korrekte Zeichensetzung und überprüft Rechtschreibung und Grammatik.
Verlinkungen
Thematisch sinnvolle interne Verlinkungen (Links innerhalb einer Website) sorgen für eine gute Benutzerführung und eine verbesserte Indexierung der Seite. Dadurch sind sie ein wichtiger Ranking-Faktor. Die Ankertexte sollten möglichst spezifisch und nicht generisch sein, damit eure Nutzer wissen, was sie auf der Zielseite erwartet. Verwendet also lieber einen Link-Text wie »Zum Beitrag über Thema XY«, anstatt von »mehr lesen«.
Im Text sollte mindestens eine Verlinkung erfolgen, wobei sich das Verwenden mindestens eines internen und eines externen Sprungziels empfiehlt. Je besser die Ziele zum Thema der Seite passen und je angesehener eine externe Quelle ist, desto mehr schlägt sich das in der positiven Bewertung der Suchmaschinen nieder.
Checkliste für Verlinkungen
- Die Seite verlinkt intern zu thematisch passenden Seiten.
- Ein Link weist idealerweise das primäre Keyword auf.
- Nach Möglichkeit gibt es auf jeder Seite mindestens einen Link auf eine externe hochwertige Quelle.
Auszug
Der Auszug ist eine kurze Zusammenfassung des Inhalts der jeweiligen Unterseite. Er wird häufig für Übersichtsseiten und die Darstellung der internen Suchergebnisse genutzt. Der Auszug entspricht häufig in großen Teilen der Meta-Description und sollte nicht wesentlich mehr Zeichen (ca. 150 – 180) enthalten. Dadurch kann dieser Inhaltsblock in sehr unterschiedlichen Umgebungen wie Übersichts- und Ergebnisseiten zum Einsatz kommen.

Bilder und Grafiken
Suchmaschinen können Bilder und Grafiken schlecht auslesen. Außerdem können sie sich auf die Geschwindigkeit (Performance) einer Website negativ auswirken. Besonders bei der Bildoptimierung müssen technische Aspekte wie Alternativtexte und Kompression beachtet werden.
Checkliste für Bilder
- Es werden keine Urheberrechte verletzt.
- Der Alternativtext muss vorhanden sein und fasst den Inhalt des Bildes zusammen (Der Alt-Text ist keine Bildunterschrift!)
- Bilder haben eine möglichst kleine Dateigröße, entsprechend laden sie schneller.
- Beachtet beim Erstellen von Grafiken:
- Speichert Sie das Bild in der größten Abmessung ab, in der das Bild auf der Website angezeigt werden soll, nicht größer. Technisch sollten sog. responsive Images implementiert sein.
- Für Fotos verwendet ihr das Format JPG, für simple Grafiken wie Logos das Format PNG8 und für Grafiken mit transparenten Bereichen PNG24. Das Format GIF verwendet ihr nur, wenn die Grafik Animationen enthält.
- Ihr könnt JPG-Grafiken komprimieren, um ihre Größe zu verringern. Zu starke Kompression führt allerdings zu sichtbarem Qualitätsverlust des Bildes. Komprimiert deshalb nur so stark, wie es optisch zu vertreten ist. Ihr könnt dazu einen der hier verlinkten Bildkompressoren einsetzen.
- Beachtet bei der Bildbenennung:
- Benennt sinnvoll, das erleichtert das redaktionelle Handling und spätere Zuordnung. Nutzt Keywords im Dateinamen, aber nicht übertrieben!
- Die Dateinamen sind nicht zu lang.
- Benutzt nur Kleinbuchstaben!
- Benutzt keine Sonderzeichen, keine Umlaute!
- Benutzt keinen Unterstrich (_).
- Trennt Wörter mit dem Minuszeichen (-).

hallo
da ich meistens statische webseiten mache, mit unterschiedliche layouts, mache ich für jede seite ein template und platziere das ganze Inhalt mit html (seiteninhalt, keine beiträge) direkt in templates!
Frage:
Yoast SEO zeigt das Text umfasst weniger als 300 Wörter. ok.
aber text wird im quellcode angezeigt…?
ist das schlimm für SEO oder nicht?
danke
Wenn der Text im HTML vorhanden ist, wird Yoast ihn wahrscheinlich nicht erkennen. Also Tendenz zu: nicht schlimm :)
„Ihr legt Wert auf korrekte Zeichensetzung und überprüft Rechtschreibung und Grammatik.“
Diesbezüglich ist mir direkt Eure Benutzung des „Deppenleerzeichens“ aufgefallen. Im Screenshot war es noch „WooCommerce Agentur“, jetzt ist es „Webdesign Agentur“. Dazwischen gehört ein Bindestrich; in der meta description ist’s sogar korrekt.
Ähnliches beim title-Attribut des Logos hier im Blog: „Webdesign – & WordPress Agentur“. Korrekt wäre „Webdesign- & WordPress-Agentur“ ;)
Mir fehlt da irgendwie der Punkt: „Schreibt für Eure Leser, nicht für die Suchmaschine“. Gerade „Ihr setzt das primäre Keyword in der , im 1. Absatz nach der , mehrmals im Fließtext und in mindestens in einer ein.“ finde ich eine sehr zweifelhafte Empfehlung, gerade weil es – je nach Keyword – sehr unnatürlich werden kann.
Schreibe ich beispielsweise ein Testbericht zu einem Produkt, wären meine Keywords ja quasi „Produktname“ und „Testbericht“. Hervorragend für h1 und lässt sich dann auch gut in einem Einleitungstext danach unterbringen. In h2-Überschriften, die ich dann zur Gliederung meiner Test-Aspekte nutze, haben aber beide Keywords nicht mehr verloren. Selbst im Fließtext wäre es unnatürlich, überhaupt noch „Testbericht“ zu verwenden.
Beim Artikel zu „Adobe XD“ hätte ich es beispielsweise auch komisch gefunden, wenn der Begriff noch in h2-Überschriften vorkommen würde; und dann evtl. noch mehrmals.
Ansonsten eine schöne Checkliste. Insbesondere „Abwechslungsreiche Textformatierung“ finde ich wichtig. Wie oft sehe ich irgendwelche Beiträge mit technischen Spezifikationen (teilweise auch noch im Vergleich), die in einer Tabelle oder Auflistung viel schneller erfasst wäre. Positiver Nebeneffekt: Der Googlebot kann damit durchaus etwas Anfangen und diese Inhalte im Idealfall sogar für Featured Snippets nutzen.
Hallo SteeBee,
generell ist unsere Checkliste eine Sammlung von Empfehlungen, keine Punkt für Punkt strikt abzuarbeitende Vorlage. Im Kontext des Inhaltes ist abzuwägen, ob das Umsetzen sinnvoll ist. Deinem »Testbericht«-Beispiel folgend, hast du mit dem Einsatz des primären Keywords recht. Ich kann mir aber durchaus andere Situationen vorstellen, in denen der Gebrauch in H2s und Fließtext gut möglich ist.
Der Punkt des »Deppenleerzeichens« ist zutreffend und wir werden das zügig beheben. Ich kann nur sagen: Unsere Agentur-Website ist wie auch der Blog ein in zehn Jahren mit unterschiedlichen Autoren stark gewachsenes System; und mitunter ist/wird man einfach auch betriebsblind.